Android справа налево Элементы меню NavigationDrawer не RTL
Мне нужно выровнять пункты меню навигации вправо. Я прочитал много статей, вопросов и ответов, но не смог найти, что не так в моем проекте. Это мой xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="right">
<include
layout="@layout/content_activity_home"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_activity_home"
app:menu="@menu/activity_home_drawer" />
Это Activity_home_drawer.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/menu_account"
android:icon="@drawable/ic_profile"
android:title="حساب کاربری" />
<item
android:id="@+id/menu_logout"
android:icon="@drawable/ic_sign_out"
android:title="خروج از حساب" />
</group>
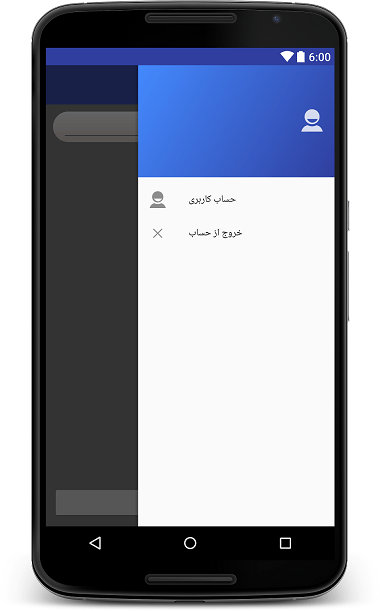
Я могу заставить сам ящик открываться справа, но элементы NavigationView по-прежнему остаются слева направо. Вы можете увидеть результат здесь:
Как видите, пункты меню расположены не справа налево. Как сделать их RTL?
2 ответа
Попробуйте добавить Android:layoutDirection="RTL"
<android.support.design.widget.NavigationView
android:layoutDirection="rtl"
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
Это работает для API уровня 17 или выше. Для старых устройств есть хитрость. На уровне приложения для манифеста Android установить supportRtl="false", а в макетах установить layout_gravity = "right". Это работает правильно.
Сначала удалите app:menu="@menu/activity_main_drawer", и в макете "@layout/nav_header_main" вы можете установить пользовательский макет. Ниже вы можете увидеть содержимое макета nav_header_main.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right"
android:orientation="vertical"
android:paddingTop="@dimen/activity_vertical_margin"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/nav_header_height"
android:background="@drawable/banner"
android:gravity="right">
</LinearLayout>
</LinearLayout>