Firefox вызывает визуальный артефакт с помощью "transform:rotate;"
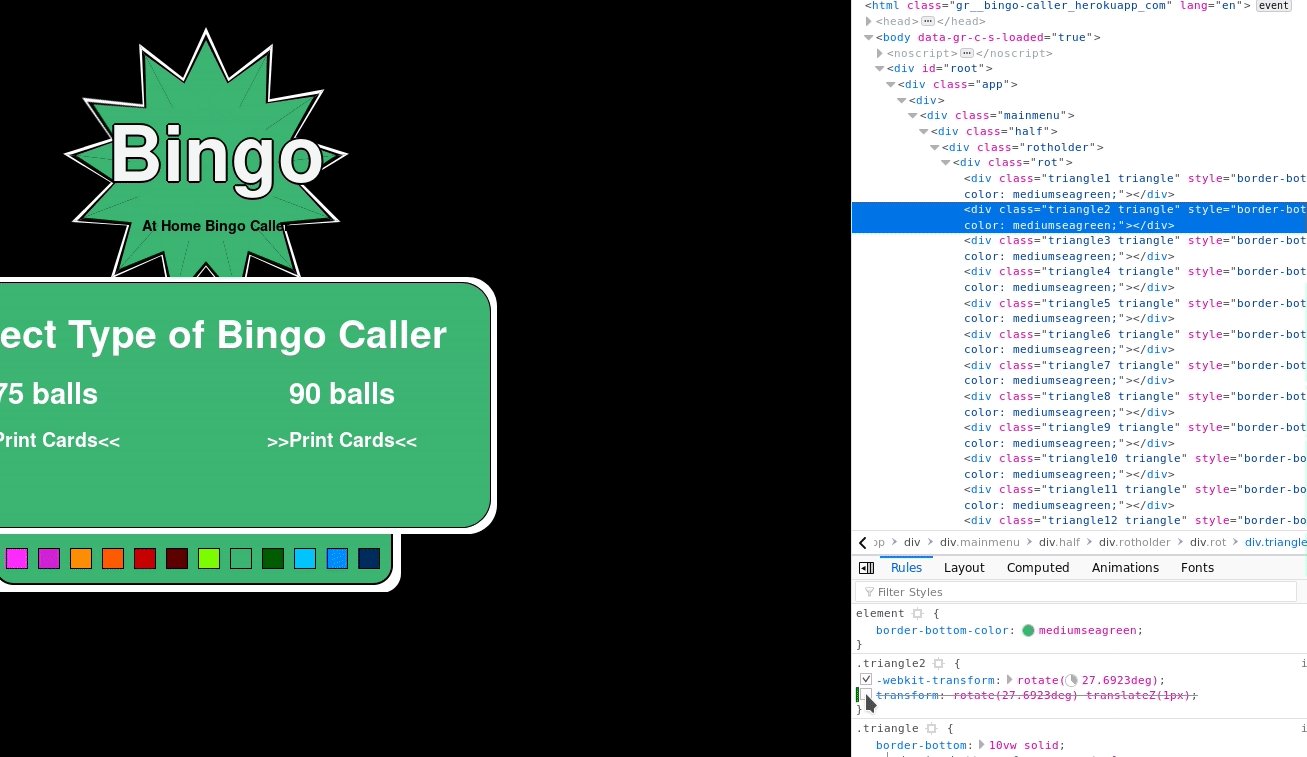
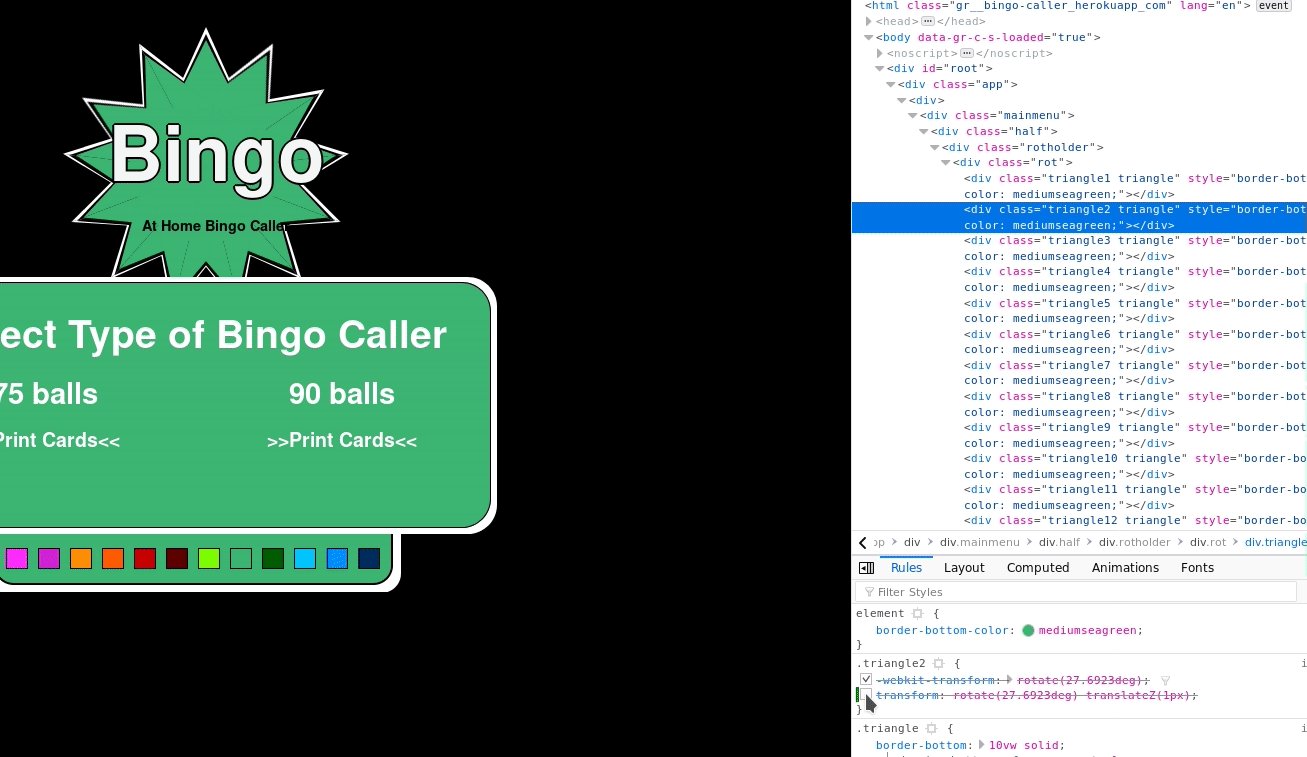
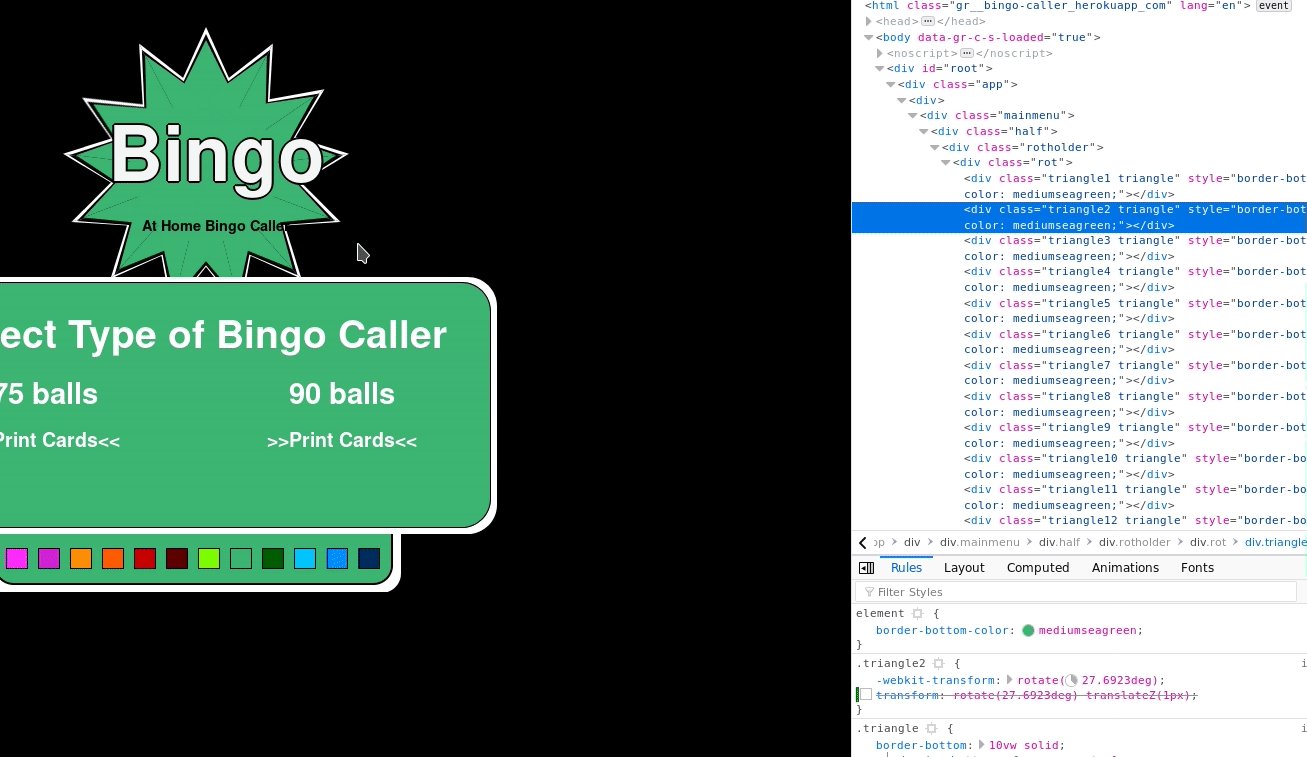
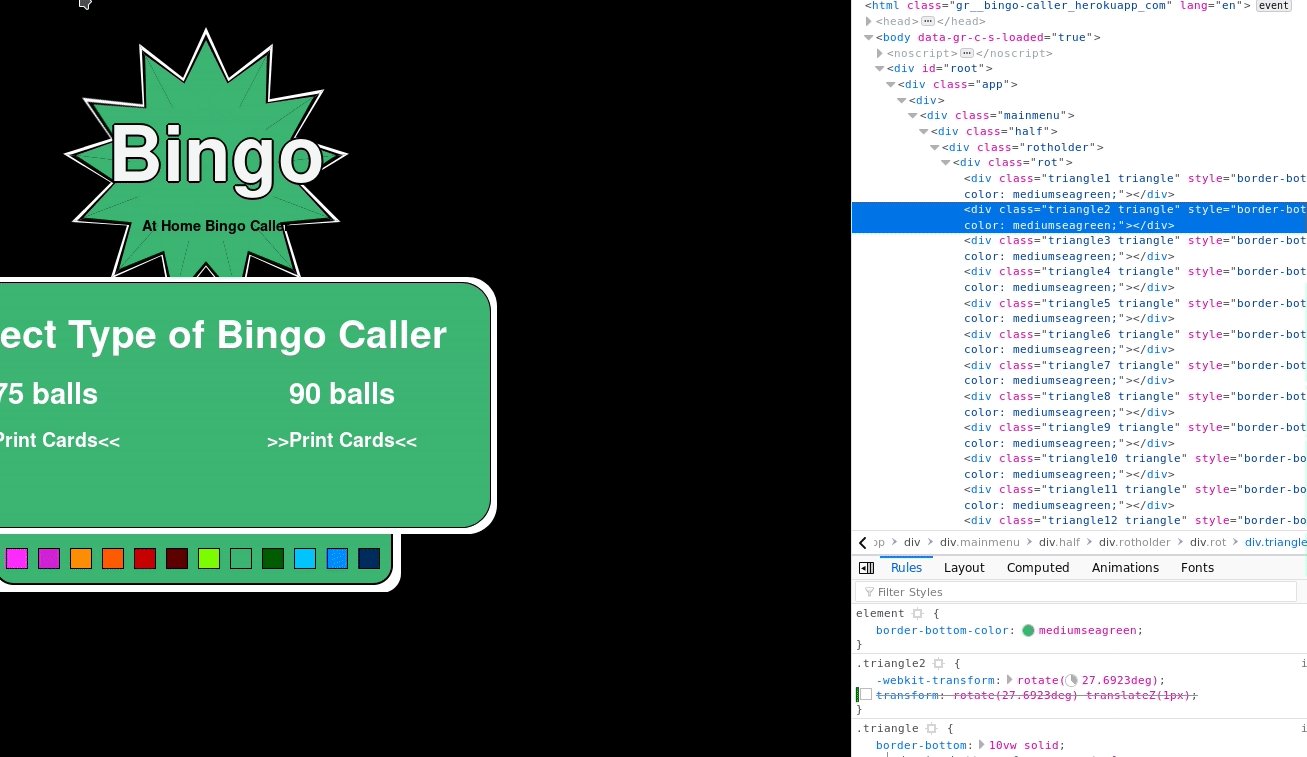
Firefox создает маленькие линии на треугольниках, которые я создал и вращал.
Я посмотрел, что сделали другие вопросы, и они рекомендовали попробовать добавить transform: translateZ(1px) rotate(-45deg); а также background-clip: padding-box; но ни один из них не работал для меня.
Кроме того, в браузере Firefox есть только повернутые треугольники.
Страницу можно посмотреть на bingo-caller.herokuapp.com
3 ответа
попробуйте этот хак на замаскированном элементе: filter: blur(0.01px);
До сих пор desc 2022, который все еще убежище
Я исправляю использование границы с цветом в зависимости от фона и не могу использовать прозрачность цвета границы, например, я использую белый, потому что мой родительский фон белый
border: 1px solid white;
Я попробовал на вашей странице и, кажется, работает, добавить translateZ(1px) преобразовать для треугольников.