JavaScript: сопоставить температуру с определенным значением оттенка HSL
Мой вопрос отличается от вопроса, упомянутого Jon P. в этом вопросе, на который указал Джон П. и помеченный выше как вопрос, который уже был задан. Этот вопрос должен был показать весь градиент температур. Этот вопрос заключается в том, чтобы прикрепить один оттенок к одной температуре.
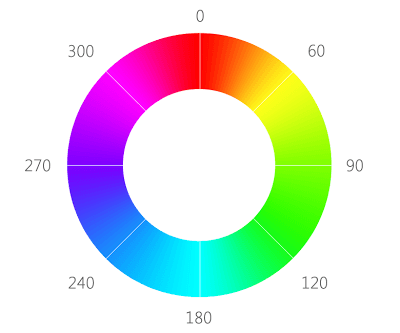
Мне нужно отобразить одно числовое значение температуры цветом, который отображает температуру на определенный оттенок в диапазоне оттенков на колесе hsl. Мне нужно, чтобы верхняя температура была очень красной (330 на колесе hsl), а более низкая - очень синей (270 на колесе hsl).
После небольшой работы над предложением Scott Sauyet в комментарии ниже, я решил свою проблему, и она опубликована ниже.
1 ответ
Основываясь на ответе Alnitak, в этом пост- вопросе 16399677, чтобы показать градиент температуры, я разработал функцию для отображения одной температуры на конкретный оттенок в определяемом пользователем диапазоне на цветовом круге hsl. 
html
<canvas width="300" height="40" id="c"> </canvas>
javascript
var c = document.getElementById('c');
var ctx = c.getContext('2d');
temp = 70; // at 70, getHue() returns a purple around the 300deg mark
var hue = getHue(temp);
ctx.fillStyle = 'hsl(' + [hue, '100%', '50%'] + ')';
ctx.fillRect(0, 0, 40, 40);
function getHue(nowTemp) {
// following hsl wheel counterclockwise from 0
// to go clockwise, make maxHsl and minHsl negative
// nowTemp = 70;
var maxHsl = 380; // maxHsl maps to max temp (here: 20deg past 360)
var minHsl = 170; // minhsl maps to min temp counter clockwise
var rngHsl = maxHsl - minHsl; // = 210
var maxTemp = 115;
var minTemp = -10;
var rngTemp = maxTemp - minTemp; // 125
var degCnt = maxTemp - nowTemp; // 0
var hslsDeg = rngHsl / rngTemp; //210 / 125 = 1.68 Hsl-degs to Temp-degs
var returnHue = (360 - ((degCnt * hslsDeg) - (maxHsl - 360)));
return returnHue;
}