Изменить стиль для всех ListBoxItem в ListBox (Windows Phone 8)
У меня есть список с некоторым списком элементов, и я хотел бы изменить стиль всех элементов. Я знаю, что можно создать стиль в ресурсах и связать этот стиль с каждым элементом, но, возможно, есть ли возможность сделать это проще (без привязки)? С ListBox.ItemTemplate?
<ListBox SelectionChanged="ListBox_SelectionChanged">
<ListBoxItem x:Name="ItemAdress">
....
</ListBoxItem>
<ListBoxItem x:Name="ItemPhone">
....
</ListBoxItem>
<ListBoxItem x:Name="ItemEmail">
....
</ListBoxItem>
</Listbox>
На самом деле, моя цель состоит в том, чтобы добавить Margin bottom 15 для каждого элемента. (добавить пробел между элементами)
2 ответа
Примечание: это работает для WPF; не уверен, что это будет работать и для Windows Phone.
Вы можете создать стиль, используя TargetType. Это повлияет на все ListBoxItems для этого конкретного ListBox:
<ListBox Height="200" Width="200">
<ListBox.Resources>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Margin" Value="0,0,0,15" />
</Style>
</ListBox.Resources>
<ListBoxItem x:Name="ItemAdress">
ABC
</ListBoxItem>
<ListBoxItem x:Name="ItemPhone">
DEF
</ListBoxItem>
<ListBoxItem x:Name="ItemEmail">
GHI
</ListBoxItem>
</ListBox>
Если вы хотите стилизовать ListBoxItems для всех ListBoxes, вы можете указать стиль на соответствующем родительском уровне.
Например, следующее применяет стиль для всех ListBoxItems всех ListBoxes в этой Grid.
<Grid>
<Grid.Resources>
<Style TargetType="{x:Type ListBoxItem}">
<Setter Property="Margin" Value="0,0,0,15" />
</Style>
</Grid.Resources>
<ListBox x:Name="listBox1" Height="200" Width="200">
...
</ListBox>
<ListBox x:Name="listBox2" Height="200" Width="200">
...
</ListBox>
</Grid>
Чтобы построить ответ publicgk, я хотел бы показать, как вы можете сделать это "легко", а также добавить больше информации в RE к стилю. Если вы уже знали, что я собираюсь рассказать, тогда я приношу свои извинения - я добавляю это на тот случай, если кто-то смотрит на этот вопрос, не знакомый с разработкой WP8 или XAML.
Если вы хотите стилизовать способ отображения данных, я бы порекомендовал вам создать DataTemplate и установить ListBox.ItemTemplate на эту таблицу данных (как вы сами предложили выше).
Вы можете сделать это встроенным или использовать DataTemplate в качестве ресурса и ссылаться на него по имени.
<!--ItemsSource set in code-->
<ListBox>
<ListBox.ItemTemplate>
<DataTemplate>
<Border Background="Blue">
<TextBlock Text="{Binding Title}"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<!--ListOfTitles is a property in the code-->
<ListBox ItemsSource="{Binding ListOfTitles}" ItemTemplate="{StaticResource redDataTemplateDefinedInResources}">
</ListBox>
Обратите внимание, что вам нужно установить элемент источника, это можно сделать в codebehind, получив доступ к ListBox, дав ему имя (x:name="theName") или используя привязку и привязку к свойству с таким именем (убедитесь, что установлено DataContext также)
Если вы хотите определить стиль ListBoxItem по умолчанию (например, взаимодействие, поля и т. Д.), Вы можете publicgk записать создание стиля с элементами управления targetttype и установить его как ресурс на родительском уровне, странице или уровне приложения. Для всех элементов управления во всем приложении используйте уровень приложения со словарем ресурсов, чтобы все было аккуратно и аккуратно:)
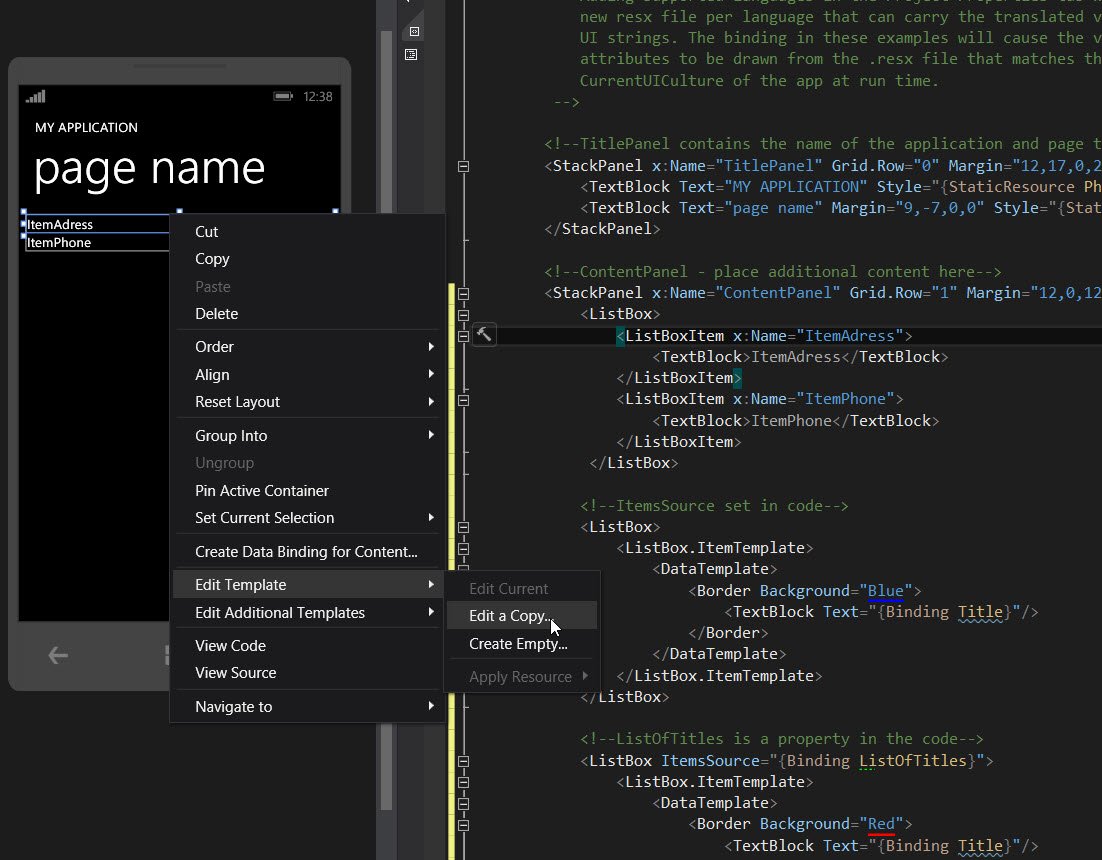
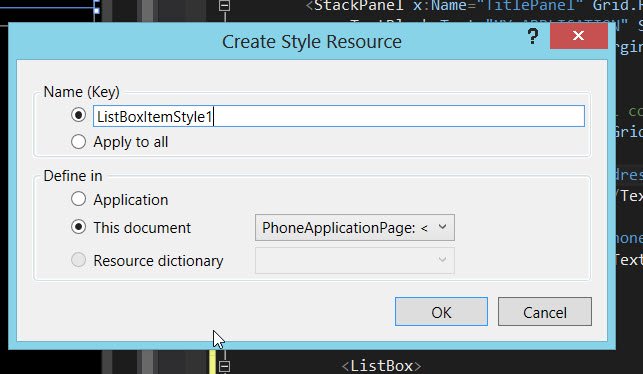
Это самый простой способ создать шаблон FULL для переопределения стиля в Visual Studio 2012 ИЛИ Blend: щелкните правой кнопкой мыши элемент управления в конструкторе или в окнах структуры документа и выберите "Редактировать шаблон", "Редактировать копию", присвойте ему имя, если хотите именовать ресурс, или выберите применить ко всем (что в основном удаляет имя).
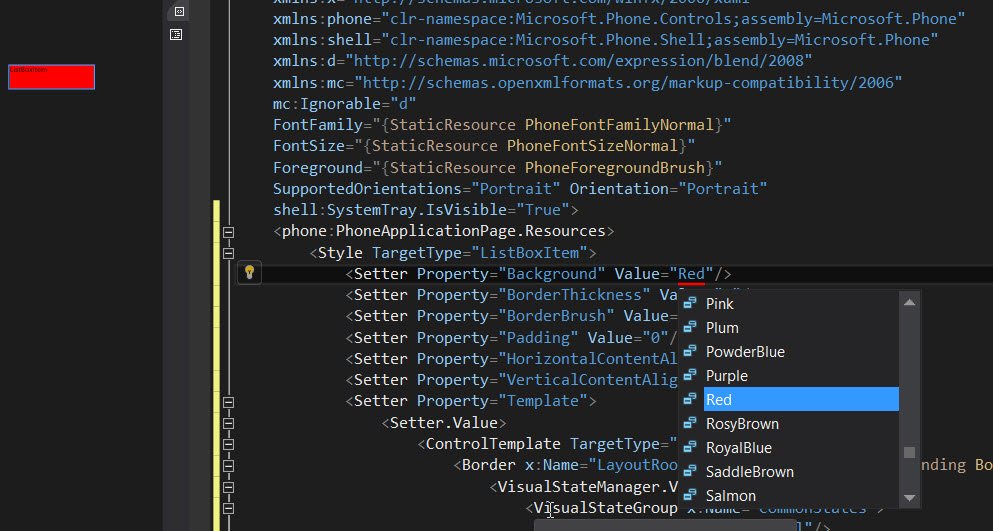
И так как я люблю показывать и рассказывать, вот несколько изображений:
Тогда идите вперед и измените это как хотите:)


Код шаблона:
<Style TargetType="ListBoxItem">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalContentAlignment" Value="Top"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border x:Name="LayoutRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" VerticalAlignment="{TemplateBinding VerticalAlignment}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="LayoutRoot">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource TransparentBrush}"/>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimation Duration="0" To=".5" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="ContentContainer"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected"/>
<VisualState x:Name="Selected">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneAccentBrush}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentControl x:Name="ContentContainer" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>