nodejs express корректно загружает файл.css в localhost, но не работает на работающем веб-сервере plesk
Эта проблема
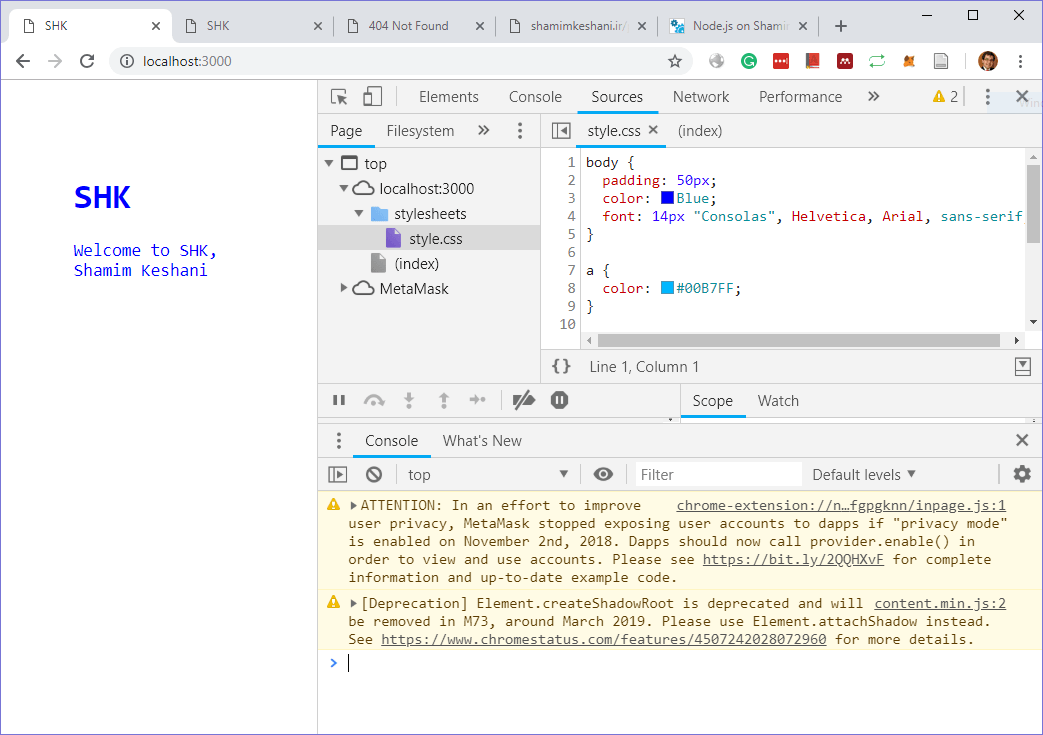
У меня есть простое приложение Nodejs Express Hello_World, работающее как локально, так и на работающем сервере с использованием Plesk-Onyx17.8.11. Приложение работает правильно на localhost:3000 в моем браузере:
Но после отправки файлов на сервер (с использованием FTP-клиента Filezilla) мой браузер не может загрузить файлы в общую папку, поэтому он не загружает файл CSS:
Как вы можете увидеть файл http://shamimkeshani.ir/stylesheets/style.css не может быть загружен Это правильный URL, потому что мы используем app.use(express.static(path.join(__dirname, '/public'))); в приложении Express. Но гипотетически, если мы вставим неправильный файл URL http://shamimkeshani.ir/public/stylesheets/style.css он найдет файл и загрузит его правильно из shamimkeshani.ir, что не является правильным поведением! Кроме того, это не будет работать локально, что является правильным поведением!!
Коды
я использовал express-generator создать приложение Hello_World Express по умолчанию. app.js файл:
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
console.log(__dirname);
app.use(express.static(path.join(__dirname, '/public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
Я использую server.js файл для запуска приложения Nodejs. Этот файл на самом деле является копией ./bin/www файл, который использует Express. я использую npm start который запускает этот файл локально. Так же server.js В Plesk установлен файл для запуска приложения на сервере:
#!/usr/bin/env node
/**
* Module dependencies.
*/
var app = require('./app');
var debug = require('debug')('app:server');
var http = require('http');
/**
* Get port from environment and store in Express.
*/
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
/**
* Create HTTP server.
*/
var server = http.createServer(app);
/**
* Listen on provided port, on all network interfaces.
*/
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
/**
* Normalize a port into a number, string, or false.
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* Event listener for HTTP server "error" event.
*/
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
/**
* Event listener for HTTP server "listening" event.
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}
package.json файл:
{
"name": "app",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./server.js"
},
"dependencies": {
"cookie-parser": "~1.4.3",
"debug": "~2.6.9",
"express": "~4.16.0",
"http-errors": "~1.6.2",
"morgan": "~1.9.0",
"pug": "2.0.0-beta11"
}
}
Я также проверил версии Nodejs, работающие локально и на сервере, и они обе совпадают (10.1.0).
Я много искал и не мог понять, как решить эту проблему. Я хочу, чтобы мое приложение Nodejs работало одинаково локально и на сервере. Любые дополнительные мысли о будущих проблемах, с которыми я могу столкнуться, и любые дальнейшие предложения приветствуются. Благодарю.