Много холста html5
Я работаю над html5 игрой на основе canvas 2d. У меня проблема с большим количеством перерисовок (чтобы сделать 30 кадров в секунду). Мне нужно перерисовать много объектов. Из-за анимации юнитов (как стены, которые лежат над юнитами). Я хочу улучшить это и сделать много холстов для каждого объекта (около 200 холстов). Это хорошее решение? Или перерисовывать 30 раз в секунду много объектов на 1 холсте. Вот пример:(базовый язык русский) http://wpgame.cloudapp.net/Home/Game

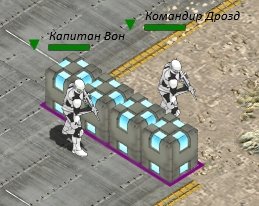
Здесь 2 единицы. Первый над ящиками, второй под ящиками. Я использую 1 холст. Чтобы нарисовать анимацию юнитов, мне нужна чистая область прямоугольника (и это влияет на блоки) и мне нужно перерисовать блоки. Я не хочу перерисовывать коробки. и я думаю, что решение: сделать 2 холста для и несколько холстов для коробок. И делать перерисовку только на единицах холстов. Но это может быть медленным.
1 ответ
Это очень плохая идея иметь много полотен. Вы должны иметь 1 холст, но перерисовывать только то, что вам нужно перерисовать. Обычной практикой в играх на основе холста javascript (2d) является наличие двух массивов: 1 STATIC, который будет содержать уровень - стены, пути, т. Д., Которые будут отображаться при инициализации уровня, и еще один массив - DYNAMIC, который содержит движущиеся объекты, как игрок, враги и так далее.
Это в основном означает, что внезапно вам не нужно перерисовывать все - только то, что движется. Это значительно повысит производительность вашей игры.
Я предлагаю взглянуть на это: http://www.felinesoft.com/blog/index.php/2010/09/accelerated-game-programming-with-html5-and-canvas/