Плагин Twilio Flex, как добавить новую вкладку с пользовательским маршрутом
Я использую плагин Twilio Flex для настройки Flex UI в реагировать JS. Я хочу добавить одну настраиваемую ссылку на боковую панель с новым настраиваемым компонентом с новым URL-адресом маршрута, например "/shops".
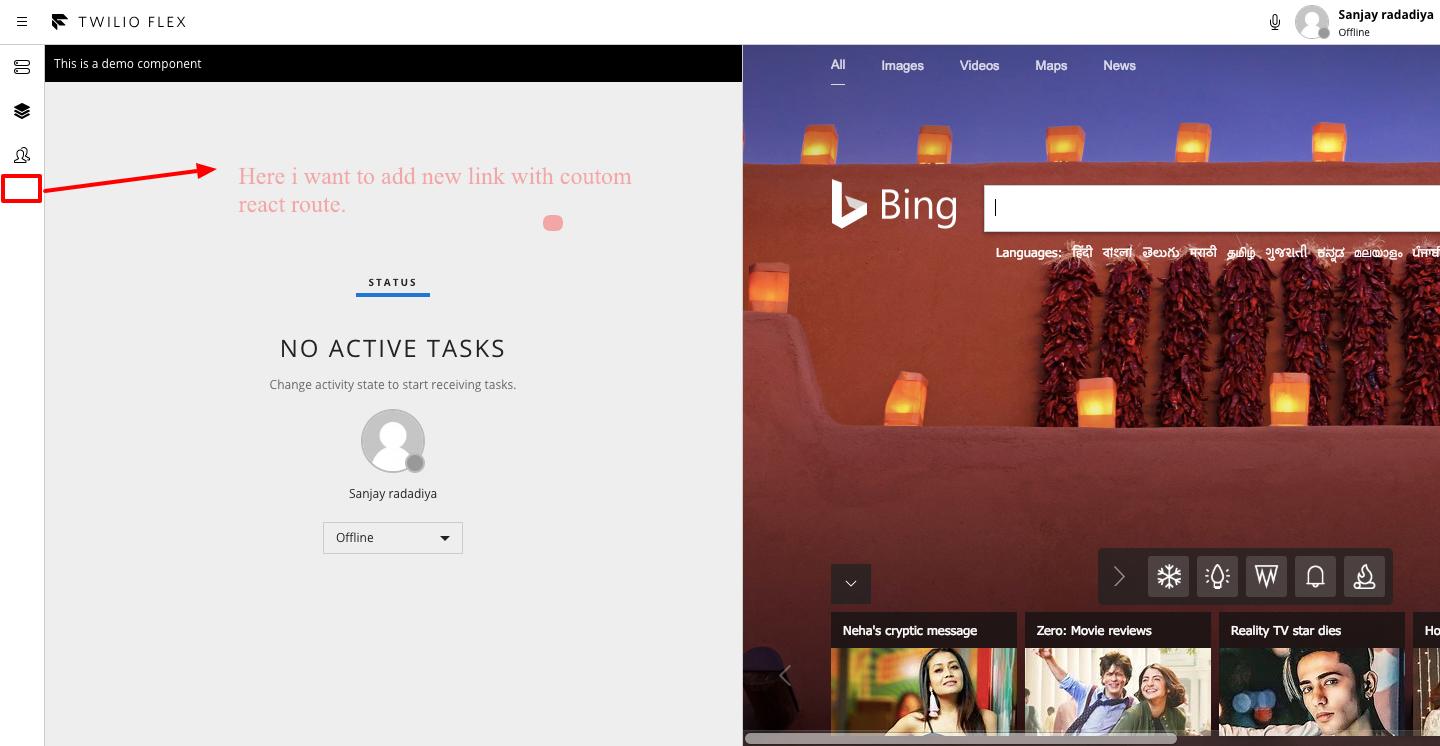
После загрузки этого компонента в этом теле я хочу загрузить пользовательский магазин. Проверьте следующий экран для более подробной информации. 
Заранее спасибо за помощь.
0 ответов
Я нашел это видео от Twilio, которое помогло. https://www.youtube.com/watch?v=ZMjKMoy1RPc
Ключевыми моментами являются добавление нового представления в коллекцию представлений и создание нового SideLink, который ссылается на него.
import { FlexPlugin } from 'flex-plugin';
import { View, SideLink, Actions } from '@twilio/flex-ui';
import React from 'react';
export default class ShopPlugin extends FlexPlugin {
constructor() {
super('ShopPlugin');
}
init(flex, manager) {
flex.ViewCollection.Content.add(
<View name="shop-view" key="shop-view">
<div>Your Shop View Goes Here</div>
</View>
)
flex.SideNav.Content.add(
<SideLink
showLabel={true}
icon="Thumbup"
iconActive="ThumbupBold"
isActive={activeView === 'shop-view'}
onClick={() => {
Actions.invokeAction('NavigateToView', {viewName: 'shop-view'});
}
>
Shops
</SideLink>
)
}
}