Реакционно-навигационный ящик RTL вопроса
Я работаю над приложением, которое поддерживает RTL, и я использую библиотеку реагирования-навигации "v.3.0.1" для обработки навигации
Следующий код является частью моего кода, который на самом деле может воспроизвести проблему
index.js
import {AppRegistry,I18nManager} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
I18nManager.allowRTL(true);
I18nManager.forceRTL(true);
AppRegistry.registerComponent(appName, () => App);
App.js
import React,{Component} from 'react';
import {header,Text,View,Dimensions,TouchableOpacity} from 'react-native';
import{createAppContainer,createDrawerNavigator,createStackNavigator,SafeAreaView} from 'react-navigation';
import RightDrawer from './src/rightdrawer';
const CategoryScreen = () =>
{
return(<View>
<Text>CategoryScreen</Text>
</View>);
}
import { MenuProvider } from 'react-native-popup-menu';
const AppNavigator = createStackNavigator(
{
CategoryScreen:
{
screen: CategoryScreen,
}
},
{
defaultNavigationOptions:
{
headerStyle:
{
backgroundColor: '#0f5599'
},
headerTintColor: 'white',
headerBackTitleStyle:
{
color: 'white'
}
}
});
const DrawerNavigator = createDrawerNavigator(
{
Item1:
{
screen: AppNavigator,
}
},
{
contentComponent: RightDrawer,
drawerLockMode: "unlocked",
drawerPosition: 'right',
drawerWidth: () =>
{
return Dimensions.get('window').width - 150
},
drawerType: 'slide',
drawerBackgroundColor: '#333333',
backBehavior: "none"
});
const AppStackNavigator = createStackNavigator(
{
AppNav: DrawerNavigator
});
const AppContainer = createAppContainer(AppStackNavigator);
class App extends Component
{
render()
{
return(
<SafeAreaView style={{flex: 1}}>
<AppContainer />
</SafeAreaView>);
}
};
export default App;
SRC / rightdrawer.js
import React,{Component} from 'react';
import {View,Text,ScrollView,TouchableOpacity} from 'react-native';
import {StackActions} from 'react-navigation';
import {DrawerActions} from 'react-navigation-drawer';
class RightDrawer extends Component
{
constructor(props)
{
super(props);
this.state =
{
categories:[]
}
}
componentDidMount()
{
this.getCategories(this);
}
navigateToScreen = (route,routeParams) =>
{
const navigateAction = StackActions.push({
routeName: route,
params: routeParams
});
this.props.navigation.dispatch(navigateAction);
this.props.navigation.dispatch(DrawerActions.closeDrawer());
}
getCategories(context)
{
context.setState({refreshing: false,categories: [{i:'c1',n:'name1'},{i:'c2',n:'name2'}]});
}
render()
{
if(this.state.categories.length === 0)
return (<View></View>);
return(<View style={{backgroundColor: 'white',flex: 1}}>
<ScrollView style={{height: '100%',width:'100%',backgroundColor: '#333333'}}>
{this.state.categories.map((key,id) =>
{return(
<TouchableOpacity key={key.n} onPress={() =>
{
let nid = key.i;
this.navigateToScreen('CategoryScreen',{id: nid,title: key.n});
}}>
<View style={{width: '100%',height: 60,justifyContent:'center'}}>
<Text style={{color: 'white',height: 32.5,width: '100%',paddingRight: 20,fontSize: 20}}>{key.n}</Text>
</View>
</TouchableOpacity>);
})}
</ScrollView>
</View>);
}
}
export default RightDrawer;
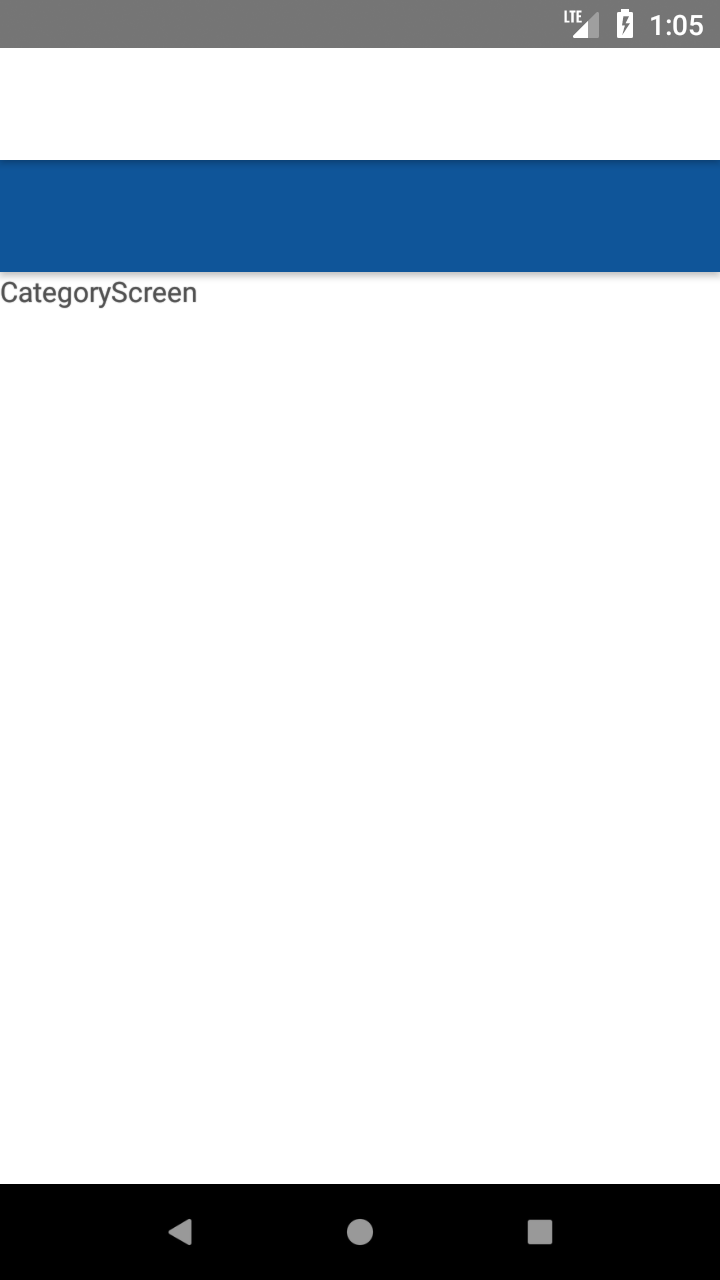
Использование приведенного выше кода будет фактически генерировать этот вывод
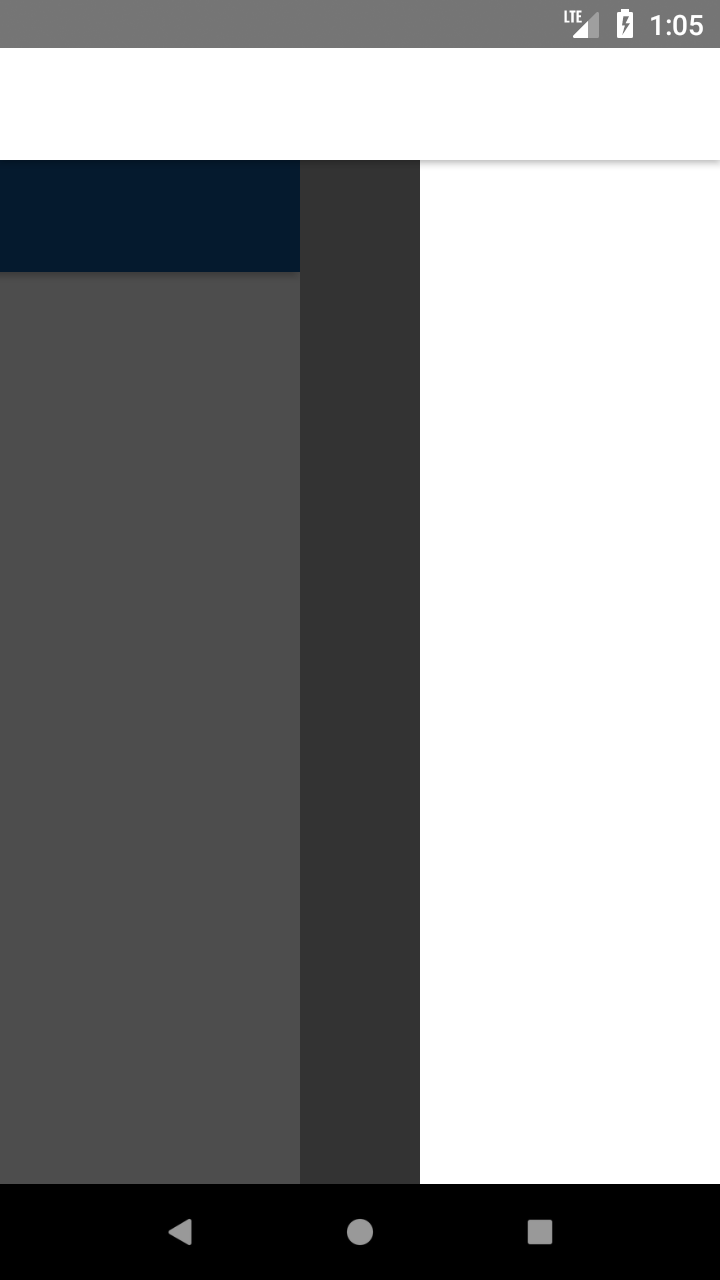
Сдвиг выдвижного ящика справа фактически создаст этот вывод
Вот проблема, как вы видите, ящик не завершен и обрезается
Надеюсь, мой код понятен, и вы можете воспроизвести проблему