Импорт TypeScript с расширением
Возможно, вы слышали о Deno, который является новой средой исполнения TypeScript.
Одним из основных отличий между Deno и обычным TypeScript является то, что вы должны включить расширение файла в оператор импорта. например:
import foo from './bar.ts'
^^
Я хотел бы написать код, совместимый как с Deno, так и с Webpack.
Как я могу настроить Webpack, чтобы разрешить импорт с .ts расширение как выше?
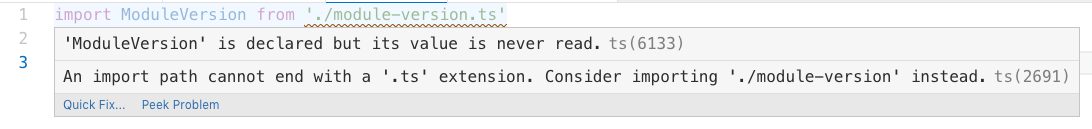
Кроме того, как я могу предотвратить следующую ошибку VSCode?
1 ответ
Webpack можно настроить для разрешения расширений всех импортов с помощью свойства resolv. Если в списке расширений есть пустая строка, веб-пакет также примет импорт с полным расширением. Пустая строка должна быть первой записью в списке.
module.exports = {
// ...
resolve: {
extensions: ['', '.ts', '.tsx' /*etc ...*/],
}
}
Если в списке расширений нет пустой строки для использования, веб-пакет попытается импортировать что-то вроде ./bar.ts.ts вместо ./bar.ts,
Вы можете отключить предупреждения в VSCode от ts-компилятора, используя комментарий вроде
// @ts-ignore TS6133
import foo from './bar.ts'