Как установить цвет часов (timePicker) с помощью Material-UI?
Я пытался изменить цвет часов timeInput (material-ui-time-picker) для материала-UI, но это не меняется.
Мой код:
<TimeInput
style ={heure}
mode='24h'
value={heureDebut}
onChange={this.handleheureDChange}
autoOk={true}
cancelLabel=""
okLabel=""
placeholder=""
disableUnderline={true}
endAdornment={
<InputAdornment position="end" style={{opacity:'0.4', marginLeft:'92px'}}>
<IconButton><i style={{fontSize:'18px'}} className="zmdi zmdi-alarm" /></IconButton>
</InputAdornment>
}
/>
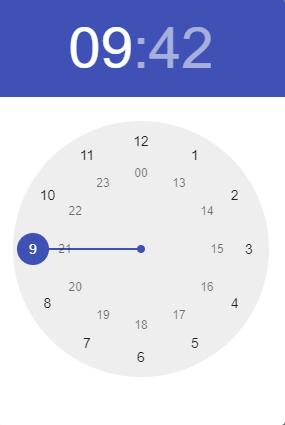
Когда я запускаю его, я получаю:
Но я хочу, чтобы синий цвет был изменен на #0E6EB8
Как я могу это изменить?
4 ответа
Так что это старый вопрос, но я пытался сделать то же самое и пришел сюда в надежде найти решение.
Вот что я узнал:
Я нашел единственный способ изменить стили часов и календаря - это переопределить тему по умолчанию.
Вот codeSandbox, где я проводил свои эксперименты.
Кроме того, я разместил вопрос по этому поводу и получил несколько полезных комментариев.
Делать это с материальным пользовательским интерфейсом - настоящая боль, особенно потому, что вам нужно выяснить, как переопределить тему самостоятельно, используя инспектор. Надеюсь, того, что я понял в примере codeSandbox, достаточно, чтобы помочь следующему человеку.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: извините за весь ненужный код в моем примере. Я пробовал разные подходы.
import DateFnsUtils from "material-ui-pickers/utils/date-fns-utils";
import React from "react";
import MuiPickersUtilsProvider from "material-ui-pickers/utils/MuiPickersUtilsProvider";
import DatePicker from "material-ui-pickers/DatePicker";
import KeyboardArrowLeft from "@material-ui/icons/KeyboardArrowLeft";
import KeyboardArrowRight from "@material-ui/icons/KeyboardArrowRight";
import PropTypes from "prop-types";
import { withStyles } from "@material-ui/core/styles";
const styles = theme => ({
input: {
color: "red"
}
});
const Calendar = ({ classes, ...rest }) => (
<MuiPickersUtilsProvider utils={DateFnsUtils}>
<DatePicker
{...rest}
leftArrowIcon={<KeyboardArrowLeft />}
rightArrowIcon={<KeyboardArrowRight />}
InputProps={{ className: classes.input }}
/>
</MuiPickersUtilsProvider>
);
Calendar.propTypes = {
classes: PropTypes.object.isRequired
};
export default withStyles(styles)(Calendar);
Чтобы изменить цвет, вам нужно изменить цвет фона в CSS..MuiPickersToolbar-toolbar-2295 это имя класса. Так что измените цвет фона в этом классе. введите описание изображения здесь
Цвет выбора даты можно изменить, изменив тему пользовательского интерфейса материала. Я думаю, что это дублирующий вопрос из Изменить цвет заголовка выбора материала-пользовательского интерфейса
const muiTheme = getMuiTheme({
datePicker: {
selectColor: "#0E6EB8",
},
});
class Main extends React.Component {
render() {
return (
<MuiThemeProvider muiTheme={muiTheme}>
<TimeInput/>
</MuiThemeProvider>
);
}
}
Для получения дополнительной информации об изменении темы пользовательского интерфейса материала это документация https://material-ui.com/customization/themes/
Осмотрите циферблат с помощью панели разработчика в браузере и посмотрите, какой класс отвечает за цвет
или же