Как установить начальное положение камеры (Three.js/VR)?
Если я не установлю исходное положение камеры, веб-браузер и браузер Oculus Go будут вести себя по-разному (см. Изображения ниже).
const camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 );
// camera position is Vector3(0, 0, 0)
scene.add( camera );

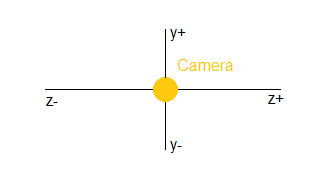
Рис. 1 - Начальная позиция камеры в веб-браузере (например, Google Chrome)

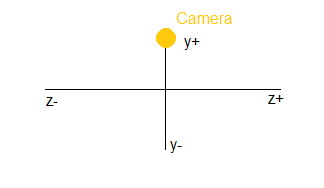
Рис. 2 - Начальная позиция камеры в браузере VR (например, браузер по умолчанию Oculus Go)
Это выглядит как Three.jsСцена знает, в какой среде она работает, и автоматически регулирует положение камеры. Как я могу изменить начальное положение камеры?
В настоящее время я делаю что-то вроде этого:
const cameraHolder = new Group();
cameraHolder.add(camera);
cameraHolder.position.set(0, 1, 0);
scene.add(cameraHolder);
но опять же, это не решает проблему с разными позициями в разных средах.
2 ответа
Я считаю, что это поведение эталонного пространства. Если вы используете тип ссылочного пространства*-floorустройство знает, какой у вас рост. Затем камера y устанавливается в положение y вашего устройства, что имеет смысл. Так как я не мог найти, откуда взять высоту устройства, я просто установил тип эталонного пространства как локальный.
this.renderer.xr.setReferenceSpaceType( 'local' );
Для меня scene.add(cameraHolder)было необходимо, иначе камера не получит положение / поворот. В старых шлемах камеры были прикреплены к "головной" модели, тогда вы поворачивали голову вместо камеры.
Вы можете использовать
renderer.xr.addEventListener()
Пример
camera = new THREE.PerspectiveCamera(35, width / height, 1, 15);
camera.position.set(0, 0.6, 3); // Set the initial Camera Position.
const cameraGroup = new THREE.Group();
cameraGroup.position.set(0, -1, 1.5); // Set the initial VR Headset Position.
//When user turn on the VR mode.
renderer.xr.addEventListener('sessionstart', function () {
scene.add(cameraGroup);
cameraGroup.add(camera);
});
//When user turn off the VR mode.
renderer.xr.addEventListener('sessionend', function () {
scene.remove(cameraGroup);
cameraGroup.remove(camera);
});