Стиль материала UI InputBase с выбором даты и времени
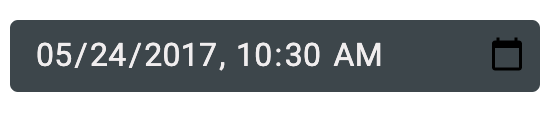
Я пытаюсь стилизовать один из вариантов выбора даты и времени, найденных в пользовательском интерфейсе материала. Я сделал стиль ввода, который мне понравился, и пытался использовать его как основу. Добавлениеtype="datetime-local" prop в компонент добавляет необходимую мне функциональность, но я не могу найти способ стилизовать кнопку со значком и диалоговое окно.
Вот мой эксперимент в песочнице кода:
Код компонента выглядит так:
<Paper component="form" className={classes.paper} elevation={0}>
<InputBase
className={classes.input}
type="datetime-local"
defaultValue="2017-05-24T10:30"
/>
</Paper>
ClassNames обеспечивают стиль, который мне нравится для компонента:
Но мне нужно изменить цвет значка календаря справа и, если возможно, стиль средства выбора даты для темной темы.
Как я могу это сделать? Заранее спасибо.
2 ответа
Чао, к сожалению, изменить цвет значка (на белый, если я правильно понял) нельзя. Я пытался отменить&.MuiInputBase-input css, но единственное, чего я добился, - это изменить цвет текста.
Но вы можете сделать нечто большее (если хотите). Вы можете использоватьDatePicker от @material-ui/pickers. Это, конечно, более настраиваемое (и я думаю, более крутое).
Что тебе нужно?
- @ date-io / moment (обратите внимание на версию 1.x);
- @material-ui / pickers;
- @ дата-ио / момент;
- момент;
Установив эти библиотеки, вы можете сделать что-то вроде этого:
Определите тему:
const Theme = { palette: { primary: { // primary color contrastText: "#FFFFFF", dark: "#000000", main: "#000000", // black light: "#000000" } } };Создайте тему Mui:
const theme = createMuiTheme(Theme);Использовать
DatePicker:<DatePicker format={"DD-MM-YYYY"} // your date format label="my date" inputVariant="outlined" // if you want an outlined date input helperText="" size="small" value={myDate} onChange={setmyDate} />Заворачивать
DatePickerвThemeProvider(пройтиThemeкDatePicker) и вMuiPickersUtilsProvider(для свидания сmoment):<ThemeProvider theme={theme}> <MuiPickersUtilsProvider utils={MomentUtils}> <div className="App"> <DatePicker format={"DD-MM-YYYY"} label="my date" inputVariant="outlined" helperText="" size="small" value={myDate} onChange={setmyDate} /> </div> </MuiPickersUtilsProvider> </ThemeProvider>
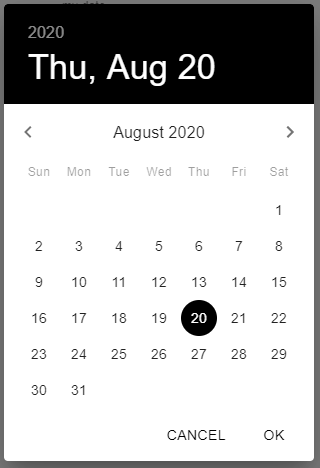
И теперь, если вы нажмете на ввод даты, вы получите следующее:
DatePicker с темным стилем. Это диалоговое окно выбора даты, но вы также можете иметь встроенное средство выбора даты (используяKeyboardDatePicker).
Здесь вы можете найти все версии выбора даты, предоставляемые MaterialUI.
Я знаю, в первый раз это немного сложно (сколько вещей мне нужно сделать для простого выбора даты!!!), но результат графически красивее.
Вот пример codeandboxDatePicker.
К счастью, вы МОЖЕТЕ изменить значок.
Это собственный элемент платформы, поэтому вам нужно ссылаться на базовый тег.
input[type="date"]::-webkit-calendar-picker-indicator {
filter: invert(1);
}