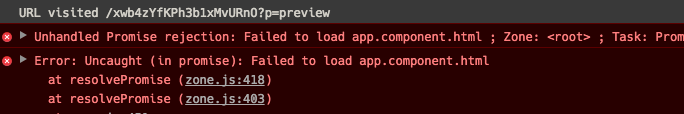
Не удалось загрузить app.component.html в Plnkr
Ссылка Plnkr: https://plnkr.co/edit/910M73kwYKc8xPlSIU57?p=preview
Справочник:
app.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { RouterModule } from '@angular/router';
import { routes } from './app.routing';
import { AppComponent } from './app.component';
// import { LoginComponent } from './login/login.component';
// import { AuthService } from './shared/services/auth.service';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot(routes)
],
declarations: [
AppComponent,
// LoginComponent
],
providers: [
// AuthService,
],
bootstrap: [ AppComponent ]
})
export class AppModule {}
app.component
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
ngOnInit() {
console.log('oninit')
}
}
1 ответ
Решение
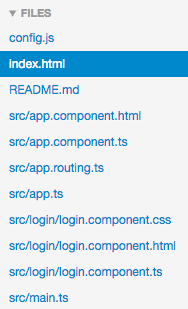
Угловой не может разрешить относительный путь app.component.html,
Просто замени ./app.component.html с src/app.component.html и ты в порядке.
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'my-app',
templateUrl: 'src/app.component.html'
})
export class AppComponent implements OnInit {
ngOnInit() {
console.log('oninit')
}
}
Есть и другие альтернативы, но angular-cli или же webpack обрабатывает относительный путь самостоятельно, что является более предпочтительным.