Как реализовать диалоговое окно "Файл", которое открывается в блокноте Azure Jupyter в Python?
Мой код:
%gui qt
from PyQt5.QtWidgets import QFileDialog
def gui_fname(dir=None):
"""Select a file via a dialog and return the file name."""
if dir is None: dir ='./'
fname = QFileDialog.getOpenFileName(None, "Select data file...",
dir, filter="All files (*);; SM Files (*.sm)")
return fname[0]
from IPython.display import display
button = widgets.Button(description="Open The File !!")
button.style.button_color = 'yellow'
display(button)
def on_button_clicked(b):
print("Button clicked.")
f=gui_fname()
#import fileplot
#fileplot.load_file(f)
button.on_click(on_button_clicked)
#b1 = Button(description='Open File !!')
#b1.style.button_color = 'yellow'
#b1.on_click(on_button_clicked)
#b1
Проблема: Он хорошо работает в локальном ПК Python версии 2.7 для Linux
Но когда я пытаюсь реализовать его удаленно в Azure Jupyter Notebook, ядро умирает каждый раз, когда я запускаю код, и я не могу получить результаты. Есть ли другой способ, с помощью которого я могу реализовать диалоговое окно файла с виджетами html5 в виджетах ipython??
Что мне нужно? Мне нужно, чтобы пользователь выбрал файл, который находится на его / ее компьютере, который доступен локально.

1 ответ
На самом деле вы не можете использовать какой-либо API-интерфейс с графическим интерфейсом в Azure Jupyter Notebook, поскольку Azure Jupyter Notebook работает на удаленном сервере Linux без какой-либо поддержки графического интерфейса и является веб-приложением для удаленного доступа.
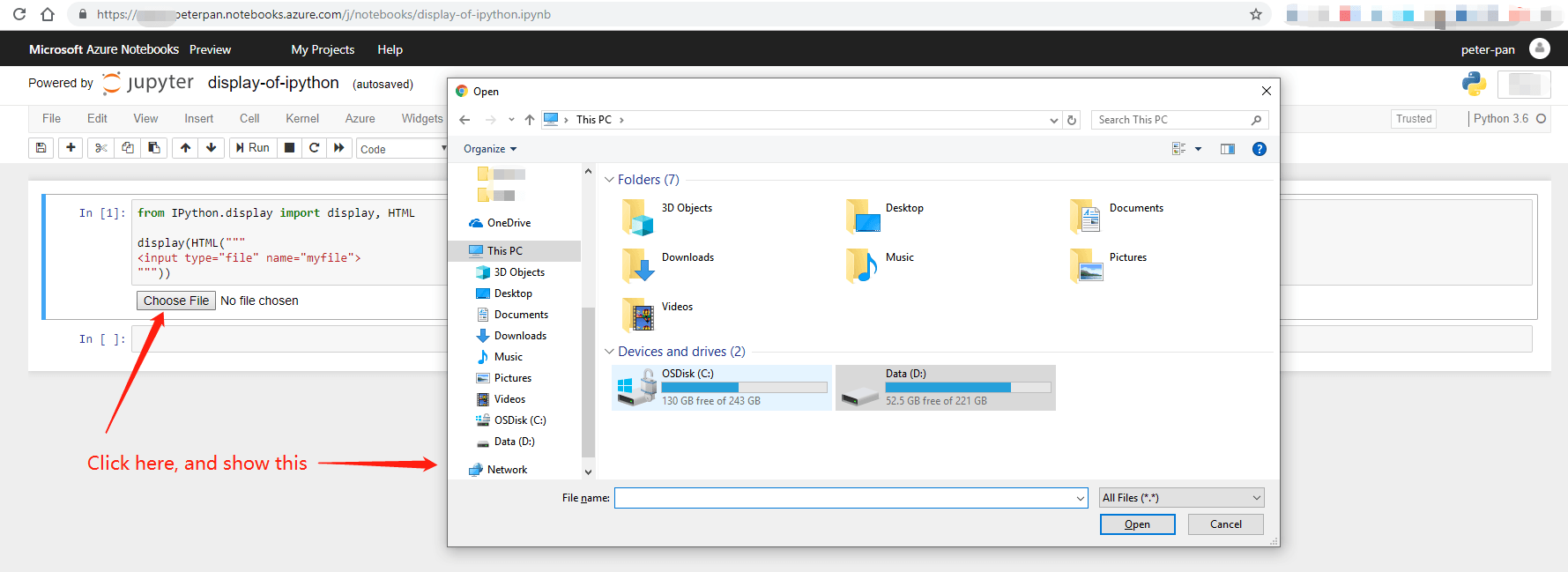
Поэтому, если вы хотите показать диалоговое окно файла для пользователя клиента, диалог HTML-файла - это единственный вариант для вас. Простое решение заключается в использовании display & HTML класс IPython модуль, чтобы показать Choose File кнопку, пожалуйста, смотрите код и результат, как показано ниже.
from IPython.display import display, HTML
display(HTML("""
<input type="file" name="myfile">
"""))
Результат:
Для более сложных случаев, вы можете обратиться к этим блогам IPython Notebook: Javascript/Python Bi-directional Communication а также Reading files in JavaScript using the File APIs создать свой собственный. Тем не менее, отсутствует служба для получения и сохранения загружаемого файла, которую необходимо реализовать самостоятельно. Или вы можете просто использовать существующий проект с именем fileupload ( PyPI, GitHub) для IPython, который представляет собой "Виджет записной книжки IPython для загрузки файлов с использованием FileReader ".