PHPStorm JSX/ Подсветка синтаксиса React
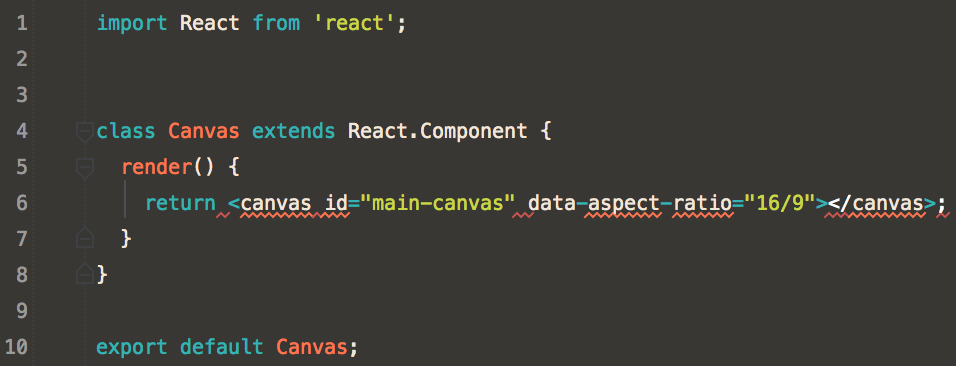
Я использую PHPStorm 8.0.3 для моего текущего проекта, но, к сожалению, он не поддерживает JSX. В моих компонентах React (которые затем компилируются с помощью Browserify) HTML выделяется красным и становится недействительным:

Это всего лишь небольшой компонент, но с большими он, безусловно, раздражает. Также форматирование кода не работает должным образом.
- Есть ли (трудно найти) параметр, который позволяет правильно подсветить синтаксис?
- Если такой настройки нет, можно ли загрузить соответствующий пакет?
- Если поддержка вообще не поддерживается, как мне расширить PHPStorm (возможно, с помощью пользовательской схемы Color/Syntax) для принятия HTML в моих js-файлах?
3 ответа
У меня была та же проблема, и решение - использовать JSX Harmony на PHPStorm 8:
Preferences / Languages & Frameworks / JavaScript
задавать JavaScript language version в JSX Harmony
или перейдите к PHPStorm 9 EAP. Я надеюсь, что PHPStorm 9 будет доступен в ближайшее время, хотя (поскольку у меня были проблемы с производительностью в версии EAP).
На PHPStorm 7:
Файл-> Настройки-> Языки и рамки->JavaScript->
Выберите опцию React JSX в раскрывающемся списке (версия на языке JavaScript).
Предпочтения> Языки и рамки> JavaScript> Версия языка JavaScript. Выберите React JSX из раскрывающегося списка и дождитесь завершения индикатора выполнения, чтобы применить изменения.