Новый нижний макет от Google
Прежде всего, я прошу прощения, чтобы задать такой вопрос, но после того, как я скачал последнюю Google IO приложение,
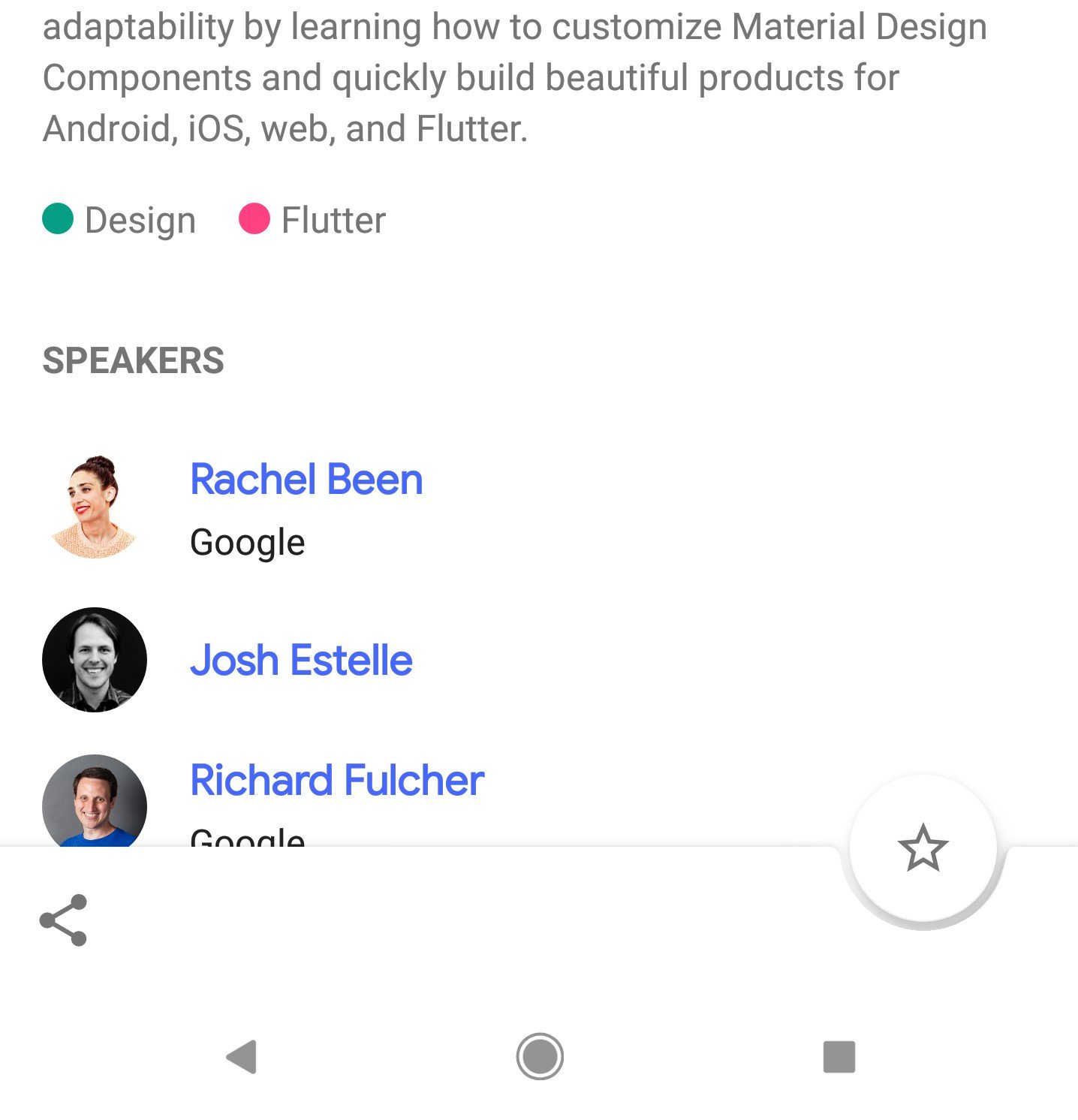
Я просто обожаю нижний макет, как показано на следующем скриншоте
Будучи новичком в разработке для Android, я понятия не имею, с чего начать. Есть идеи, как добиться этого нижнего макета с кружком в XML? Кто-нибудь знает, как называется этот дизайн?
3 ответа
В новой версии библиотеки поддержки 28.0.0-alpha1 библиотека проектирования теперь содержит BottomAppBar,
Ты можешь использовать
<android.support.design.bottomappbar.BottomAppBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:backgroundTint="@color/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
Вы можете настроить компонент, используя следующие атрибуты:
app:fabAlignmentMode: Объявляет позицию FAB, которая была прикреплена к нижней панели приложения. Это может быть либоendили жеcenterapp:fabCradleVerticalOffset: Объявляет вертикальное смещение, которое будет использоваться для прикрепленного fab. По умолчанию это 0dp.app:backgroundTint: Используется для нанесения оттенка на фон вида.
Также вы можете прикрепить потрясающий с помощью app:layout_anchor на компоненте FAB, который вы хотите прикрепить, используя идентификатор нижней панели приложения.
В настоящее время, чтобы использовать его, вы должны использовать Android Studio 3.1 или выше и:
android {
compileSdkVersion 'android-P'
defaultConfig {
targetSdkVersion 'P'
}
...
}
dependencies {
implementation 'com.android.support:design:28.0.0-alpha1'
}
Вы также можете использовать новые компоненты материалов для Android.
В этом случае вы можете использовать в вашем файле макета:
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:navigationIcon="@drawable/ic_menu_24"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/bar"/>
В настоящее время вы должны использовать Android Studio 3.2 и:
android {
compileSdkVersion 'android-P'
defaultConfig {
targetSdkVersion 'P'
}
...
}
dependencies {
implementation 'com.google.android.material:material:1.0.0-alpha1'
}
Официальный документ здесь.
Я считаю, что это BottomAppBarЗаходя в библиотеку поддержки 28.0.0. Вы можете прочитать больше здесь: https://medium.com/@lupajz/the-place-for-bottomappbar-31e0db8f70b1
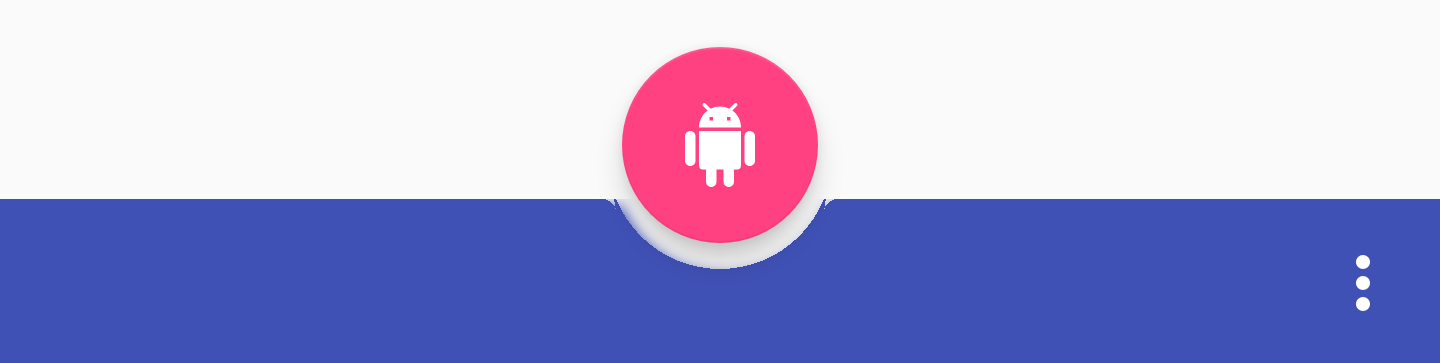
Панель приложения: внизу
Нижние панели приложений могут содержать действия, которые применяются к контексту текущего экрана. Они включают в себя элемент управления навигационным меню в крайнем левом углу и плавающую кнопку действия (когда она есть). Если он включен в нижнюю панель приложения, элемент управления меню переполнения помещается в конце других действий.
Informações введите описание ссылки здесь
<android.support.design.widget.FloatingActionButton
android:id="@+id/FloatingActionButtonAddEmp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
app:srcCompat="@drawable/ic_save_black_24px"
app:layout_anchor="@+id/bottom_appbar"/>
<android.support.design.bottomappbar.BottomAppBar
android:id="@+id/bottom_appbar"
android:elevation="4dp"
style="@style/Widget.MaterialComponents.BottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:fabAttached="true"
app:backgroundTint="@color/io15_grey"/>