React Native Viro реагирует VR SkyBox не работает
Я занимаюсь разработкой VR-приложения, используя ViroReact, https://viromedia.com/viroreact. Но у меня возникли проблемы с использованием SkyBox (Cubemap) VR сцены. Все работает нормально, когда я использовал Viro360Image view.
Это моя VR сцена с использованием Viro360Image view
export default class HotelRoomVRScene extends Component {
constructor() {
super();
this.state = {} // Set initial state here
}
render() {
return (
<ViroScene>
<Viro360Image source={require('./res/hotel-room.jpg')} />
</ViroScene>
)
}
}
module.exports = HotelRoomVRScene;
Вышеуказанная сцена работает нормально. Я также могу просматривать опыт VR в гарнитуре VR. Но когда я изменил его на версию Skybox, как показано ниже. Перестал работать.
export default class HotelRoomVRScene extends Component {
constructor() {
super();
this.state = {} // Set initial state here
}
render() {
return (
<ViroScene>
<ViroSkybox source={{nx: require('./res/px.jpg'),
px: require('./res/px.jpg'),
ny: require('./res/px.jpg'),
py: require('./res/px.jpg'),
nz: require('./res/px.jpg'),
pz: require('./res/px.jpg')}} />
</ViroScene>
)
}
}
module.exports = HotelRoomVRScene;
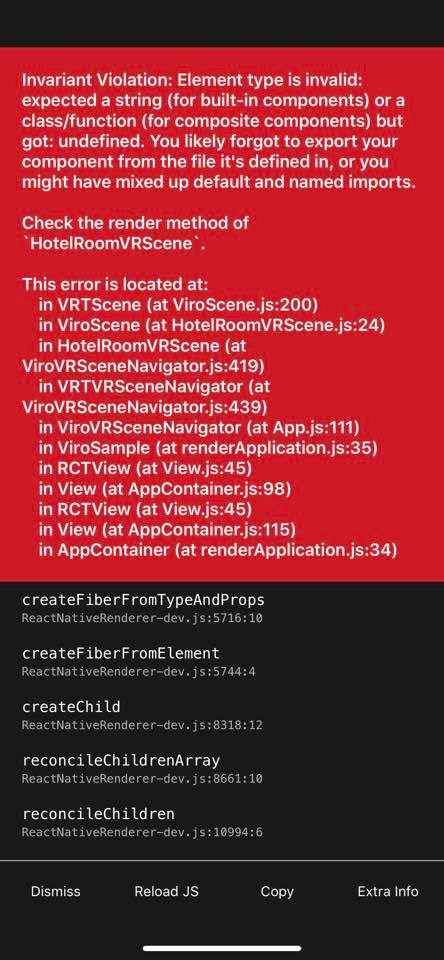
Код выше выдает следующую ошибку.
Так почему не работает версия Skybox и как я могу это исправить, пожалуйста?
1 ответ
В вашем методе рендеринга:
render() {
return (
<ViroScene>
<ViroSkybox source={{nx: require('./res/px.jpg'),
px: require('./res/px.jpg'),
ny: require('./res/px.jpg'),
py: require('./res/px.jpg'),
nz: require('./res/px.jpg'),
pz: require('./res/px.jpg')}} />
</ViroScene>
)
}
у вас опечатка для скайбокса, это вместо
ссылаясь на: https://docs.viromedia.com/docs/viroskybox1
а также вы экспортируете один и тот же класс два раза, один в:
export default class HotelRoomVRScene extends Component {
другой в:
module.exports = HotelRoomVRScene;
Я предлагаю вам удалить последний.