Флаттер маскирует круг в контейнер
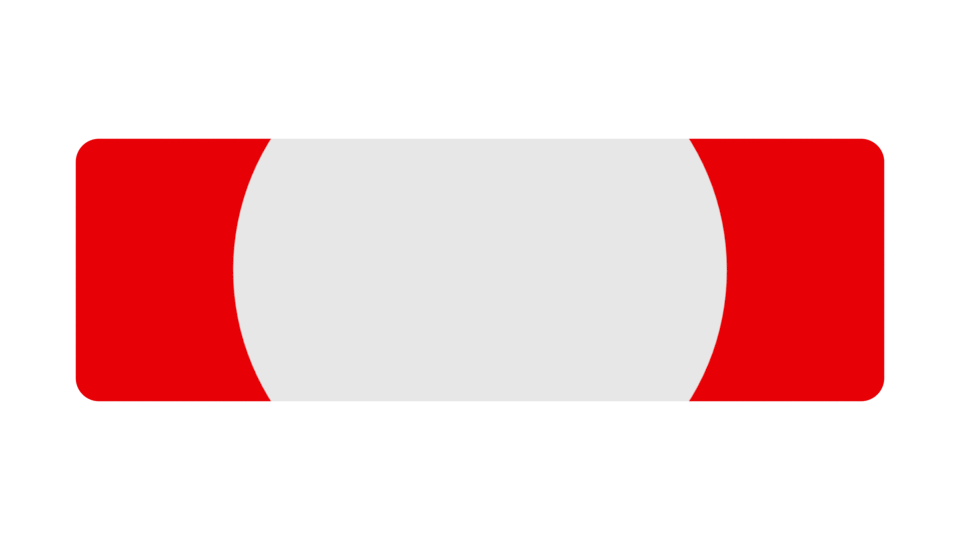
Я хочу добавить эффект круга над контейнером, но я хочу, чтобы круг не расширял размеры контейнера, а вместо этого обрезал его. Вот чего я пытаюсь добиться: 
Как вы можете видеть, белый круг естественным образом расширяет красный контейнер, но вместо этого я пытаюсь заставить его оставаться в границах. Как мне это сделать?
1 ответ
Самый простой способ сделать это - использовать наложение и закрепление.
class OverlapSquare extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.red,
),
child: ClipRect(
clipBehavior: Clip.hardEdge,
child: OverflowBox(
maxHeight: 250,
maxWidth: 250,
child: Center(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.circle,
),
),
),
),
),
);
}
}
OverFlowBox позволяет окружности рисовать за пределами родительского элемента, а затем клипред обрезает его до края.
Просто к вашему сведению - на моем устройстве я вижу маленькую красную линию сверху и снизу белого круга. Я вполне уверен, что это недавно появившаяся ошибка во флаттере, поскольку я также вижу нечто подобное, если я помещаю белую рамку вокруг контейнера. Я поднял вопрос о GitHub для этого.
ClipRRect работал лучше всего.
См. Справочное видео: https://www.youtube.com/watch?v=eI43jkQkrvs&vl=en
ClipRRect(
borderRadius: BorderRadius.cirular(10),
child: myContainerWithCircleWidget,
);