Значок vuetify не отображается
Я использую vue.js и vuetify. Я хочу добавить значок, но не работает. (не отображается) как я могу это исправить?
пожалуйста, обратитесь к следующему коду
main.js
...
import Vue from 'vue'
import Vuetify from "vuetify";
import "vuetify/dist/vuetify.min.css";
Vue.use(Vuetify);
index.html
<link href='https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons' rel="stylesheet">
calendar.vue
...
<i class="material-icons">
keyboard_arrow_down
</i>
...
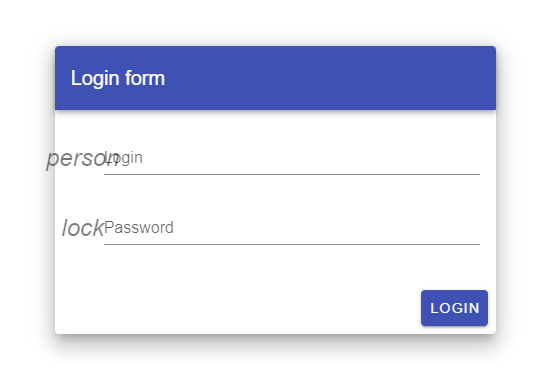
Я хочу, чтобы это выглядело как значок, а не код
введите описание изображения здесь
18 ответов
Если вы используете Vuetify, то вы должны просто использовать <v-icon> компонент, который поддерживает иконки Material и Font Awesome: документация
Пример:
<v-icon>arrow_downward</v-icon>
При использовании Vuetify вам в основном не нужно использовать class="icon_name" синтаксис больше.
РЕДАКТИРОВАТЬ: ссылки на значки - Material Design & Font Awesome
С Vue CLI 3 у нас нет index.html в папке src, так что в качестве альтернативы вы можете
npm install --save material-design-icons-iconfont
и импортировать его в файл main.js
import 'material-design-icons-iconfont/dist/material-design-icons.css'
Была ли эта проблема с Vuetify 2.1.3, установленным через vuetify-loader 1.2.2
Похоже, что предыдущие решения не работают, потому что библиотека значков по умолчанию была изменена на mdi-font.
Решение было:
yarn add @mdi/font
И в файле main.js (или plugins/vueitfy.js если существует) добавьте эту строку ниже импорта
import '@mdi/font/css/materialdesignicons.css'
У меня работали:
npm install @mdi/font
а затем поместите это в plugins/vuetify.js:
import '@mdi/font/css/materialdesignicons.css'
Используя "vuetify": "^2.3.19", "vue": "^2.6.12",
Вы можете столкнуться с точно такой же проблемой, если вы используете Nuxt.js. Чтобы решить эту проблему, вы должны объявить значки Material Design в вашем CSS ... через CDN, например, как показано ниже:
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{
rel: 'stylesheet',
href:
'https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons'
}
]
Если вы используете Nuxt с Vuetify и значки материалов не отображаются в Firefox:
npm install import @mdi/font
Тогда в вашем nuxt.config.js добавьте следующую запись в свой css поле:
css: ["@mdi/font/css/materialdesignicons.css"]
npm install @mdi/font
написать в main.js(или plugins/vuetify.js)
import "@mdi/font/css/materialdesignicons.css";
Я тоже получил этот ответ отсюда, и он успешно работает )))
Также проверьте свой vuetify конфигурационный файл
plugins/vuetify.js
Установка дополнительной мачты
iconfont: 'mdi'. В тех же случаях по умолчанию
iconfont:'fas'
Я потратил много часов на то, чтобы его найти)
Вот как это сработало для меня
установить
yarn add @mdi/font -D
// ИЛИ
npm install @mdi/font -D
Затем добавьте их в main.js или vuetify.js.
import '@mdi/font/css/materialdesignicons.css' // Ensure you are using css-loader
import { createVuetify } from 'vuetify'
export default createVuetify({
icons: {
defaultSet: 'mdi', // This is already the default value - only for display purposes
},
})
Прочтите последние выпущенные документы и включите приведенный ниже код в свой index.html.
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet">
$ yarn add @mdi/font -D
// ИЛИ $ npm install @ mdi / font -D
// SRC / плагины / vuetify.js
import '@ mdi / font / css / materialdesignicons.css' // Убедитесь, что вы используете css-loader import Vue from 'vue' import Vuetify from 'vuetify / lib'
Vue.use(Vuetify)
экспортировать по умолчанию новый Vuetify({icons: {iconfont: 'mdi', // по умолчанию - только для отображения},})
У меня работает решение от @Hasnat Safder, но важен порядок в main.js:
import 'material-design-icons-iconfont/dist/material-design-icons.css';
import vuetify from './plugins/vuetify';
Вы можете импортировать все необходимые стили
app.scss
@import "https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900";
@import "https://cdn.jsdelivr.net/npm/@mdi/font@latest/css/materialdesignicons.min.css";
@import "https://fonts.googleapis.com/css?family=Material+Icons";
@import '~vuetify/dist/vuetify.css';
Для пользователей Vuetify 3:
Установить:
npm install @fortawesome/fontawesome-free -D
npm install @mdi/font
main.ts:
enter code here
import "vuetify/styles";
import { createVuetify, type ThemeDefinition } from "vuetify";
import * as components from "vuetify/components";
import * as directives from "vuetify/directives";
import { fa } from "vuetify/iconsets/fa";
import { aliases, mdi } from "vuetify/lib/iconsets/mdi";
// make sure to also import the coresponding css
import "@mdi/font/css/materialdesignicons.css"; // Ensure you are using css-loader
import "@fortawesome/fontawesome-free/css/all.css"; // Ensure your project is capable of handling css files
const vuetify = createVuetify({
theme: {
defaultTheme: "dark",
},
icons: {
defaultSet: "mdi",
aliases,
sets: {
mdi,
fa,
},
},
components,
directives,
});
app.use(vuetify);
Кредит: https://www.the-koi.com/projects/setting-up-vue-3-with-vuetify-icons-and-themes/
После того, как вы столкнулись с этим, решили проблему, следуя руководству vutify: https://vuetifyjs.com/en/features/icon-fonts/
import { createVuetify } from 'vuetify'
import { aliases, mdi } from 'vuetify/iconsets/mdi'
export default createVuetify({
icons: {
defaultSet: 'mdi',
aliases,
sets: {
mdi,
}
},
})
и
$ yarn add @mdi/font -D
// OR
$ npm install @mdi/font -D
вам нужно искать эту версию средних значков, потому что имена значков отличаются от значков vuetify mdi https://pictogrammers.github.io/@mdi/font/4.6.95/
Путь пряжи (аналогично ответу Хасната):
yarn add material-design-icons-iconfont
и импортируйте в файл vuetify.js (или main.js, если он не существует) вот так:
import 'material-design-icons-iconfont/dist/material-design-icons.css';

это работает для меня :) просто установите этот пакет
npm установить --сохранить материал-дизайн-значки-iconfont
и импортируйте его в файл main.js или vuetify.js
импортировать 'material-design-icons-iconfont/dist/material-design-icons.css'