Как преобразовать массив прототипов в строку JSON
У меня есть мой объект / массив js
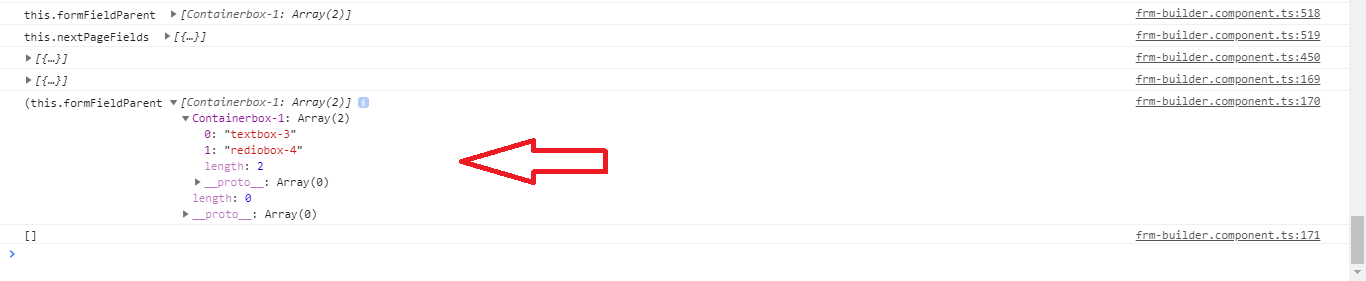
[Containerbox-1: Array(2)
0: "textbox-3"
1: "rediobox-4"
length: 2
__proto__: Array(0)
length: 0
__proto__: Array(0)]
Для того, чтобы преобразовать это в строку, я использовал JSON.stringify(); но я получаю только [] Я не уверен, в чем здесь проблема.
Я определил свою переменную public formFieldParent = []; как это в моем component.ts. И далее я динамически вставляю элементы в него
if (isNullOrUndefined(this.formFieldParent[targetId])) {
this.formFieldParent[targetId] = []; <--- Adding key here
}
this.formFieldParent[targetId].push(idNm); <-- adding values here for key
когда я утешаю его, то вывод такой, как показано выше, и возвращает [] используя JSON.stringify(this.formFieldParent);
что я должен использовать, чтобы получить строку этого. Вот снимок экрана консоли 
1 ответ
Я определил свою переменную
public formFieldParent = [];
Это проблема. Вы должны были использовать объект здесь, так как вы назначаете текстовые свойства (например, Containerbox-1) к нему. Массив остается пустым (length является 0), и это то, что будет показано в JSON. Не злоупотребляйте массивами как объектами!