Иконки Vuetify отображаются неправильно: они отображаются как "$vuetify.icons..."
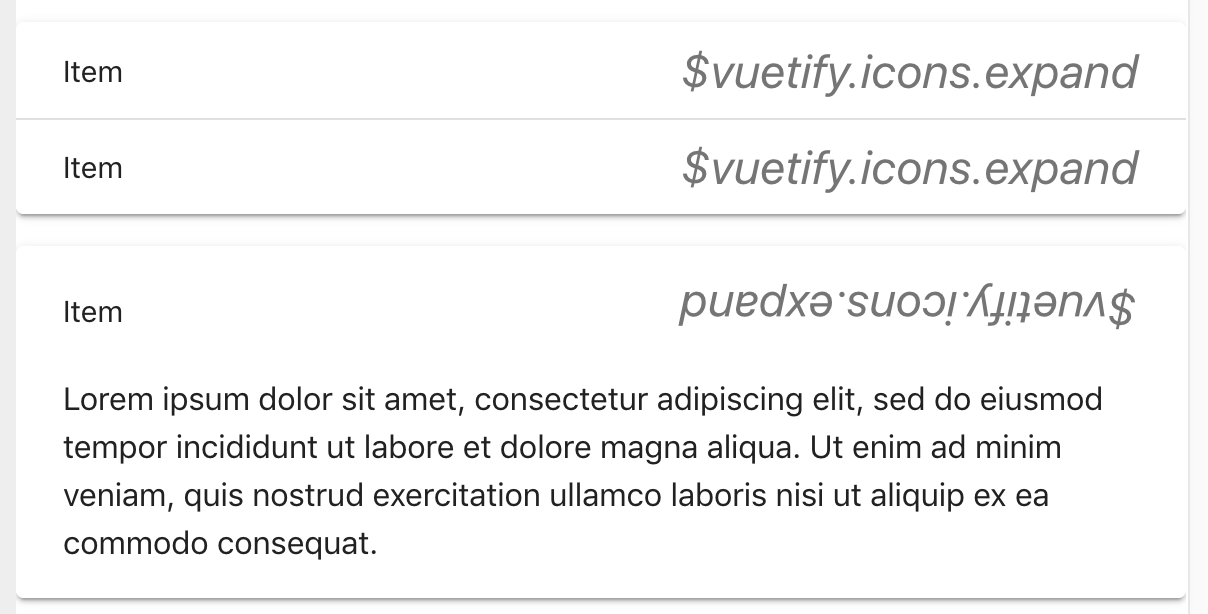
Я столкнулся с проблемой, когда значки в Vuetify не отображаются должным образом, например, ниже находится панель расширения Vuetify. Я уже пробовал решения в этом вопросе, значок vuetify не отображается, но они не сработали для меня. Вы можете видеть ниже, что значок с нижним шевроном отображается как$vuetify.icons.expand. Я пробовал импортировать @ mdi / font, который для меня ничего не делает... вот код, который я использую:
import Vue from 'vue'
import Vuetify from 'vuetify';
import 'vuetify/dist/vuetify.min.css'
// import 'material-design-icons-iconfont/dist/material-design-icons.css'
import '@mdi/font/css/materialdesignicons.css'
Vue.use(Vuetify, {
icons: {
iconfont: 'mdi'
}
});
//expansion panels
Импорт material-design-icons-iconfont/dist/material-design-icons.css, меняет значки на какие-то странные значки.
Пожалуйста, дайте мне знать, в чем может быть проблема и что еще я могу попробовать!
1 ответ
Предполагая, что вы используете Vuetify 2...
Я думаю, что главное, что вам не хватает, - это передать Vuetify конструктору Vue, как описано здесь:
https://vuetifyjs.com/en/getting-started/quick-start
Нравится:
new Vue({
vuetify: new Vuetify(),
// ... all the other stuff you're currently passing
Если вы хотите настроить шрифт, вам необходимо передать его в Vuetify конструктор, а не Vue.use. например
const vuetify = new Vuetify({
icons: {
iconfont: 'mdi'
}
})
new Vue({
vuetify,
// ... all the other stuff you're currently passing
mdi в любом случае установлен значок по умолчанию, поэтому вам не нужно делать это, если вы хотите использовать этот шрифт.
Кажется, что вы импортируете CSS правильно. Вы должны увидеть ошибки, если не сделали этого правильно.
Текущая документация находится здесь: https://vuetifyjs.com/en/customization/icons. На момент написания это для версии 2.1.0. Будьте очень осторожны, чтобы не перепутать конфигурацию, необходимую для Vuetify 2, с 1.5, они значительно отличаются, несмотря на некоторое сходство. Вы также должны четко указать, что есть два шрифта с очень похожими именами, один из которых настроен с помощьюiconfont: 'mdi' и один с iconfont: 'md'. Оба используют слова "Материал", "Дизайн" и "Иконки" в своих названиях в зависимости от контекста.
ИЗМЕНИТЬ OP
Я не могу добавить это в комментарий, поэтому решил отредактировать ответ. Вот что у меня сработало:
// src/plugins/vuetify.ts
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css';
import '@mdi/font/css/materialdesignicons.css'
Vue.use(Vuetify);
const vuetify = new Vuetify({
icons: {
iconfont: 'mdi'
}
});
export default vuetify
Затем в другом моем файле, где я использую Vue:
// other_file.ts
import vuetify from './plugins/vuetify';
new Vue({
vuetify,
// ...other stuff...
})