Материал пользовательского интерфейса CSS-in-JS
Я настраиваю проект, используя React, React Admin, Babel, TypeScript и Webpack. Я использую редактор VSCode.
Я пытаюсь использовать новое решение для стилей пользовательского интерфейса, а затем API-интерфейс Styled Components.
Я настроил TSLint, поэтому требуется добавить typedef к объявлению переменной.
Когда я пишу следующий код:
const StyledButton = styled(Button)({
backgroundColor: 'yellow',
height: 10,
width: 80,
});
TSLint выдает следующую ошибку: expected variable-declaration: 'StyledButton' to have a typedef (typedef)tslint(1), Обратите внимание, что Button Я перехожу к styled() это компонент из пользовательского интерфейса материала:
import Button from '@material-ui/core/Button';
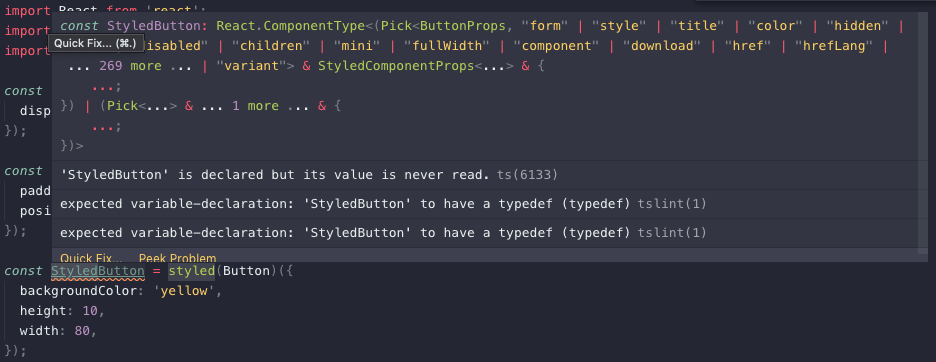
Когда я тогда наведусь StyledButton Я вижу следующее:
Так что в основном VSCode говорит мне тип StyledButton переменная, которая является React.ComponentType, Так что, если я обновлю свой код до этого:
const StyledButton: React.ComponentType = styled(Button)({
backgroundColor: 'yellow',
height: 10,
width: 80,
});
Я не получаю ошибок вообще. Большой!
Но теперь моя проблема начинается: когда я меняю Button к фактическому элементу HTML button:
const StyledButton: React.ComponentType = styled('button')({
backgroundColor: 'yellow',
height: 10,
width: 80,
});
Мой редактор выдает следующую ошибку:
Type 'ComponentType<never>' is not assignable to type 'ComponentType<{}>'.
Type 'ComponentClass<never, any>' is not assignable to type 'ComponentType<{}>'.
Type 'ComponentClass<never, any>' is not assignable to type 'ComponentClass<{}, any>'.
Types of property 'getDerivedStateFromProps' are incompatible.
Type 'GetDerivedStateFromProps<never, any> | undefined' is not assignable to type 'GetDerivedStateFromProps<{}, any> | undefined'.
Type 'GetDerivedStateFromProps<never, any>' is not assignable to type 'GetDerivedStateFromProps<{}, any>'.
Types of parameters 'nextProps' and 'nextProps' are incompatible.
Type 'Readonly<{}>' is not assignable to type 'never'
Когда я удаляю typedef и парить над StyledButton снова вижу следующее:
Итак, VSCode говорит мне, что тип изменился на React.ComponentType<never>, Давайте обновим мой код до:
const StyledButton: React.ComponentType<never> = styled('button')({
backgroundColor: 'yellow',
height: 10,
width: 80,
});
И ошибки уходят, приятно! Давайте использовать StyledButton:
<StyledButton>
I'm a button
</StyledButton>
Это выдает еще одну ошибку:
This JSX tag's 'children' prop expects type 'never' which requires multiple children, but only a single child was provided.ts(2745)
Я делаю что-то не так или? Как я могу правильно ввести StyledButton и не получил ошибки, когда я на самом деле использую компонент?
Я также разместил этот вопрос на GitHub, но, к сожалению, он был закрыт: https://github.com/mui-org/material-ui/issues/14898
Если вам нужна дополнительная информация, пожалуйста, дайте мне знать и заранее спасибо!