Установить цвет фона в зависимости от температуры наружного воздуха
Хейох так,
У меня есть виджет температуры для проекта, над которым я работаю. Нет ничего особенно сложного, у меня есть бесплатный API для получения данных, которые мне нужны.
НО, у прекрасного дизайнера, который работает со мной, была бы особенность цвета, для которой у меня нет никакой хорошей идеи начать с...
Он бы определил цвет фона в зависимости от текущей погодной температуры.

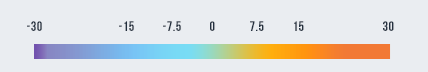
Я имею в виду, если температура холодная, как -20, цвет фона должен быть синий / фиолетовый / любой холодный цвет; и когда тепло, например, 25, у него должен быть горячий фоновый цвет, такой как оранжевый / красный.
Я думаю, что я мог бы легко работать с массивом "температурных шагов", но я бы предпочел работать с функцией, которая могла бы определять цвет в зависимости от температуры. Я знаю, что это странно, я не знаю, есть ли алгоритм для определения цвета по его цвету температуры... Эта статья полезна http://en.wikipedia.org/wiki/Color_temperature Температурная, но довольно сложная, если у кого-то есть любая идея, даже для начала, мне очень интересна!
Я видел эту тему: Отображать температуру как цвет с C#?
Но я не использую C# и не хочу, поэтому, если есть решение в JavaScript, оно будет идеальным. Я могу в конечном итоге работать с PHP или NodeJS, если есть необходимость на стороне сервера.
РЕДАКТИРОВАТЬ - Ответ:
Наконец, у меня не было выбора использовать массив градиентов реальных цветов из-за графических потребностей. Но мне все равно пришлось смешивать цвета ближайших ступеней в зависимости от температуры! Я написал для этого небольшую библиотеку JS, которую вы скоро сможете найти на GitHub, я выложу ссылку здесь.
Вы можете найти это здесь:
4 ответа
Недавно я столкнулся с этой загадкой, используя данные времени для отображения цветов неба, которым будет соответствовать это время. Это сложно, вот три способа, которые я исследовал:
1) Плохой способ: создайте функцию для ваших каналов R, G, B отдельно, которая бы принимала x-перехват вашей температуры, и выплевывала бы y-перехват для вашего красного канала, синего канала и зеленого канала над диапазон температур и соответствующих цветов у вас есть. Чтобы сделать это, я бы перепроектировал его, взяв выборку вдоль цветового диапазона для некоторого основного деления температур и построив как можно больше точек, а затем нарисовав полином 6-й степени через точки для каждого из каналов. Вы бы получили функцию, которая могла бы принимать значение температуры и объединять 3 выхода для каналов R, G и B цвета RGB для альфа 1. Должно работать, хотя не проверял это и не хотел бы хаха
2) Создайте класс фона для каждого из основных цветов (вы решили, будет ли это 5 или 50 цветов) и переключаться между ними с помощью альфа-смеси. Это то, что я использовал для своей проблемы.
if(temp > 0 && temp <= 5)
{
greenBackground.alpha == 1
yellowBakckground.alpha == (temp/5)
}
else if(temp > 5 && temp <= 10)
так далее...
Так что, если бы ваш темп был 2,5, то это будет 50% смесь желтого и зеленого
Мне удалось реализовать этот вариант за 1 ночь, и результат выглядит великолепно! Это отнимает много времени, но выполнимо и не так грязно, как вы думаете.
3) Создайте и сохраните массив с цветами RGB, выбранными из вашего градиента, по всем возможным целым числам (их не так много от -30 до 30) и округлите данные API до целых значений, если это необходимо. Это было бы самое простое, я полагаю. Определенно не так круто, как вариант 1, хотя:)
Удачи!
Ваша цветовая гамма выглядит так же, как развертка "только для оттенка" в "цветовом пространстве HSL" с 270º (фиолетовый) при -30ºC до 30º (оранжевый) при +30ºC
var hue = 30 + 240 * (30 - t) / 60;
Если t вне диапазона, либо зажмите его перед вызовом вышеприведенного выражения, либо зажмите h до желаемого диапазона оттенка впоследствии.
В поддерживаемых браузерах вы можете использовать hsl(h, s, l) цветную строку или используйте общедоступные функции "HSL to RGB" для преобразования цвета HSL в RGB.
Смотрите http://jsfiddle.net/V5HyL/
Это особый случай, а не универсальное решение, но просто выполняя линейный градиент между оттенками и сокращая смесь в среднем диапазоне (т.е. зеленом), вы можете получить разумное приближение без изменения цвета:
Демо: http://jsfiddle.net/bcronin/kGqbR/18/
//
// Function to map a -30 to 30 degree temperature to
// a color
//
var F = function(t)
{
// Map the temperature to a 0-1 range
var a = (t + 30)/60;
a = (a < 0) ? 0 : ((a > 1) ? 1 : a);
// Scrunch the green/cyan range in the middle
var sign = (a < .5) ? -1 : 1;
a = sign * Math.pow(2 * Math.abs(a - .5), .35)/2 + .5;
// Linear interpolation between the cold and hot
var h0 = 259;
var h1 = 12;
var h = (h0) * (1 - a) + (h1) * (a);
return pusher.color("hsv", h, 75, 90).hex6();
};
Статья в Википедии о цветовой температуре не связана с вашей проблемой. Статья в Википедии актуальна только для экспертов по цифровым изображениям. Цветовая температура в этом контексте означает что-то другое...
Ваша проблема в том, как визуализировать определенную температуру в градусах Цельсия. Для этого не существует стандартного алгоритма. Как решить эту задачу, дизайнер должен решить.
Я, вероятно, построил бы массив значений rgb для каждых 2,5°C или 5°C, а затем смешал бы с помощью rgb для значений температуры между ними.