Нижняя навигация с центральной кнопкой или дугой
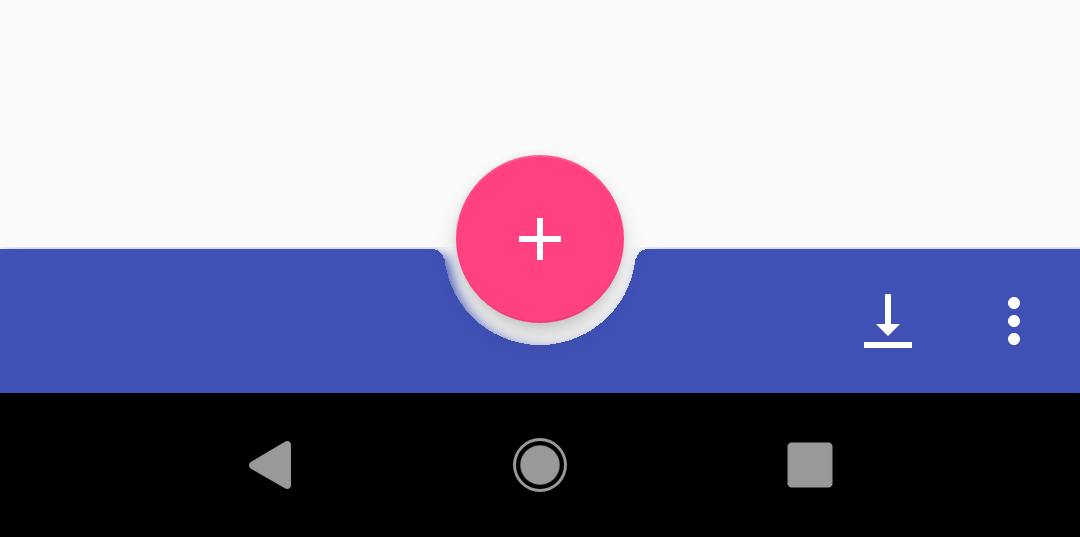
Глядя, чтобы изменить нижнюю панель навигации с помощью основной центральной кнопки, которая меняет форму самой панели навигации, либо дуга, как это 
или горб в нижней части корпуса, окутывающий центральную кнопку вокруг него.
Я в порядке, если мне придется продлить BottomNavigationView но я не знаю с чего начать.
Я нашел этот похожий вопрос, но это не та проблема, которую я пытаюсь решить.
2 ответа
Братан, попробуй это
Просто поместите BottomAppBar и FloatingActionButton в родительский CoordinatorLayout и установите атрибут app:layout_anchor объекта FloatingActionButton для ссылки на идентификатор BottomAppBar.
<android.support.design.bottomappbar.BottomAppBar android:id="@+id/bottom_appbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:fabAttached="true" app:backgroundTint="@color/colorPrimary" app:fabCradleVerticalOffset="12dp"> </android.support.design.bottomappbar.BottomAppBar> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|center_horizontal" android:src="@drawable/ic_add_white_24dp" app:layout_anchor="@+id/bottom_appbar"/> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.button.MaterialButton android:id="@+id/toggle_alignment" android:layout_width="wrap_content" android:layout_height="48dp" android:layout_gravity="center" android:textColor="#fff" android:text="Toggle FAB alignment" app:backgroundTint="@color/colorPrimary"/> </FrameLayout>
To set menu options you can provide Menu resource to your BottomAppBar in code by calling BottomAppBar.replaceMenu(R.menu.xxx) and to toggle the alignment I created a simple extensions function
import kotlinx...bottom_appbar
import kotlinx...fab
import kotlinx...toggle_alignment
// using kotlin-android-extensions here for findViewById calls
class BottomAppBarActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.actvity_bottom_appbar)
//setSupportActionBar(bottom_appbar) calling this breaks it!
// setting the menu
bottom_appbar.replaceMenu(R.menu.bottom_appbar_menu)
toggle_alignment.setOnClickListener {
bottom_appbar.toggleAlignment()
}
}
fun BottomAppBar.toggleAlignment() {
val current = fabAlignmentMode
fabAlignmentMode = current.xor(1)
}
}
Этот тип нижней панели приложений поставляется с библиотекой поддержки v28. Эта статья Джо Бёрча будет полезна.