Headroom.js с Typescript не может найти модуль
Кто-нибудь получил эту работу в стране Typescript? Погуглив вокруг и похоже нет.
Попытка включить эту библиотеку в мой проект Browserify без какой-либо удачи.
У меня есть этот файл для v0.9.3 из headroom.js
- https://github.com/retyped/headroom-tsd-ambient/blob/master/headroom.d.ts
- модуль узла установлен как
node_modules/headroom.js/(да, это папка; я никогда не видел модуль узла, названный таким образом.) - Основная запись headroom.js согласно package.json
node_modules/headroom.js/dist/headroom.js
Когда я пытаюсь импортировать модуль в мое приложение, он не может быть найден.
{ [TypeScript error: resources/assets/typescript/app.ts(12,24): Error TS2307: Cannot find module 'headroom.js'.]
message: 'resources/assets/typescript/app.ts(12,24): Error TS2307: Cannot find module \'headroom.js\'.',
fileName: 'resources/assets/typescript/app.ts',
line: 12,
column: 24,
name: 'TypeScript error' }
Перепробовал все эти перестановки:
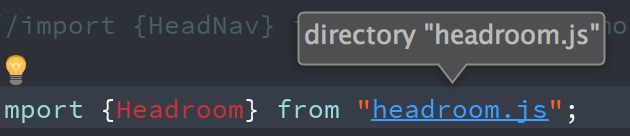
import {Headroom} from "headroom.js"; //nope
import {Headroom} from "headroom\.js"; //nope
import {Headroom} from "Headroom\.js"; //nope
import {Headroom} from "headroomjs"; //nope
import {Headroom} from "headroomjs"; //nope
import {Headroom} from "headroom"; //nope
import {Headroom} from "Headroom"; //nope
import * as headroom from "headroom.js"; // nope
Файл наборов данных определенно импортируется как используется правильно.
IDE говорит, что может найти каталог:
Что я делаю неправильно?
Изменить 13-08-2015
1. app.ts извлекает набор текста из typings вот так:
/// <reference path="../../../typings/index.d.ts" />
index.d.tsсодержит эти наборы/// <reference path="bootstrap/bootstrap.d.ts" /> /// <reference path="custom.d.ts" /> /// ..etc... /// <reference path="Headroom/headroom.d.ts" />
Это определенно там.
2 ответа
Поиск по наборам для Headroom.js:
typings search headroom
Находит один набор объявлений, который необходимо установить с помощью этой команды:
typings install dt~headroom --global
Установка настаивает на --global вариант, и это первый намек на то, что происходит. Установленные наборы являются глобальными; они не являются наборами для модуля (в .d.ts). Поэтому TypeScript не будет связывать их с импортированным или обязательным модулем.
Чтобы использовать установленные наборы, вам придется использовать require чтобы импортировать модуль, а затем потребуется настроить глобал, который соответствует классу, объявленному в типах (вы упомянули, что вы используете Browserify, поэтому вы должны иметь возможность использовать global; window тоже будет работать)
global["Headroom"] = require("headroom.js");
let h = new Headroom(...); // TypeScript should use the typings here
Смотря на dist/headroom.jsОчевидно, что его можно использовать через AMD, CommonJS или обычный JavaScript. Чтобы отразить это, я предполагаю, что автор печатных объявлений для Headroom.js сделал их глобальными.
Я сделал что-то похожее на ответ @Sebastian, чтобы он заработал. вsrc/ папка, создал новый файл с именем headroom.js.d.ts содержащий только:
declare module 'headroom.js';
И это исправило это. В моем функциональном компоненте я смог сделать это:
import Headroom from "headroom.js";
export const Navigation: React.FC = () => {
React.useEffect(() => {
let headroom = new Headroom(document.getElementById("navbar-main"));
headroom.init();
}, [classes]);
return (...);
}
Headroom не включает какие-либо наборы. Вот почему TypeScript не может найти "каталог". Вы можете сделать две вещи:
(1) Добавьте свой собственный .d.ts файл для запаса и убедитесь, что он доступен во время выполнения.
(2) Использование const Headroom = require('headroom.js'); импортировать это. В зависимости от конфигурации браузера он должен включать запас при создании проекта. Обратите внимание, что у вас не будет набирать текст для запаса.
Мы используем (2) с веб-пакетом, и он отлично работает. Когда пишешь require('foo') webpack попытается найти пакет npm под названием "foo" и добавить его в ваш проект. С TypeScript все в порядке, с использованием require, потому что он определен в одном из включенных .d.ts файлы (например, node.js). Но, конечно, вам не хватит функций автозаполнения и т. Д. В TypeScript.