PhpStorm для React дает мне красное подчеркивание
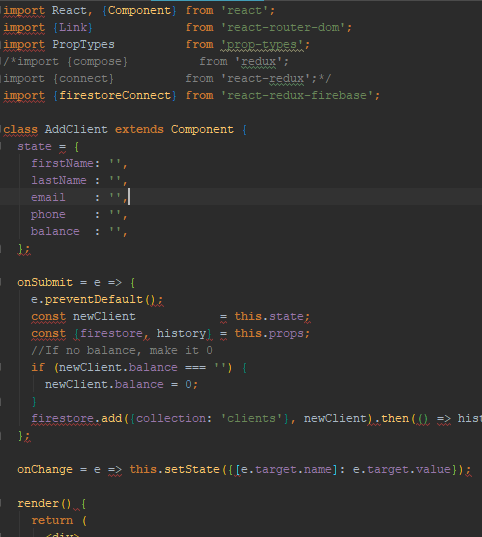
Я использую PhpStorm 2018.1 и пишу проект на основе ReactJS. Я был немного раздражен красной подчеркиванием, которое, казалось, говорило, что мой код был ошибкой, хотя это не так.
Я следил за ответами, данными с этого форума:
- Предупреждение WebStorm/PhpStorm для атрибутов реакции в jsx, таких как className
- PHPStorm JSX / Подсветка синтаксиса React
но это красное подчеркивание все еще появляется.
Я установил несколько плагинов для отладки JavaScript и ES6 
Вопрос в том, есть ли другой плагин PhpStorm, который я не установил?
1 ответ
Об этих ошибках сообщает JShint linter, а не сам PhpStorm. Вы должны сообщить JSHint, что используете синтаксис ES2015. Это можно сделать, добавив
/*jshint esversion: 6 */
оставить комментарий к вашему файлу ( http://jshint.com/docs/options/) или указав
{
"esversion": 6
}
в .jshintrc файл. Если у вас нет собственного конфигурационного файла, вы можете включить EcmaScript.next в разделе " Расслабление" в меню " Настройки" | Языки и рамки | JavaScript | Инструменты качества кода | JSHint
Если вы не хотели использовать JSHint для линтинга своего приложения React (и я бы сказал, что этот линтер немного устарел и плохо работает для JSX + ES6), просто отключите его, сняв флажок Включить в настройках | Языки и рамки | JavaScript | Инструменты качества кода | JSHint