GridSplitter изменить размер дальше
Кажется, я не могу использовать GridSplitter изменить размер следующего элемента. Вот XAML:
<Grid>
<!-- this works -->
<Grid Background="Gray" HorizontalAlignment="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="auto" />
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Width="10" ResizeBehavior="PreviousAndNext" />
</Grid>
<!-- this doesn't -->
<Grid Background="Gray" HorizontalAlignment="Right">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Width="10" ResizeBehavior="PreviousAndNext" />
</Grid>
</Grid>
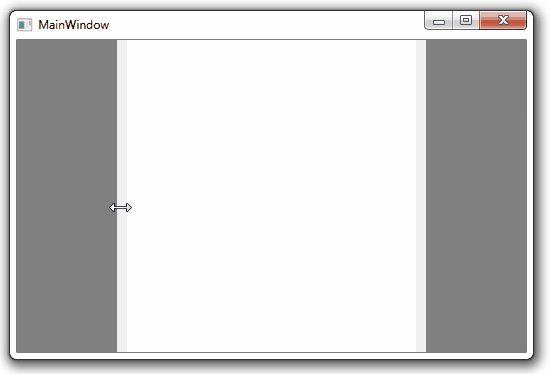
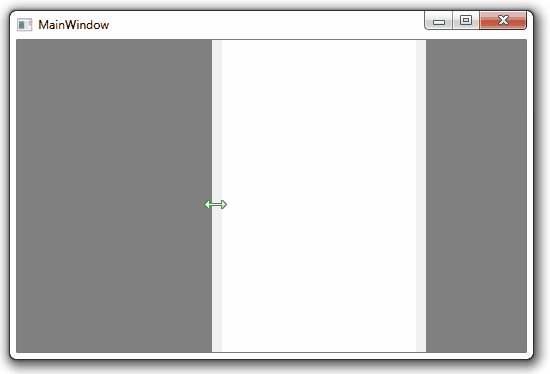
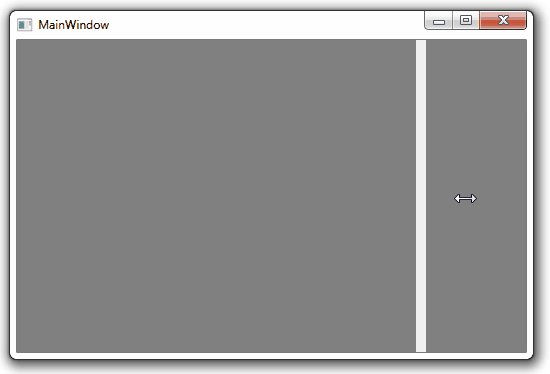
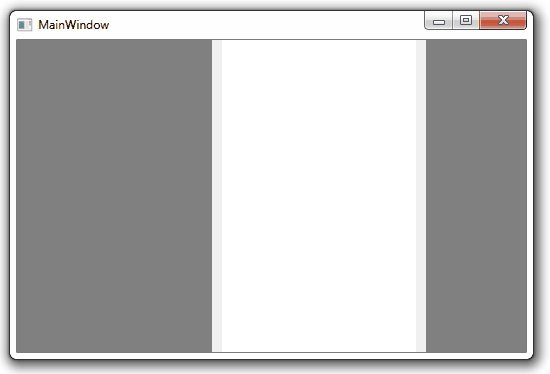
и демо:
Обратите внимание, что осталось Grid можно изменить, в то время как у правого есть некоторые проблемы. Вы можете попробовать дать xaml самостоятельно, чтобы понять, что я имею в виду.
Что мне нужно сделать, чтобы изменение размера следующего элемента работало?
1 ответ
Решение
Я сделал это, изменив ширину ColumnDefinition
<Grid>
<Grid Background="Gray" HorizontalAlignment="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Width="10" ResizeBehavior="PreviousAndNext" />
</Grid>
<Grid Background="Gray" HorizontalAlignment="Right">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Width="10" ResizeBehavior="PreviousAndNext" />
</Grid>
</Grid>
и еще один вариант мне нравится больше:
<Grid>
<Grid Background="Gray">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Width="10" ResizeBehavior="PreviousAndNext" />
<Border Grid.Column="2" Background="Gold"/>
<GridSplitter Grid.Column="3" Width="10" ResizeBehavior="PreviousAndNext" />
</Grid>
</Grid>