Конфликт Sonata Admin между "шаблоном" и "редактируемым"
В настоящее время я работаю над небольшим личным проектом, чтобы научиться управлять Symfony и Sonata, и я столкнулся с небольшой проблемой. Я ограничил одну из моих переменных "шаблоном" в "configureListFields", но я не могу отправить его в "редактируемый". Я могу сделать одно без другого, но не с обоими одновременно, если не с "редактируемой" ошибкой, как я покажу вам чуть ниже.
Список:
$listMapper->add('status', 'string', array(
'template' => 'WebBundle:Default:list_client.html.twig',
'label'=> 'Status'))
Форма:
$formMapper->add('Status', 'choice', array(
'choices' => array(
'Client' => 'Client',
'Ex-Client' => 'Ex-Client',
'Prospect' => 'Prospect')))
Шаблон:
{% extends 'SonataAdminBundle:CRUD:base_list_field.html.twig' %}
{% block field %}
<div>
<p class="ClientStatus {% if object.Status == 'Ex-Client' %}
label label-danger
{% elseif object.Status == 'Client' %}
label label-success
{% else %}
label label-info
{% endif %}" >
{{ object.Status }}
</p>
</div>
{% endblock %}
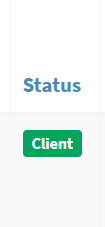
Посмотреть с этим конфигом:
Второй конфиг:
$listMapper->add('status', 'choice', array(
'choices'=>array(
"Client"=>"Client",
"New Client"=>"New Client",
"Ex-Client"=>"Ex Client"
),
'label'=> 'Status',
'editable'=>true))
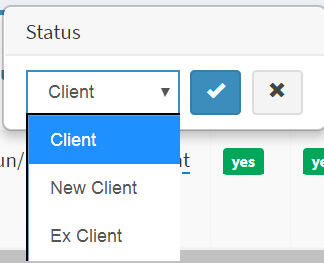
Посмотреть:
Третий Конфиг:
->add('status', 'choice', array(
'choices'=>array(
"Client"=>"Client",
"New Client"=>"New Client",
"Ex-Client"=>"Ex Client"
),
'template' => 'WebBundle:Default:list_client.html.twig',
'label'=> 'Status',
'editable'=>true))
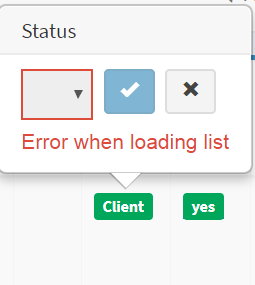
Посмотреть:
Таким образом, кажется, что существует конфликт между "шаблоном" и "редактируемыми" мнениями о том, как решить эту проблему? Большое спасибо.
2 ответа
Проверьте шаблон list_choice, который предоставляется с источниками Sonata.
# SonataAdminBundle/Resources/views/CRUD/list_choice.html.twig
{% set is_editable =
field_description.options.editable is defined and
field_description.options.editable and
admin.hasAccess('edit', object)
%}
{% set x_editable_type = field_description.type|sonata_xeditable_type %}
{% if is_editable and x_editable_type %}
{% block field_span_attributes %}
{% spaceless %}
{{ parent() }}
data-source="{{ field_description|sonata_xeditable_choices|json_encode }}"
{% endspaceless %}
{% endblock %}
{% endif %}
Они проверяют, является ли поле доступным для редактирования, и добавляют data-source приписать field_span_attributes блок родительской части шаблона base_list_field:
<span {% block field_span_attributes %}class="x-editable"
data-type="{{ xEditableType }}"
data-value="{{ data_value }}"
data-title="{{ field_description.label|trans({}, field_description.translationDomain) }}"
data-pk="{{ admin.id(object) }}"
data-url="{{ url }}" {% endblock %}>
{{ block('field') }}
</span>
Поэтому попробуйте добавить источник данных в свой пользовательский шаблон.
Этот ответ работал для меня:
Если вы проверяете HTML-код на своем элементе выбора своего сайта, вы можете обнаружить, отсутствует ли какой-либо тег, например, приведенный ниже код является кодом, который генерирует страницу без настроенной опции 'template':
<span class="x-editable label-info editable editable-click editable-open" data-type="select"
data-value="Rechazado"
data-title="Estado"
data-pk="4"
data-url="/eventos/web/app_dev.php/admin/core/set-object-field-value?context=list&field=estado&objectId=4&code=admin.evento"
data-source="[{"value":"Aprobado","text":"1"},{"value":"Pendiente","text":"Pendiente"},{"value":"Rechazado","text":"Rechazado"}]" data-original-title="" title="" aria-describedby="popover786605">
</span>А теперь проверьте код, сгенерированный, когда опция 'template' включена
<span class="x-editable label label-danger editable editable-click"
data-type="select"
data-value="Rechazado"
data-title="Estado"
data-pk="4"
data-url="/eventos/web/app_dev.php/admin/core/set-object-field-value?context=list&field=estado&objectId=4&code=admin.evento">
</span>Поле источника данных отсутствует, и это является причиной его сбоя.
Решение простое (не лучшее, но что-то) в вашем шаблоне, добавьте источник данных с данными по вашему выбору.