Служба приложений Azure (узел). Источник CORS не будет работать независимо от того, где я их добавляю
Настройки Azure CORS, похоже, не будут работать вообще, если я не укажу * any, и все запросы вернутся
"has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status."
Я добавил свои варианты CORS http + https для внешнего интерфейса среды разработки и разработки. Я также добавил их в web.config.
<add name="Access-Control-Allow-Origin" value="https://LINK"/>
<add name="Access-Control-Allow-Origin" value="https://LINK/"/>
Это становится крайне непредсказуемым и ненадежным. Приложение настроено для разрешения всех источников:
app.options('/', function(req, res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Access-Control-Allow-Methods', '*');
res.setHeader('Access-Control-Allow-Headers', '*');
res.end();
});
Так что это отправит данные предполетной проверки. Разве Azure CORS не отправляет предварительные данные? Мне лучше просто устанавливать * везде, а потом самому управлять всем через API? Разве Azure не перезапишет эту конфигурацию в любом случае? Не могу ли я справиться с CORS?
1 ответ
Да, безусловно, вы можете достичь этого, установив заголовки CORS на портале Azure или добавив заголовки CORS из своего приложения.
Вот как вы можете установить его на портале Azure.
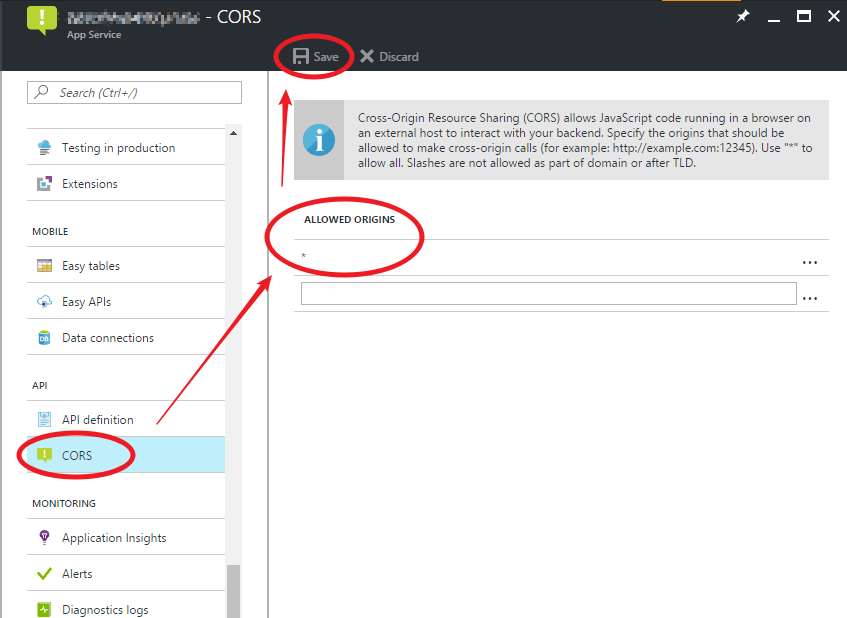
- Перейдите к лазурному порталу
- Перейдите к службе приложения, которую вы создали.
- Нажмите на CORS в приложении.
- Введите URL-адреса в пустом текстовом поле "Разрешенные источники".
- Нажмите Сохранить.