Как изменить шаблон заголовка сводки в Windows Phone 8
Я хотел бы иметь возможность изменить фон заголовков сводки и заголовка приложения в Windows Phone 8. Исходя из того, что я понял, я должен создать собственный стиль, ориентированный на элемент управления сводки. Я не уверен, однако, чтобы изменить фон только заголовки?
Я хотел бы изменить стиль как-то
<Style x:Key="MyPivotStyle" TargetType="phone:Pivot">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="phone:Pivot">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid CacheMode="BitmapCache" Grid.RowSpan="2">
<Grid.Background>
<ImageBrush ImageSource="/Assets/bg_header.png"/>
</Grid.Background>
</Grid>
<Grid Background="{TemplateBinding Background}" CacheMode="BitmapCache" Grid.Row="2" />
<ContentPresenter ContentTemplate="{TemplateBinding TitleTemplate}" Margin="24,17,0,-7">
<StackPanel Orientation="Horizontal">
<Image Source="/Assets/company_name.png" Width="213.75" HorizontalAlignment="Left" VerticalAlignment="Top" />
<Button HorizontalAlignment="Right" VerticalAlignment="Top" Margin="140,-20,0,35" BorderThickness="0" x:Name="btnHome">
<Image Source="/Assets/btnHome.png" Width="48" Height="48" ></Image>
</Button>
</StackPanel>
</ContentPresenter>
<controlsPrimitives:PivotHeadersControl x:Name="HeadersListElement" Foreground="White" Grid.Row="1"/>
<ItemsPresenter x:Name="PivotItemPresenter" Margin="{TemplateBinding Padding}" Grid.Row="2"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
1 ответ
EDITED для WinRT (извините за задержку и спасибо за напоминание об обновлении этого ответа): чтобы отредактировать полный шаблон, щелкните правой кнопкой мыши элемент управления в структуре документа и выберите "Изменить шаблон - текущий" (в Visual Studio или Blend), и шаблон будет быть сгенерирован для вас, и вы можете редактировать, как вы хотите, см. мой ответ здесь для скриншотов.
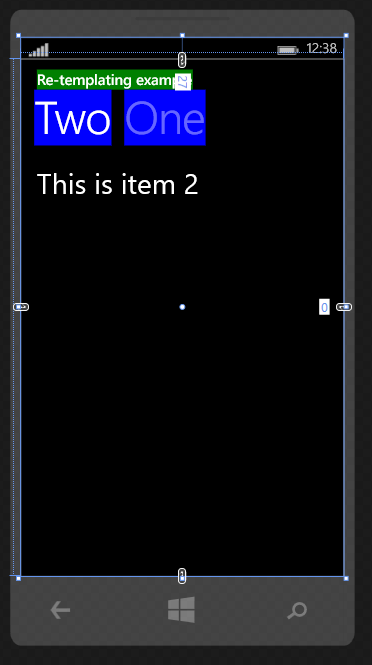
Вот два приведенных ниже примера (опубликовано в 2013 году) для Windows Phone Windows Runtime:
<Grid Background="Transparent">
<Pivot Title="Re-templating example">
<Pivot.HeaderTemplate>
<DataTemplate>
<Grid Background="Blue">
<TextBlock Text="{Binding}" />
</Grid>
</DataTemplate>
</Pivot.HeaderTemplate>
<Pivot.TitleTemplate>
<DataTemplate>
<Grid Background="Green">
<TextBlock Text="{Binding}" />
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="One">
<TextBlock FontSize="35"
Text="This is item one" />
</PivotItem>
<PivotItem Header="Two">
<TextBlock FontSize="35"
Text="This is item 2" />
</PivotItem>
</Pivot>
</Grid>
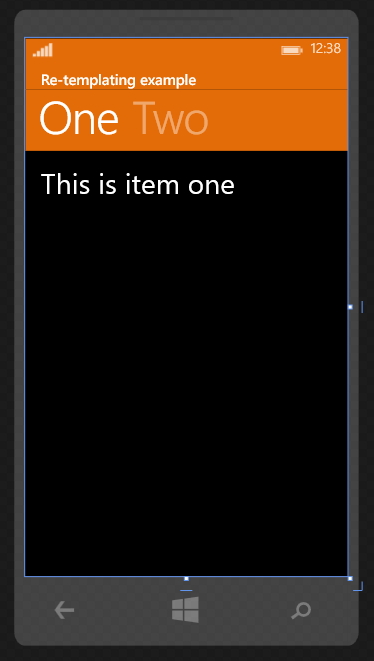
И второй пример, обратите внимание, что мы оборачиваем ContentPresenter в Grid (вы также можете использовать рамку или любой другой элемент):

<Page.Resources>
<SolidColorBrush x:Key="PivotBackground" Color="#FFE46C08"/>
<Style x:Key="PivotStyle" TargetType="Pivot">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Pivot">
<Grid x:Name="RootElement" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" VerticalAlignment="{TemplateBinding VerticalAlignment}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--Notice that ContentControl is wrapped in a Grid and Background set to resource furtehr up-->
<Grid VerticalAlignment="Center" Background="{StaticResource PivotBackground}">
<ContentControl x:Name="TitleContentControl" ContentTemplate="{TemplateBinding TitleTemplate}" Content="{TemplateBinding Title}" Style="{StaticResource PivotTitleContentControlStyle}"/>
</Grid>
<ScrollViewer x:Name="ScrollViewer" HorizontalSnapPointsAlignment="Center" HorizontalSnapPointsType="MandatorySingle" HorizontalScrollBarVisibility="Hidden" Margin="{TemplateBinding Padding}" Grid.Row="1" Template="{StaticResource ScrollViewerScrollBarlessTemplate}" VerticalSnapPointsType="None" VerticalScrollBarVisibility="Disabled" VerticalScrollMode="Disabled" VerticalContentAlignment="Stretch" ZoomMode="Disabled">
<PivotPanel x:Name="Panel" VerticalAlignment="Stretch">
<!--Background set to resource further up-->
<PivotHeaderPanel Background="{StaticResource PivotBackground}" x:Name="Header" >
<PivotHeaderPanel.RenderTransform>
<CompositeTransform x:Name="HeaderTranslateTransform" TranslateX="0"/>
</PivotHeaderPanel.RenderTransform>
</PivotHeaderPanel>
<ItemsPresenter x:Name="PivotItemPresenter">
<ItemsPresenter.RenderTransform>
<TranslateTransform x:Name="ItemsPresenterTranslateTransform" X="0"/>
</ItemsPresenter.RenderTransform>
</ItemsPresenter>
</PivotPanel>
</ScrollViewer>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
Используя вышеуказанный стиль:
<Grid Background="Transparent">
<Pivot Style="{StaticResource PivotStyle}"
Title="Re-templating example">
<PivotItem Header="One">
<TextBlock FontSize="35" Text="This is item one" />
</PivotItem>
<PivotItem Header="Two">
<TextBlock FontSize="35" Text="This is item 2"/>
</PivotItem>
</Pivot>
</Grid>
Кстати, обычно предпочтительнее хранить стили в отдельном файле стилей - для простоты этого примера я сохранил их только на одной странице. Если вы удалите атрибут x: key, стиль будет применен ко всем элементам управления установленного целевого типа (в этом примере это Pivot).
Ответ 2013 года для Windows Phone 7.X и Windows Phone 8 (WP Silverlight:
Есть несколько способов сделать это, но вот один пример:

<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<phone:Pivot Grid.Row="1">
<phone:Pivot.HeaderTemplate>
<DataTemplate>
<Grid Background="Red" Height="200">
<TextBlock Text="{Binding}"/>
</Grid>
</DataTemplate>
</phone:Pivot.HeaderTemplate>
<phone:PivotItem Header="Test">
<TextBlock Text="ghjgb"/>
</phone:PivotItem>
<phone:PivotItem Header="Test">
<TextBlock Text="ghjgb"/>
</phone:PivotItem>
</phone:Pivot>
Однако если вы хотите сделать это:

Вы можете сделать это, удалить ключ x:, чтобы применить его ко всем сводным точкам, или использовать клавишу, чтобы установить стиль только для выбранных сводных элементов, например:
<controls:Pivot Title="The Marathon Runner" Style="{StaticResource PivotStyle}">
<Style x:Key="PivotStyle" TargetType="phone:Pivot">
<Setter Property="Margin" Value="0"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="Foreground" Value="{StaticResource PhoneForegroundBrush}"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<Grid/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="phone:Pivot">
<Grid HorizontalAlignment="{TemplateBinding HorizontalAlignment}"
VerticalAlignment="{TemplateBinding VerticalAlignment}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid Background="#ff9000" CacheMode="BitmapCache" Grid.RowSpan="2" />
<Grid Background="{TemplateBinding Background}" CacheMode="BitmapCache"
Grid.Row="2" />
<ContentPresenter ContentTemplate="{TemplateBinding TitleTemplate}"
Content="{TemplateBinding Title}" Margin="24,17,0,-7"/>
<Primitives:PivotHeadersControl x:Name="HeadersListElement"
Grid.Row="1"/>
<ItemsPresenter x:Name="PivotItemPresenter"
Margin="{TemplateBinding Padding}" Grid.Row="2"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
Не забудьте использовать:
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:Primitives="clr-namespace:Microsoft.Phone.Controls.Primitives;assembly=Microsoft.Phone"