Глоток-новее против глотка-изменен
В чем разница между ними?
gulp.src(imgSrc)
.pipe(newer(imgDest))
.pipe(imagemin())
.pipe(gulp.dest(imgDest));
gulp.src(SRC)
.pipe(changed(DEST))
// ngmin will only get the files that
// changed since the last time it was run
.pipe(ngmin())
.pipe(gulp.dest(DEST));
Кажется, глоток-изменен более мощный, потому что он предоставляет возможность
hasChanged: changed.compareLastModifiedTime
3 ответа
Надеюсь, еще не поздно ответить на этот вопрос. Мне пришлось оценить их обоих на уровне исходного кода для недавнего проекта, и вот мое мнение.
проглатывать-новее
По сути, этот плагин сравнивает время изменения исходного файла и файла dest (см. API узла), чтобы определить, является ли исходный файл более новым, чем файл dest, или вообще не существует файла dest. Вот соответствующий код в плагине:
var newer = !destFileStats || srcFile.stat.mtime > destFileStats.mtime;
проглатывать-изменился
Этот плагин по умолчанию также использует измененное время файла, чтобы решить, какой из них пройти через поток
function compareLastModifiedTime(stream, cb, sourceFile, targetPath) {}
но он идет на один шаг вперед, предлагая опцию для сравнения хэша SHA1 содержимого файла:
function compareSha1Digest(stream, cb, sourceFile, targetPath) {}
Эта информация хорошо документирована.
Заключение
Таким образом, теоретически, если вы используете по умолчанию gulp-change hasChanged: changed.compareLastModifiedTimeКаждый плагин работает относительно быстро. Если вы используете гул-измененный hasChanged: changed.compareSha1Digest, разумно ожидать, что gulp-change будет немного медленнее, потому что он создает хэш SHA1 для содержимого файла. Я не делал отметки, но мне также интересно увидеть какое-то число.
Какой выбрать
глоток изменился, чисто из-за разработчика (sindresorhus). Если однажды этот удивительный человек решит, что он перестанет поддерживать свои плагины gulp, я думаю, что я перестану использовать gulp вообще.
Шутки в сторону, тем не менее, исходный код gulp-change - это gulp-y, в то время как исходный код gulp-newer читается почти как исходный код другого узла с множеством обещаний. Так что еще +1 за глоток поменял:)
ОГРОМНОЕ РЕДАКТИРОВАНИЕ
Gulp-change работает только с 1:1 source:dest mapping. Если вам нужно много:1, например, при использовании с gulp concat, выберите вместо этого gulp-newer.
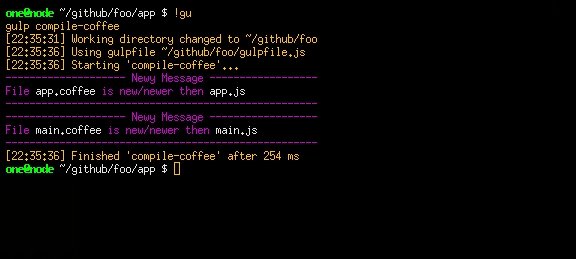
Позвольте мне предложить gulp-newy, в котором вы можете манипулировать путем и именем файла в своей собственной функции. Затем просто используйте функцию в качестве обратного вызова к newy(), Это дает вам полный контроль над файлами, которые вы хотите сравнить.
Это позволит сравнивать 1:1 или много к 1.
newy(function(projectDir, srcFile, absSrcFile) {
// do whatever you want to here.
// construct your absolute path, change filename suffix, etc.
// then return /foo/bar/filename.suffix as the file to compare against
}
Чтобы ответить на этот вопрос, вам нужно сравнить исходные коды обоих плагинов.
Похоже, что у gulp-change есть больше опций, как вы сказали, больше использованных (это загружало больше времени) и больше участников, таким образом, это могло бы быть более обновлено и реорганизовано, поскольку это использовалось больше.
Что-то, что может иметь значение, благодаря их документации.
На примере, для gulp-newer, он используется так:
gulp.task('default', function() {
gulp.watch(imgSrc, ['images']);
});
Таким образом, кажется, что после выполнения этой задачи он будет замечать только файлы, которые меняются, когда вы используете этот плагин.
В gulp-change они говорят: "получат только те файлы, которые были изменены с момента последнего запуска". Итак, и я не пробовал это на рабочем примере, чтобы gulp-change обрабатывал все файлы, а затем только те, которые были изменены с момента последнего выполнения, так что, похоже, он всегда будет "смотреть" на все файлы и внутренне (md5 hash? No ключ, не проверял источник) решите, так как файл изменился с момента последнего выполнения. Не нужен наблюдатель для этого.
Все это, было только чтение их официальной документации.
"На диком испытании" будет очень приветствоваться!