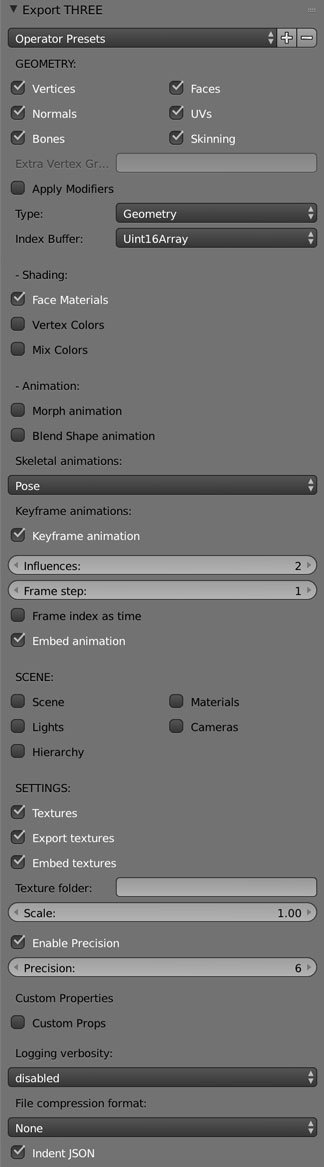
Three.js JSON (экспорт blender) анимации
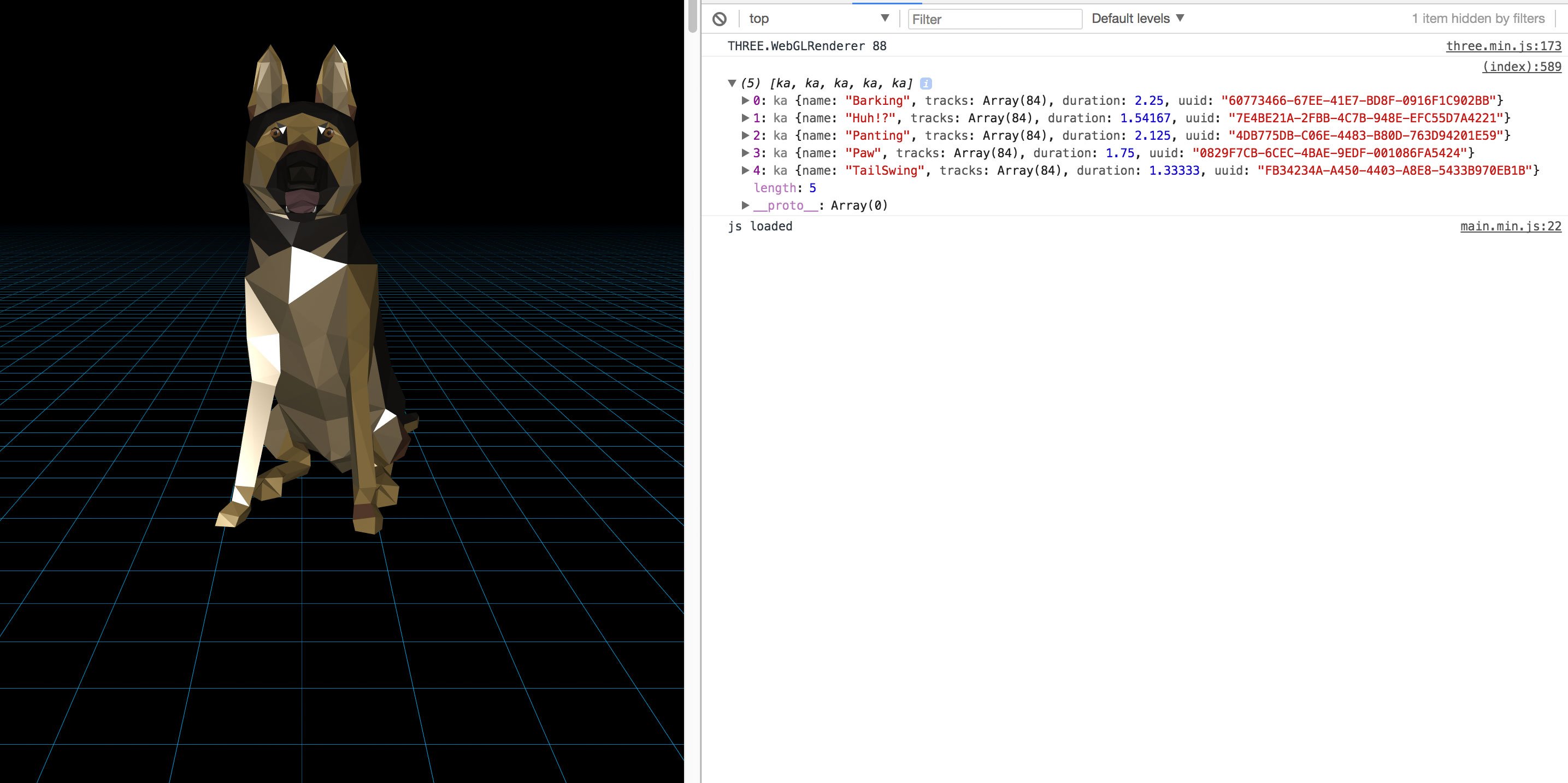
Я не могу заставить эту модель оживить в three.js. Я пытался экспортировать его так много разных способов, но я не уверен, что это модель или код. Я получаю след от анимации от модели, но ничего не происходит при обратном вызове. Есть идеи?
new THREE.JSONLoader().load( 'assets/model/Gunnar.json', function ( model, material ) {
var mesh = new THREE.SkinnedMesh(model, material);
scene.add( mesh );
mesh.scale.x = mesh.scale.y = mesh.scale.z = 5;
var clips = model.animations;
mixer = new THREE.AnimationMixer( mesh );
mixer.clipAction( clips[0] ).play();
loaded = true;
animate();
} );
function animate() {
requestAnimationFrame( animate );
if (loaded) {
mixer.update(clock.getDelta());
}
renderer.render( scene, camera );
}
Файлы Blender/JSON: https://www.dropbox.com/s/lxy6q3wjydmtlhd/json_blender_files.zip?dl=0