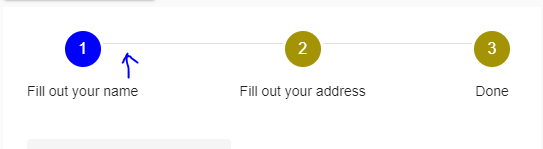
Угловой материал: при увеличении размера шагового круга мата положение линии меняется
Пожалуйста, проверьте мой фрагмент кода stackblitz
2 ответа
Решение
Вы можете добавить стили ниже, чтобы он работал
.mat-step-header::after, .mat-step-header::before, .mat-stepper-horizontal-line {
top: 42px !important;
}
рабочий пример stackblitz
Вы должны вручную выровнять либо головку, либо разделительную линию. Для удобства доработал голову. В файлеstyles.scssпосле строки 26 добавьте это top:-6px!important. Вы уловили идею.