WPF - столбцы не скрываются должным образом при перемещении GridSplitter
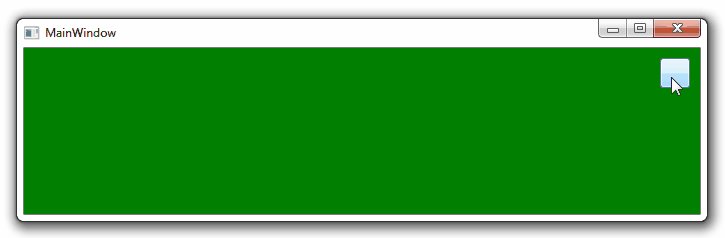
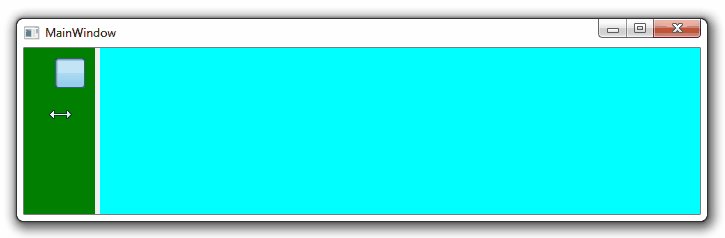
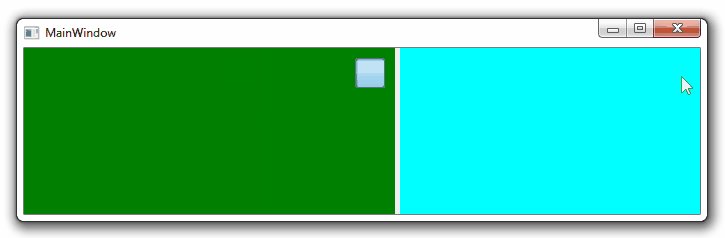
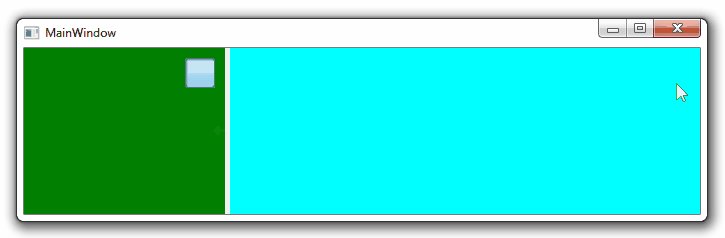
Я пытаюсь скрыть столбец в Grid с GridSplitter при нажатии кнопки (кнопка устанавливает видимость всех элементов в третьем столбце как свернутых). Если я не перееду GridSplitter он работает правильно, и третий столбец исчезнет, но если я переместить GridSplitter содержимое исчезает, но остальные столбцы не меняются, чтобы заполнить пустое пространство.
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="25"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="a" Width="*"/>
<ColumnDefinition x:Name="b" Width="3"/>
<ColumnDefinition x:Name="c" Width="Auto" MaxWidth="600"/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Grid.Row="0" HorizontalAlignment="Stretch" Background="Green">
<Image Source="te/Dante.png" Height="Auto" Margin="0,128,2,71"/>
</Border>
<Button Grid.Column="0" Grid.Row="0" Width="30" Height="30" Margin="0,10,10,0" HorizontalAlignment="Right" VerticalAlignment="Top" Click="Button_Click"></Button>
<GridSplitter Width="5" Grid.Column="1" Grid.Row="0" Grid.RowSpan="2" ResizeDirection="Columns" HorizontalAlignment="Left" Background="White" BorderBrush="Black" BorderThickness="1,0" ResizeBehavior="PreviousAndCurrent"/>
<WrapPanel x:Name="wpC" Grid.Column="2" Grid.Row="0" Grid.RowSpan="2" MinWidth="300" HorizontalAlignment="Stretch" Background="Aqua" Panel.ZIndex="-1"></WrapPanel>
</Grid>
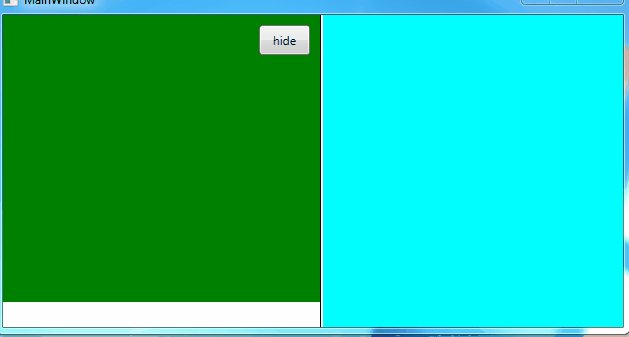
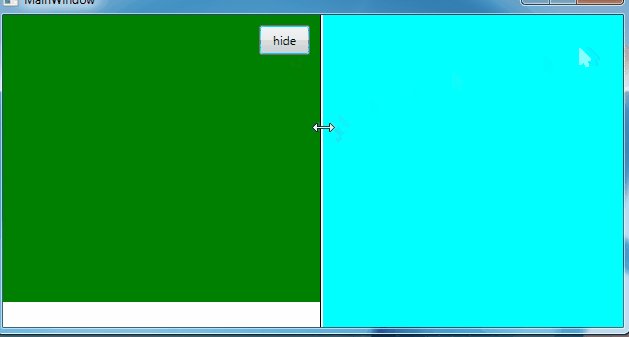
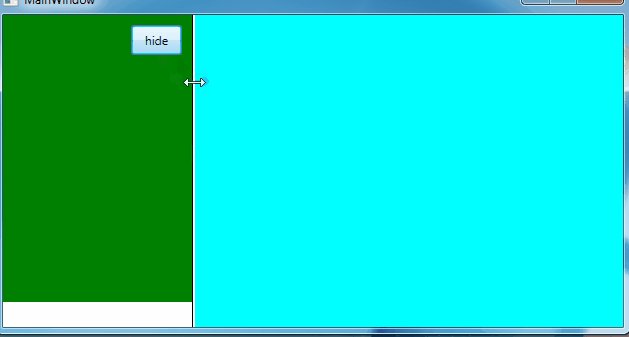
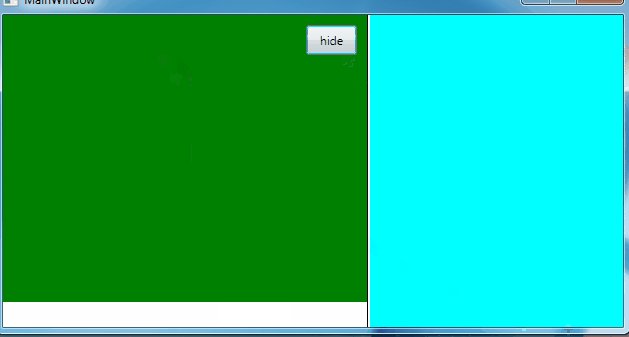
Вот пример моей проблемы (GIF):
Как я могу решить эту проблему? Возможно, соблюдая схему MVVM.
1 ответ
Проблема проста, вы устанавливаете GridSplitter ResizeBehavior="PreviousAndCurrent", но предыдущая ширина столбца сетки * и как только вы переместите разделитель, его единицы ширины будут изменены на абсолютные (поэтому он не сможет изменить размер при изменении ширины 3d-столбца).
Просто установить GridSplitter ResizeBehavior="PreviousAndNext" решить проблему. Если вы сделаете это, разделитель изменит ширину 3d столбца, но больше не должен касаться первого.
Кстати, вместо использования кнопки и нажатия кнопки вы можете использовать ToggleButton (который IsChecked связан с Visibility контейнера с содержимым, которое вы хотите скрыть), см. этот ответ. Использование конвертеров с чистым представлением xaml лучше MVVM, чем тот, у которого есть некоторый код и x:Name,
Да, у вас есть несколько проблем с макетом, вот полное решение:
<Window.Resources>
<BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter" />
</Window.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Border Background="Green" />
<ToggleButton x:Name="toggleButton"
Width="30"
Height="30"
Margin="0,10,10,0"
HorizontalAlignment="Right"
VerticalAlignment="Top" />
<Grid Grid.Column="1"
Visibility="{Binding IsChecked, ElementName=toggleButton, Converter={StaticResource BooleanToVisibilityConverter}}">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="300"
MinWidth="300"
MaxWidth="600" />
</Grid.ColumnDefinitions>
<GridSplitter Width="5"
ResizeBehavior="CurrentAndNext" />
<WrapPanel Grid.Column="1"
Background="Aqua" />
</Grid>
</Grid>
Нет необходимости в коде позади, получите конвертер отсюда.
Точка: 1) поместить сплиттер внутри скрытого контейнера 2) настроить столбцы сетки, чтобы иметь * а также fixed width (сплиттер плохо работает с auto колонны).
Демо-версия: