Угловая флекс-верстка с ngFor
Я очень новичок в flex-layout и у меня проблемы с исправлением следующего:
https://github.com/angular/flex-layout
Мой ngFor:
<div fxLayout.xs="column">
<country fxFlex *ngFor="let country of countries" [country]="country"></country>
</div>
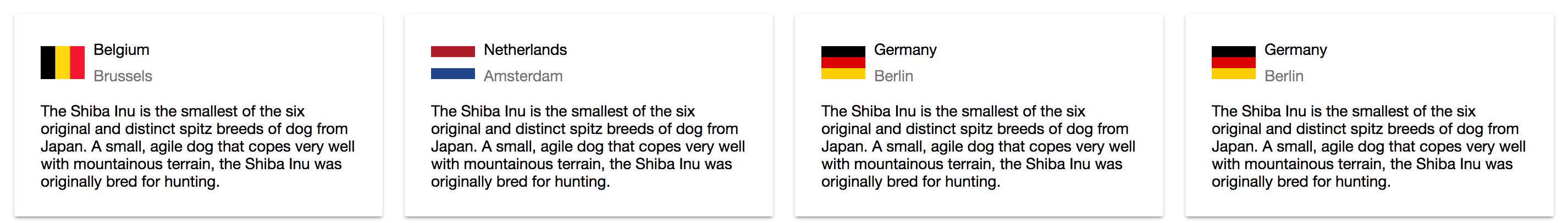
Результат:
Что, если я хочу, чтобы только 3 страны подряд, другими словами, что если я хочу, чтобы последняя "Германия" была в следующем ряду?
Это возможно только путем создания нескольких fxLayout? Под этим я подразумеваю 2 цикла, 1 для создания числа fxLayout и еще один внутренний цикл для отображения компонентов моей страны (элементыfxFlex). Заранее спасибо!
2 ответа
Я нашел решение: Как контролировать количество элементов в строке, используя медиазапросы во Flexbox?
HTML:
<div fxLayout="row" fxLayout.xs="column" fxLayoutWrap="wrap">
<country fxFlex.gt-xs="50%" [fxFlex.gt-md]="regularDistribution" *ngFor="let country of countries" [country]="country"></country>
</div>
Машинопись:
//I use this to show of expression bindings in flex-layout and because I don't want the calculated value in the HTML.
regularDistribution = 100 / 3;
перенос: многострочный / слева направо в букве; справа налево в ртл
Ключом здесь является fxLayoutWrap="wrap"
С angular 6 и новой версией flex-layout мой код выглядит так:
<div [fxLayout]="'row wrap'">
...
</div>