Событие nD2-dragula modelDrop, вызывающее неопределенность массива
Не могу понять, почему это не работает.
Итак, как вы можете видеть в этом GIF-файле, я перетаскиваю div из одного контейнера в другой, ondrop` объект исчезает, а массив становится неопределенным. 
Вот код, который у меня есть:
Main View.html
<div *ngIf="tvRequests">
<div class="col-md-4">
<div class="landing-box">
<md-card-title>Title</md-card-title>
<div [dragula]='"requests-bag"' [dragulaModel]="tvRequests.new">
<br />
<br />
<request-card *ngFor="let item of tvRequests.new" [request]="item"></request-card>
</div>
</div>
</div>
<div class="col-md-4">
<div class="landing-box">
<div [dragula]='"requests-bag"' [dragulaModel]="tvRequests.approved">
<br />
<br />
<request-card *ngFor="let item of tvRequests.approved" [request]="item"></request-card>
</div>
</div>
</div>
<div class="col-md-4">
<div class="landing-box">
<md-card-title>Title</md-card-title>
<div style="border: dashed">
<div [dragula]='"requests-bag"' [dragulaModel]="tvRequests.available">
<br />
<br />
<request-card *ngFor="let item of tvRequests.available" [request]="item"></request-card>
</div>
</div>
</div>
</div>
</div>
Main View.ts
import { Component, OnInit } from '@angular/core';
import { DragulaService } from 'ng2-dragula/ng2-dragula';
import { RequestService } from '../services/request.service';
import { ITvRequestModel, IMovieRequestModel, IRequestGrid } from '../interfaces/IRequestModel';
@Component({
moduleId: module.id,
templateUrl: './request-grid.component.html'
})
export class RequestGridComponent implements OnInit {
constructor(private dragulaService: DragulaService, private requestService: RequestService) {
this.dragulaService.dropModel.subscribe((value: any) => {
console.log(value);
console.log(this.tvRequests.new);
console.log(this.tvRequests.approved);
console.log(this.tvRequests.available);
});
}
ngOnInit(): void {
this.requestService.getMovieGrid().subscribe(x => {
this.movieRequests = x;
});
this.requestService.getTvGrid().subscribe(x => {
this.tvRequests = x;
});
}
movieRequests: IRequestGrid<IMovieRequestModel>;
tvRequests: IRequestGrid<ITvRequestModel>;
}
RequestsGrid<>. Т.С.
export interface IRequestGrid<T> {
available: T[],
new: T[],
approved:T[]
}
request-card Компонент просто стилизация и не содержит кода.
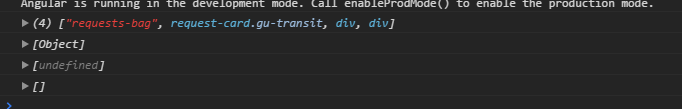
Когда я опускаюсь, как вы можете видеть в Main View.ts Я подписываюсь на dropModel событие и выход из системы, чтобы увидеть, что происходит. Вот консольный вывод для перетаскивания GIF выше: 
Есть идеи, почему предмет исчезает?
Обновите Plunker: http://plnkr.co/edit/U5AjZ0Gqnxq8bAznYueG?p=preview
1 ответ
Решение
Похоже, это был <br/> теги, которые вызывали проблему!