Проблема модификации Apple GLPaint
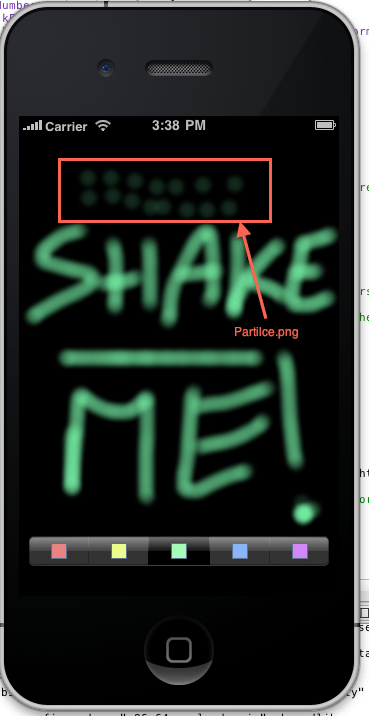
Я следовал за приложением Apple GLPaint и пытался изменить его. В примере кода они использовали простой частиц.png для рисования.

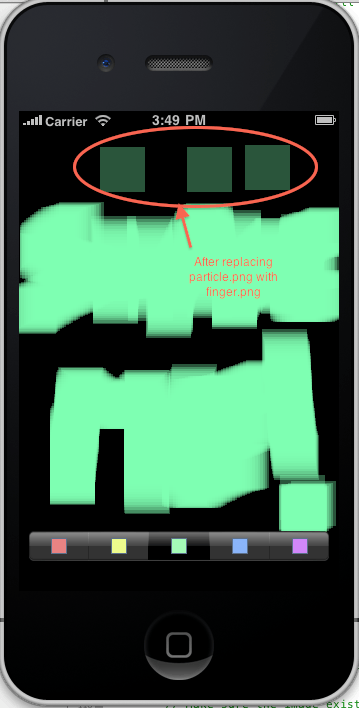
Мой вопрос заключается в том, что я хочу использовать другое изображение по своему выбору для рисования. На первый взгляд кажется, что очень легко заменить " частиц.png" на "finger.png", но это не сработало. Когда я заменил "частиц.png" на "палец.пнг", я получил что-то вроде этого:

Мое изображение "finger.png" выглядит примерно так:

Частичный код:
- (id)initWithCoder:(NSCoder*)coder
{
CGSize myShadowOffset = CGSizeMake (0, 0);
NSMutableArray* recordedPaths;
CGImageRef brushImage;
CGContextRef brushContext;
GLubyte *brushData;
size_t width, height;
// Create a texture from an image
// First create a UIImage object from the data in a image file, and then extract the Core Graphics image
////--------------------Modification--------------------------------///////
brushImage = [UIImage imageNamed:@"finger.png"].CGImage;
////--------------------Modification--------------------------------///////
// Get the width and height of the image
width = CGImageGetWidth(brushImage);
height = CGImageGetHeight(brushImage);
NSLog(@"%f%f",(CGFloat)width, (CGFloat)height);
// Texture dimensions must be a power of 2. If you write an application that allows users to supply an image,
// you'll want to add code that checks the dimensions and takes appropriate action if they are not a power of 2.
// Make sure the image exists
if(brushImage)
{
// Allocate memory needed for the bitmap context
brushData = (GLubyte *) calloc(width * height * 4, sizeof(GLubyte));
// Use the bitmatp creation function provided by the Core Graphics framework.
brushContext = CGBitmapContextCreate(brushData, width, height, 8, width * 4, CGImageGetColorSpace(brushImage), kCGImageAlphaPremultipliedLast);
// After you create the context, you can draw the image to the context.
CGContextDrawImage(brushContext, CGRectMake(0.0, 0.0, (CGFloat)width, (CGFloat)height), brushImage);
// You don't need the context at this point, so you need to release it to avoid memory leaks.
CGContextRelease(brushContext);
// Use OpenGL ES to generate a name for the texture.
glGenTextures(1, &brushTexture);
// Bind the texture name.
glBindTexture(GL_TEXTURE_2D, brushTexture);
// Set the texture parameters to use a minifying filter and a linear filer (weighted average)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
// Specify a 2D texture image, providing the a pointer to the image data in memory
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, brushData);
// Release the image data; it's no longer needed
free(brushData);
}
Я не понимаю, почему я так рисую. Может кто-нибудь указать мне, что другие изменения мне нужно сделать, чтобы это приложение работало, как раньше? Я не эксперт в OpenGL, поэтому любая помощь или предложение будут оценены.
2 ответа
Если я правильно помню, вы должны сделать изображение белым на прозрачном, чтобы оно работало. Если у вас синий цвет с прозрачностью вокруг него, он покажет всю картинку непрозрачной.
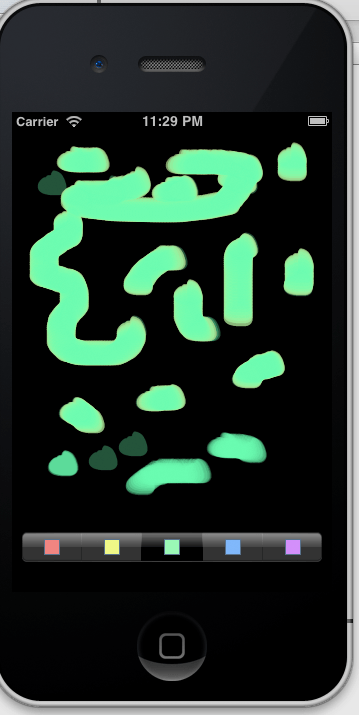
Я взял стандартное приложение Apple GLPaint. Я заменил частиц.png на finger.png, который я сделал в Photoshop. Это 64x64 RGB 8 бит. Все изображение прозрачное, за исключением белого пятна, которое я скопировал прямо из вашего синего пальца. Вот вывод в симуляторе:
Уже немного поздно, но я обнаружил, что если вы измените #define kBrushScale в PaintingView.h, вы получите интересные эффекты. Попробуйте изменить на.25, .5. .75 1.0 и т. Д.