Угловое выражение иногда отображается в необработанном формате
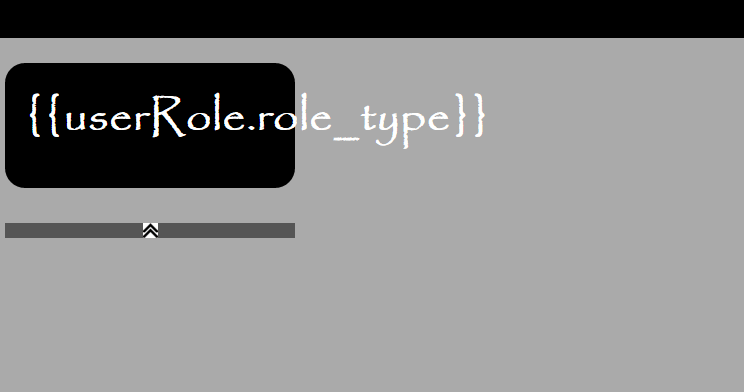
Я строю простую веб-страницу, используя Angular.js. При открытии веб-страницы в браузере (Chrome) страница отображается в виде необработанных угловых выражений, как показано ниже. 
При перезагрузке страницы (иногда 2 - 3 раза) угловое выражение оценивается и отображается правильно, как показано ниже
Не существует конкретного шаблона, когда происходит любой из двух сценариев. Какой может быть возможная причина?
Файл контроллера
(function(){
var userRole = angular.module('userRoleController', []);
userRole.controller('userRoleDisplayController', function(){
this.userRoles = userRolesList;
this.selectedRole = 0;
this.selectRole = function(roleID){
this.selectedRole = roleID;
};
this.isSelectedRole = function(roleID){
console.log(roleID);
console.log(this.selectedRole === 0 ? true : this.selectedRole === roleID);
return this.selectedRole === 0 ? true : this.selectedRole === roleID;
};
this.showRoleExpander = function(){
return this.selectedRole
};
this.expandAllRoles = function(){
this.selectedRole = 0;
};
});
userRole.directive('userLogin', function(){
return{
restrict: 'E',
templateUrl: '../../views/template/login.html'
};
});
var userRolesList = [
{
role_id: 1,
role_type: 'Student'
},
{
role_id: 2,
role_type: 'Admin'
}];
})();
файл index.js
(function(){
var home = angular.module('home', ['userRoleController']);
})();
HTML-файл
<body ng-app='home'>
<header>
</header>
<aside class='users' ng-controller='userRoleDisplayController as roleDispCtrl'>
<ul>
<li class='roles' ng-repeat='userRole in roleDispCtrl.userRoles' ng-show='roleDispCtrl.isSelectedRole(userRole.role_id)'
ng-click='roleDispCtrl.selectRole(userRole.role_id)'>
{{userRole.role_type}}
</li>
<li ng-show="roleDispCtrl.showRoleExpander()">
<user-login>
</user-login>
</li>
<li class="roleExpander" ng-show="roleDispCtrl.showRoleExpander()" ng-click="roleDispCtrl.expandAllRoles()">
</li>
</ul>
</aside>
<main>
</main>
<script charset="utf-8" async defer src="../scripts/JS Frameworks/angular.min.js"></script>
<script charset="utf-8" async defer src="../scripts/index.js"></script>
<script charset="utf-8" async defer src="../scripts/controllers/userRoleController.js"></script>
</body>
1 ответ
Часто это происходит из-за какой-то ошибки, которая приводит к неправильной загрузке углов. Поскольку страница иногда загружается правильно, я бы предположил, что ваша бизнес-логика, вероятно, правильна с точки зрения того, как вы все устроили. Вы можете попробовать проверить некоторые из ваших зависимостей, чтобы убедиться, что они загружаются правильно. Если вы загружаете ресурс из другого домена и он не загружается по какой-либо причине, это может вызвать проблемы, которые приводят к угловой ошибке при загрузке.