Неправильное использование ФАЙЛА - alasql angular2
Я пытаюсь импортировать CSV и получить результат в массиве. Я слежу за этим jsfiddle
print('AlaSQL v'+alasql.version)
print('Please upload txt, json, csv, tsv, tab, xlsx, xls or html file to see the content')
loadFile = function(event) {
alasql('SELECT * FROM FILE(?,{headers:true})',[event],function(data){
print(data)
});
}
function print(x){
document.getElementById('output').textContent += JSON.stringify(x, null, '\t')+"\n";
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.8.0/xlsx.full.min.js"></script>
<script src="https://rawgit.com/agershun/alasql/develop/dist/alasql.js"></script>
<input id="readfile" type="file" onchange="loadFile(event)"/>
<xmp id="output"></xmp>Когда я пытаюсь использовать то же самое в угловых 2, я получаю следующую ошибку
Ошибка: неправильное использование функции FILE()
Я установил пакет alasql npm, мой home.html а также home.ts код:
home.html
<input id="readfile" type="file" (change)="loadFile(event)"/>
home.ts
loadFile = function(event) {
alasql('SELECT * FROM FILE(?,{headers:true})',[event],function(data){
console.log(data,"data");
});
}
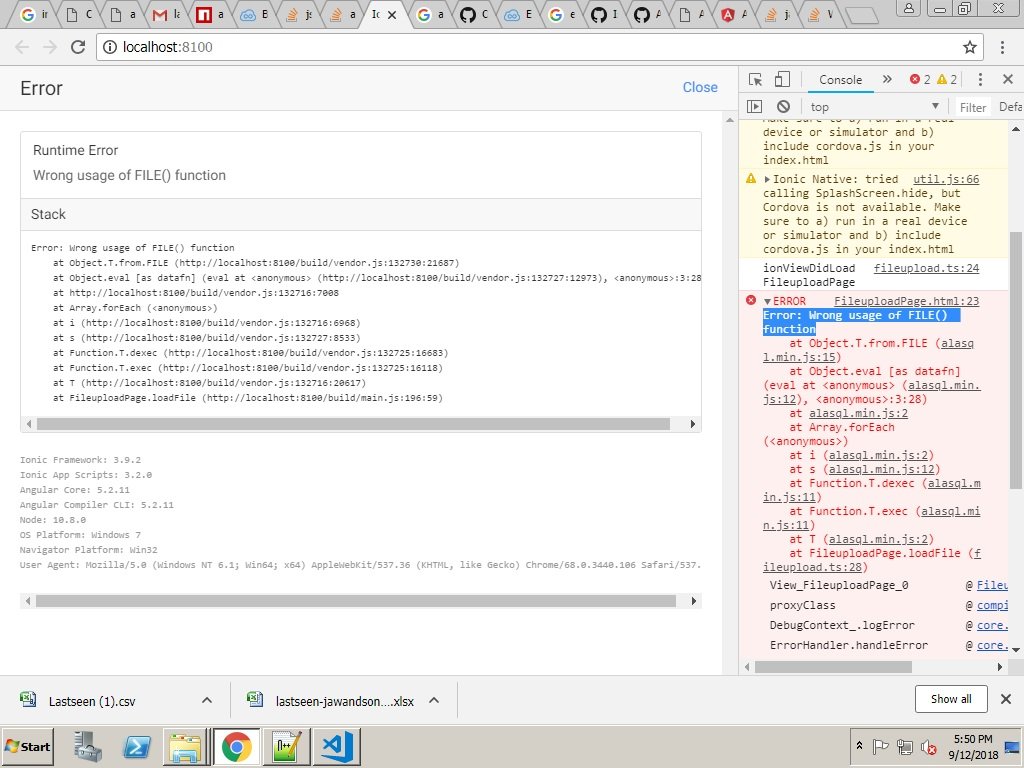
Когда я выбираю и загружаю файл, я получаю эту ошибку, для справки см. Скриншот ниже: