Как получить токен из ответа?
Я относительно новичок в этой среде. Я использую Ant design pro 4 с React и Typescript для нового проекта.
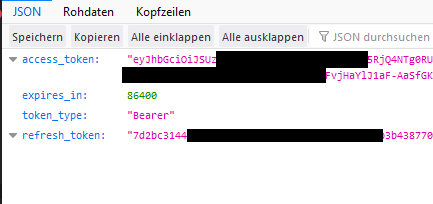
Я называю свой IdentityServer 4 успешным для токена для входа в систему. Я вижу свой ответ в браузере.


Но как получить токен в моем коде?
import { Reducer } from 'redux';
import { Effect } from 'dva';
export interface StateType {
status?: 'ok' | 'error';
jsonRes: string;
type?: string;
currentAuthority?: 'user' | 'guest' | 'admin';
}
export interface LoginModelType {
namespace: string;
state: StateType;
effects: {
login: Effect;
};
reducers: {
changeLoginStatus: Reducer<StateType>;
};
}
const Model: LoginModelType = {
namespace: 'login',
state: {
// status: undefined,
jsonRes: '',
},
effects: {
* login({ payload }, { call, put }) {
const response = yield call(accountLogin, payload);
yield put({
type: 'changeLoginStatus',
payload: response,
});
},
},
reducers: {
changeLoginStatus(state, { payload }) {
return {
...state,
jsonRes: payload.json, //not work
};
},
},
};
export default Model;
РЕДАКТИРОВАТЬ: Может быть, это полезно.
export async function accountLogin(params: LoginParamsType) {
const sendData = `grant_type=password&username=${params.userName}&password=${params.password}& ........`;
const retValue = request('https://localhost:44308/connect/token', {
method: 'POST',
data: sendData,
mode: 'no-cors',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: 'string',
});
return retValue;
}
2 ответа
Я уверен, что вы уже догадались, но все равно здесь
reducers: {
changeLoginStatus(state, { payload }) {
return {
...state,
jsonRes: payload.access_token, //<--this should do it
};
},
когда ты звонишь const response = yield call(accountLogin, payload); он дает вам результат, который вы видите в окне отладки.
Надеюсь, это поможет.
Использовать payload.json()Он прочитает поток ответа до завершения и проанализирует ответ как json.