Как установить "Content-Type ... charset" в заголовке запроса, используя ссылку HTML
У меня есть простая HTML-страница со ссылкой в кодировке UTF-8.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<a charset='UTF-8' href='http://server/search?q=%C3%BC'>search for "ü"</a>
</body>
</html>
Тем не менее, я не могу включить браузер Content-Type:application/x-www-form-urlencoded; charset=utf-8 в заголовок запроса. Поэтому я должен настроить веб-сервер так, чтобы все запросы были закодированы в кодировке UTF-8 (URIEncoding="UTF-8" в Tomcat server.xml). Но, конечно, администратор не позволит мне сделать это в производственной среде (Websphere).
Я знаю, что это довольно легко сделать с помощью Ajax, но как я могу контролировать заголовок запроса при использовании стандартных ссылок HTML? charset атрибут, кажется, не работает для меня (протестировано в IE8 и FF 3.5)
Вторая часть необходимого решения будет состоять в том, чтобы установить кодировку URL при изменении document.location используя Javascript.
1 ответ
Это невозможно с помощью HTML. Самое близкое, что вы можете получить, это accept-charset атрибут <form>, Только браузер MSIE придерживается этого, но даже тогда он делает это неправильно (например, CP1252 фактически использовался, когда он говорит, что отправил ISO-8859-1). Другие браузеры полностью игнорируют его и используют кодировку, как указано в Content-Type заголовок ответа. Установка правильной кодировки символов в основном полностью отвечает серверной стороне. Клиентская сторона должна просто отправить его обратно в той же кодировке, в которой сервер отправил ответ.
Кстати, вам действительно нужно полностью сконфигурировать кодировку символов со стороны сервера. Чтобы преодолеть невозможность редактирования URIEncoding Кто-то здесь на SO написал (сложный) фильтр: автоматически определяйте кодировку URI в Tomcat. Вы можете также найти это полезным (примечание: я не проверял это).
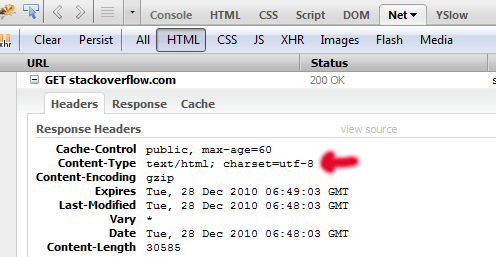
Обновление: следует отметить, что метатег, указанный в вашем вопросе, игнорируется, когда содержимое передается по HTTP. Вместо этого HTTP-ответ Content-Type заголовок будет использоваться для определения типа контента и кодировки символов. Вы можете определить HTTP-заголовок с помощью, например, Firebug, на панели Net.