Создать доверенный самоподписанный сертификат SSL для локального хоста (для использования с Express/Node)
Пытаясь следовать различным инструкциям по созданию самозаверяющего сертификата для использования с localhost, большинство инструкций, похоже, относится к IIS, но я пытаюсь использовать Nodejs/Express. Ни один из них не работает должным образом, потому что пока сертификат установлен, ему не доверяют. вот то, что я попробовал, что терпит неудачу:
- Как я могу создать самоподписанный сертификат для localhost?
- https://www.digitalocean.com/community/articles/how-to-create-a-ssl-certificate-on-nginx-for-ubuntu-12-04/
- http://blogs.developerforce.com/developer-relations/2011/05/generating-valid-self-signed-certificates.html
- http://www.robbagby.com/iis/self-signed-certificates-on-iis-7-the-easy-way-and-the-most-effective-way/
Может кто-то предложить рабочий процесс, который может сделать это? Я могу установить сертификат, но не могу получить сертификат, которому доверяют ни в chrome (v32), ни в IE (v10).
РЕДАКТИРОВАТЬ: было предложено в комментариях, что проблема не является доверенным корневым сертификатом. Я установил сертификат через IE, но ему все еще не доверяют.
17 ответов
Ответы выше были частичными. Я потратил так много времени, чтобы заставить это работать, это безумие. Обратите внимание на мое будущее, вот что вам нужно сделать:
Я работаю над Windows 10, с Chrome 65. Firefox ведет себя хорошо - просто подтвердите localhost как исключение безопасности, и он будет работать. Chrome не:
Шаг 1. в вашем бэкэнде создайте папку с именем security, мы будем работать внутри него.
Шаг 2. создайте файл конфигурации запроса с именем req.cnf со следующим содержанием (кредит идет на: @Anshul)
req.cnf:
[req]
distinguished_name = req_distinguished_name
x509_extensions = v3_req
prompt = no
[req_distinguished_name]
C = Country initials like US, RO, GE
ST = State
L = Location
O = Organization Name
OU = Organizational Unit
CN = www.localhost.com
[v3_req]
keyUsage = critical, digitalSignature, keyAgreement
extendedKeyUsage = serverAuth
subjectAltName = @alt_names
[alt_names]
DNS.1 = www.localhost.com
DNS.2 = localhost.com
DNS.3 = localhost
Объяснение этих полей здесь.
Шаг 3. Перейдите в папку безопасности в терминале и введите следующую команду:
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout cert.key -out cert.pem -config req.cnf -sha256
Шаг 4. затем вне security папку, в вашем экспресс-приложении сделайте что-то вроде этого: (кредит идет на @Diego Mello)
backend
/security
/server.js
server.js:
const express = require('express')
const app = express()
const https = require('https')
const fs = require('fs')
const port = 3000
app.get('/', (req, res) => {
res.send("IT'S WORKING!")
})
const httpsOptions = {
key: fs.readFileSync('./security/cert.key'),
cert: fs.readFileSync('./security/cert.pem')
}
const server = https.createServer(httpsOptions, app)
.listen(port, () => {
console.log('server running at ' + port)
})
Шаг 5. Запустите сервер, node server.jsи перейдите по https://localhost:3000/.
На данный момент у нас есть настройка сервера. Но браузер должен показывать предупреждающее сообщение.
Нам нужно зарегистрировать наш самозаверяющий сертификат в качестве доверенного центра сертификации CA в хранилище сертификатов chrome/windows. (Chrome также сохраняет это в Windows,)
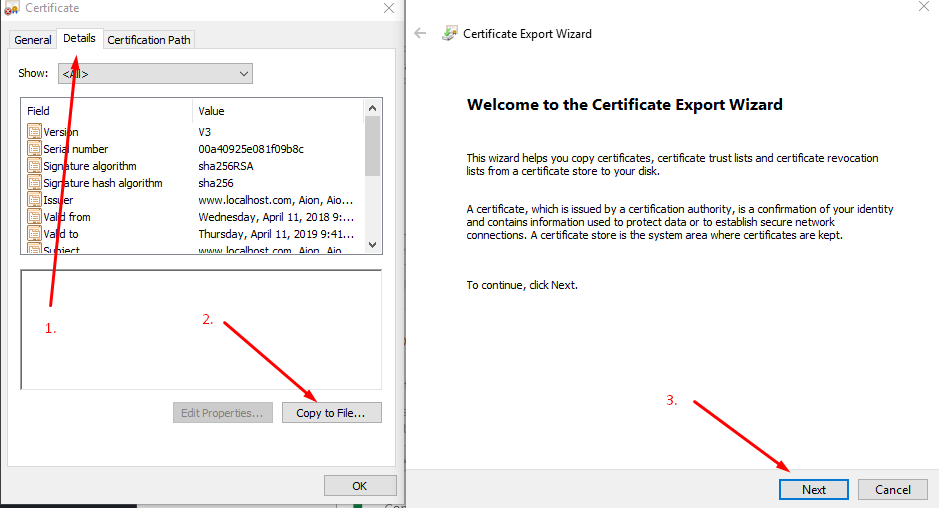
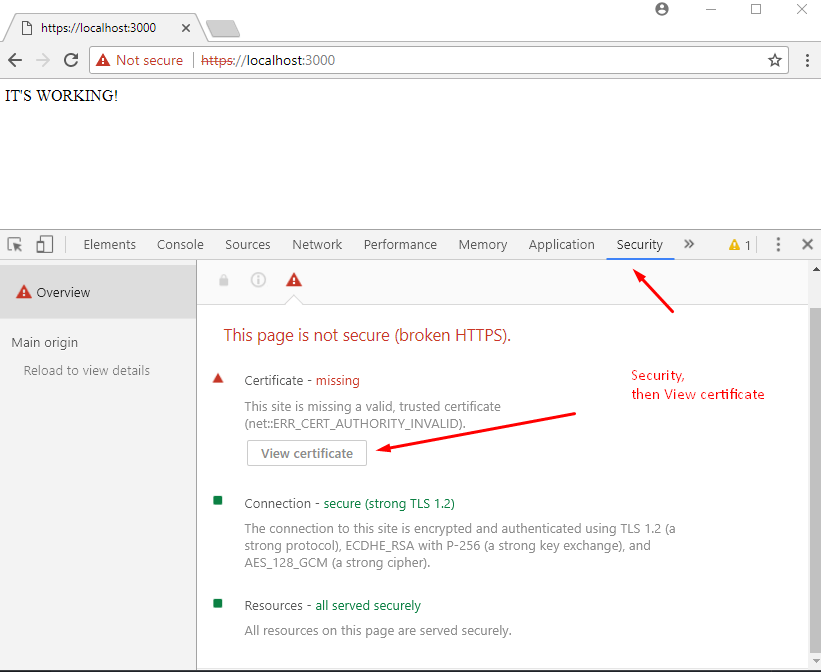
Шаг 6. Откройте Dev Tools в Chrome, перейдите на панель "Безопасность", затем нажмите "Просмотреть сертификат". 
Шаг 7. перейдите на панель "Подробности", нажмите "Копировать файл", затем, когда появится мастер экспорта сертификатов, нажмите "Далее", как показано ниже:
Шаг 8. оставьте кодировку DER, нажмите далее, выберите Browseпоместите его в легкодоступную папку, такую как Desktop, и назовите сертификат localhost.cer, then click Save and then Finish., Вы должны увидеть свой сертификат на рабочем столе.
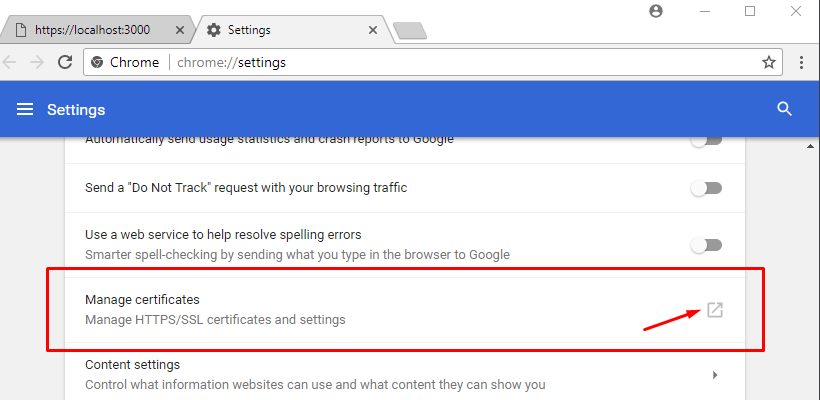
Шаг 9. Открыть chrome://settings/ вставив его в поле URL. Внизу, нажмите на Advanced / Advanced Options, затем прокрутите вниз, чтобы найти Manage Certificates,
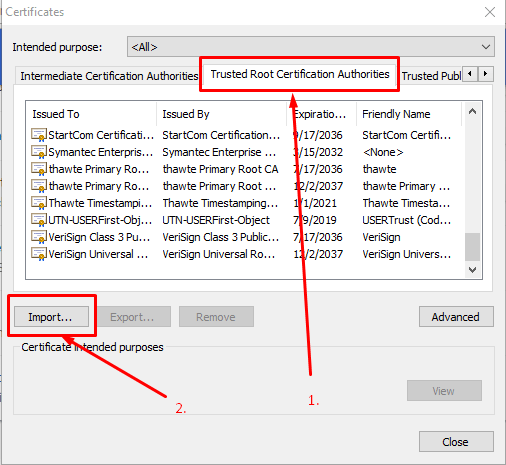
Шаг 10. Перейдите на панель "Доверенные корневые центры сертификации" и нажмите "Импорт".
Мы будем импортировать localhost.cer сертификат, который мы только что закончили экспортировать в шаге 8.
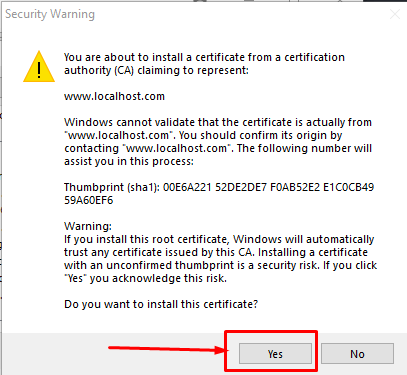
Шаг 11. нажмите кнопку обзора, найдите localhost.cer, оставьте значения по умолчанию, нажмите несколько раз далее - пока не появится это предупреждение, нажмите "да".
Шаг 12. закройте все и перезапустите Chrome. Затем, когда собираюсь https://localhost:3000 Тебе следует увидеть: 
Кратчайший путь. Протестировано на MacOS, но может работать аналогично на других ОС.
Генерировать pem
> openssl req -x509 -newkey rsa:2048 -keyout keytmp.pem -out cert.pem -days 365
> openssl rsa -in keytmp.pem -out key.pem
Ваш экспресс сервер
const express = require('express')
const app = express()
const https = require('https')
const fs = require('fs')
const port = 3000
app.get('/', (req, res) => {
res.send('WORKING!')
})
const httpsOptions = {
key: fs.readFileSync('./key.pem'),
cert: fs.readFileSync('./cert.pem')
}
const server = https.createServer(httpsOptions, app).listen(port, () => {
console.log('server running at ' + port)
})
- открыто
https://localhost:3000в Google Chrome, и вы увидите, что это не безопасно. Еще! - В Инструменты разработчика> Безопасность> Просмотр сертификата: перетащите изображение на рабочий стол и дважды щелкните его.
- Нажмите "Добавить"
- Найдите его в Keychain Access и дважды щелкните по нему
- Разверните "Доверие" и измените "При использовании этого сертификата" на "Всегда доверять".
- Вам может быть предложено подтвердить подлинность.
- Перезагрузите ваш сервер.
- Обновите ваш браузер.
- Наслаждайтесь!:)
Вы можете попробовать openSSL для генерации сертификатов. Посмотрите на это.
Вам понадобятся файлы.key и.crt, чтобы добавить HTTPS к узлу JS express server. Как только вы сгенерируете это, используйте этот код, чтобы добавить HTTPS на сервер.
var https = require('https');
var fs = require('fs');
var express = require('express');
var options = {
key: fs.readFileSync('/etc/apache2/ssl/server.key'),
cert: fs.readFileSync('/etc/apache2/ssl/server.crt'),
requestCert: false,
rejectUnauthorized: false
};
var app = express();
var server = https.createServer(options, app).listen(3000, function(){
console.log("server started at port 3000");
});
Это работает нормально на моей локальной машине, а также на сервере, на котором я это развернул. Тот, который у меня есть на сервере, был куплен у goDaddy, но у localhost был самоподписанный сертификат.
Тем не менее, каждый браузер выдавал сообщение о том, что соединение не является доверенным, вы хотите продолжить. После нажатия кнопки "Продолжить" все заработало.
Если кто-нибудь когда-либо обошел эту ошибку с помощью самоподписанного сертификата, пожалуйста, просветите.
Mkcert из @FiloSottile делает этот процесс бесконечно проще:
- Установите mkcert, там есть инструкции для macOS/Windows/Linux
mkcert -installсоздать локальный центр сертификацииmkcert localhost 127.0.0.1 ::1создать доверенный сертификат для localhost в текущем каталоге- Вы используете узел (который не использует системное корневое хранилище), поэтому вам нужно явно указать CA в переменной среды, например:
export NODE_EXTRA_CA_CERTS="$(mkcert -CAROOT)/rootCA.pem" - Наконец, запустите ваш экспресс-сервер, используя настройки, описанные в других ответах (например, ниже)
- бум. Localhost плавает в зеленом.
Базовая настройка узла:
const https = require('https');
const fs = require('fs');
const express = require('express');
const app = express();
const server = https.createServer({
key: fs.readFileSync('/XXX/localhost+2-key.pem'), // where's me key?
cert: fs.readFileSync('/XXX/localhost+2.pem'), // where's me cert?
requestCert: false,
rejectUnauthorized: false,
}, app).listen(10443); // get creative
Как создать SSL-сертификат для localhost: ссылка
openssl genrsa -des3 -out server.key 1024
вам нужно ввести пароль, который вам нужно будет повторить в следующих шагах
openssl req -new -key server.key -out server.csr
при появлении запроса "Общее имя" введите: localhost
openssl x509 -req -days 1024 -in server.csr -signkey server.key -out server.crt
Некоторые из опубликованных ответов содержат фрагменты, которые мне очень помогли преодолеть и эту проблему. Однако меня также интересовало минимальное количество шагов и, в идеале, отказ от OpenSSL (в Windows 10).
Итак, одна важная часть из ответов (кредит: @ TroyWorks) заключается в том, что вам нужно отредактировать файл HOSTS, чтобы создать фиктивный сервер, и сопоставить его с 127.0.0.1. Это предполагает, что вы собираетесь заниматься местным развитием.
В моем случае я использовал сертификат SS для защиты веб-сокета в NodeJS, и этот сокет подключался программно (а не через браузер). Поэтому для меня было очень важно, чтобы сертификат был принят без предупреждений или ошибок, и критически важной задачей было создание сертификата с надлежащим CN (и, конечно, принятие сертификата в доверенные органы, как описано в других местах ответов), Использование IIS для создания самозаверяющего сертификата не приведет к созданию правильного CN, поэтому я обнаружил следующую простую команду с помощью Powershell:
New-SelfSignedCertificate -DnsName "gandalf.dummy.dev" -FriendlyName "gandalf" -CertStoreLocation "cert:\LocalMachine\My"
Это должно быть выполнено в консоли администратора PS, но оно просто работает и помещает сертификат в раздел "Личные" хранилища сертификатов LocalMachine. Вы можете проверить, что он был создан, выполнив:
ls cert:\LocalMachine\My
Чтобы доверять ему, просто скопируйте его и вставьте в "Доверенные корневые центры сертификации" с помощью диспетчера сертификатов (убедитесь, что вы смотрите на сертификаты локального компьютера, а не на текущего пользователя!).
Если вы связываетесь с этим сертификатом в IIS, вы можете нажать https://gandalf.dummy.dev/ и получить безопасное соединение без каких-либо предупреждений.
Последняя часть, использующая это в NodeJS, описана выше и в других ответах SO, так что я только добавлю, что в Windows проще работать с файлом pfx, который сочетает в себе сертификат и закрытый ключ. Вы можете легко экспортировать pfx из диспетчера сертификатов, но это влияет на то, как вы используете его в NodeJS. При создании экземпляра Сервера с использованием модуля "https", параметры, которые вы бы использовали (вместо "ключ" и "сертификат"), были бы "pfx" и "пароль", как в:
var https = require('https');
var options = {
pfx: fs.readFileSync('mypfxfile'),
passphrase: 'foo'
};
var server = https.createServer(options);
Для окон выполните следующие простые действия.
- Открытым
Windows PowerShell,run as administrator - установить
Chocolateyпо этой гиперссылке . - использовать
choco install mkcertустановитьmkcert. - бежать
mkcert -installсоздаст локальный ЦС. - бежать
mkcert localhost 127.0.0.1 ::1создаст доверенный сертификат для локального хоста в текущем каталоге. - Используйте сгенерированный
./localhost+2.pemа также./localhost+2-key.pemна вашем сервере как сертификат и ключ соответственно. (добавление ключа и сертификата варьируется от сервера к серверу.) - Наконец, запустите свой сервер, используя настройку, описанную в других ответах (для экспресс-сервера она приведена ниже).
const https = require('https');
const fs = require('fs');
const express = require('express');
const app = express();
app.get('/', function(req, res){
res.send("HELLO!");
});
const server = https.createServer({
key: fs.readFileSync('./localhost+2-key.pem'), // path to localhost+2-key.pem
cert: fs.readFileSync('./localhost+2.pem'), // path to localhost+2.pem
requestCert: false,
rejectUnauthorized: false,
}, app).listen(3000, function(){
console.log("Successfully started server on port 3000");
});
затем запустите свой сервер, используя
node server.js
- В вашем браузере используйте
https://localhost:3000и вы увидите замок в адресной строке.
Наслаждаться!!
Вот что у меня работает
на окнах
1) Добавьте это в ваш файл%WINDIR%\System32\drivers\etc\hosts: 127.0.0.1 localdev.YOURSITE.net (причина в браузере проблемы с 'localhost' (для сценариев с несколькими источниками)
Windows Vista и Windows 7 Vista и Windows 7 используют Контроль учетных записей (UAC), поэтому Блокнот должен запускаться от имени Администратора.
Нажмите Пуск -> Все программы -> Стандартные
Щелкните правой кнопкой мыши Блокнот и выберите Запуск от имени администратора.
Нажмите "Продолжить" в окне UAC "Windows требуется ваше разрешение".
Когда откроется Блокнот, нажмите Файл -> Открыть
В поле имени файла введите C:\Windows\System32\Drivers\etc\hosts
Нажмите Открыть
Добавьте это в свой файл%WINDIR%\System32\drivers\etc\hosts: 127.0.0.1 localdev.YOURSITE.net
Сохранить
Закройте и перезапустите браузеры
На Mac или Linux:
- Откройте /etc/hosts с помощью
suразрешение - добавлять
127.0.0.1 localdev.YOURSITE.net - Сохрани это
При разработке вы используете localdev.YOURSITE.net вместо localhost, поэтому, если вы используете конфигурации запуска / отладки в вашем идеале, обязательно обновите его.
Используйте ".YOURSITE.net" в качестве Cookiedomain (с точкой в начале) при создании cookiem, тогда он должен работать со всеми поддоменами.
2) создать сертификат, используя этот localdev.url
СОВЕТ: Если у вас есть проблемы с генерацией сертификатов в Windows, используйте вместо этого машину VirtualBox или Vmware.
3) импортировать сертификат, как указано на http://www.charlesproxy.com/documentation/using-charles/ssl-certificates/
Если вы используете OSX/Chrome, вы можете добавить самозаверяющий SSL-сертификат в вашу системную связку ключей, как описано здесь: http://www.robpeck.com/2010/10/google-chrome-mac-os-x-and-self-signed-ssl-certificates
Это ручной процесс, но я наконец заработал. Просто убедитесь, что для общего имени (CN) установлено значение "localhost" (без порта), и после добавления сертификата убедитесь, что для всех параметров доверия в сертификате установлено значение "Always Trust". Также убедитесь, что вы добавили его в цепочку ключей "Система", а не в цепочку ключей "вход".
Идти к: chrome://flags/
Включить: разрешить недействительные сертификаты для ресурсов, загруженных с локального хоста.
У вас нет зеленой защиты, но вы всегда можете использовать https://localhost/ в chrome.
SMH, много часов потрачено на это из-за отсутствия надлежащей документации, и не все используют IIS ... Если кто-то еще застрял в этом вопросе, я надеюсь, что это поможет.
Решение: доверенный самоподписанный SSL-сертификат для локального хоста в Windows 10
Примечание. Если вам нужен только сертификат SSL, следуйте инструкциям в разделе «Создание сертификата».
Стек: приложение-функция Azure (Node.js), React.js - Windows 10
Создание сертификата
Шаг 1 - Создание сертификата: откройте
Powershell и запустите следующее:
New-SelfSignedCertificate -NotBefore (Get-Date) -NotAfter (Get-Date).AddYears(5) `
-Subject "CN=localhost" -KeyAlgorithm "RSA" -KeyLength 2048 `
-HashAlgorithm "SHA256" -CertStoreLocation "Cert:\CurrentUser\My" `
-FriendlyName "HTTPS Development Certificate" `
-TextExtension @("2.5.29.19={text}","2.5.29.17={text}DNS=localhost")
Шаг 2 - Копирование сертификата: откройте
Certificate Managerнажав клавишу Windows и выполните поиск по запросу «управлять сертификатами пользователей». Перейдите к
Personal -> Certificates и скопируйте сертификат localhost в
Trusted Root Certification Authorities -> Certificates
Личные -> Сертификаты
Доверенные корневые центры сертификации -> Сертификаты
(Дружественным именем будет сертификат разработки HTTPS)
Шаг 3. Экспорт сертификата
right click cert -> All Tasks -> Exportкоторый запустит Мастер : экспорта сертификатовМастер экспорта сертификатов
- Нажмите "Далее
- Выбирать
Yes, export the private KeyЭкспорт закрытого ключа - Выберите следующий формат
Personal Information Exchange - PKCS #12и оставьте отмеченными первый и последний флажки. Формат экспорта - Выберите пароль; введите что-нибудь простое, если вам нравится ex. «1111» Введите пароль
- Сохраните файл в месте, которое вы запомните, например. Рабочий стол или сайты (вы можете назвать файл development.pfx) Сохраните файл
Шаг 4. Перезагрузите Chrome.
Приложение-функция Azure (сервер) - SSL локально с .PFX
В этом случае мы запустим приложение-функцию Azure с сертификатом SSL.
- скопируйте экспортированный файл development.pfx в корень проекта функций Azure.
- из cmd.exe запустите следующее, чтобы запустить приложение функций
func start --useHttps --cert development.pfx --password 1111"( Если вы использовали другой пароль и имя файла, не забудьте обновить значения в этом скрипте ) - Обновите свой
package.jsonскрипты для запуска вашего приложения функций:
Приложение React (клиент) - работает с локальным SSL
Установите openssl локально, он будет использоваться для преобразования в
cert.pem а также
server.key. Источник - преобразование pfx в файл pem
- откройте корень проекта приложения React и создайте папку сертификатов. (
project-root/cert) - создать копию
development.pfxфайл в папке сертификатов. (project-root /cert/development.pfx) - откройте командную строку из каталога сертификатов и выполните следующее:
- преобразовать development.pfx в cert.pem:
openssl pkcs12 -in development.pfx -out cert.pem -nodes - извлеките закрытый ключ из development.pfx в key.pem:
openssl pkcs12 -in development.pfx -nocerts -out key.pem - удалить пароль из извлеченного закрытого ключа:
openssl rsa -in key.pem -out server.key - обнови свой
.env.development.localфайл, добавив следующие строки:
SSL_CRT_FILE=cert.pem
SSL_KEY_FILE=server.key
- запустите свое приложение для реагирования
npm start
Если вы используете узел, почему бы не сгенерировать их с помощью узла? Этот модуль выглядит довольно полнофункциональным:
Обратите внимание, что я не буду генерировать на лету. Создайте с помощью какого-либо сценария сборки, чтобы у вас был согласованный сертификат и ключ. В противном случае вам придется каждый раз авторизовать вновь созданный самоподписанный сертификат.
В Windows я сделал сертификат разработки iis доверенным с помощью MMC (start > run > mmc), затем добавил оснастку сертификата, выбрав "локальный компьютер" и приняв значения по умолчанию. Как только этот моментальный снимок сертификата будет добавлен, разверните дерево сертификатов локального компьютера, чтобы посмотреть в разделе Личные, выберите сертификат локального хоста, щелкните правой кнопкой мыши> все задачи> экспорт. принять все значения по умолчанию в мастере экспорта.
После сохранения этого файла разверните доверенные сертификаты и начните импортировать только что экспортированный сертификат. https://localhost теперь доверяют Chrome без предупреждений безопасности.
Я использовал это руководство № 2 из блога MSDN, опер также поделился ссылкой в своем вопросе о том, что также следует использовать MMC, но это сработало для меня. разрешение № 2
Есть больше аспектов этого.
Вы можете достигнуть TLS (некоторые продолжают говорить SSL) с сертификатом, самостоятельно подписанным или нет.
Чтобы иметь зеленую полосу для самозаверяющего сертификата, вам также необходимо стать центром сертификации (ЦС). Этот аспект отсутствует в большинстве ресурсов, которые я нашел в своем путешествии для достижения зеленой полосы в моей локальной настройке разработки. Стать центром сертификации так же просто, как создать сертификат.
Этот ресурс охватывает создание как сертификата CA, так и сертификата сервера, и в результате мои настройки показали зеленую полосу на локальном хосте Chrome, Firefox и Edge: https://ram.k0a1a.net/self-signed_https_cert_after_chrome_58
Чтобы продолжить ответы от @Alon и @Diego выше, следующее должно исключить некоторые шаги ручного браузера:
- Создайте файл конфигурации вашего запроса [как
./req.cnf]:
[req]
distinguished_name = req_distinguished_name
x509_extensions = v3_req
prompt = no
[req_distinguished_name]
C = NG
ST = Lagos
L = Ikeja
O = Acme
OU = Dev
CN = localhost
[v3_req]
keyUsage = critical, digitalSignature, keyAgreement
extendedKeyUsage = serverAuth
subjectAltName = @alt_names
[alt_names]
DNS.1 = www.localhost.com
DNS.2 = localhost.com
DNS.3 = localhost
- Создайте файлы сертификатов [запустив в терминале следующее]:
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout client-cert.key -out client-cert.pem -config req.cnf -sha256
- Добавьте доверенные сертификаты в свою связку ключей:
sudo security add-trusted-cert -d -r trustRoot -k /Library/Keychains/System.keychain ./client-cert.pem
Примечание. Обновите
req.cnfв соответствии с вашим конкретным местоположением и т. д.
Примечание. Эта процедура была протестирована на MacOS High Sierra (10.13.6). Если вы работаете в Windows, вам может понадобиться альтернативная команда для шага 3.
Если вам нужно пойти дальше подробных шагов @alon, а также создать самоподписанный CA:
https.createServer({
key: fs.readFileSync(NODE_SSL_KEY),
cert: fs.readFileSync(NODE_SSL_CERT),
ca: fs.readFileSync(NODE_SSL_CA),
}, app).listen(PORT, () => {});
package.json
"setup:https": "openssl genrsa -out src/server/ssl/localhost.key 2048
&& openssl req -new -x509 -key src/server/ssl/localhost.key -out src/server/ssl/localhost.crt -config src/server/ssl/localhost.cnf
&& openssl req -new -out src/server/ssl/localhost.csr -config src/server/ssl/localhost.cnf
&& openssl x509 -req -in src/server/ssl/localhost.csr -CA src/server/ssl/localhost.crt -CAkey src/server/ssl/localhost.key -CAcreateserial -out src/server/ssl/ca.crt",
Используя localhost.cnf, как описано:
[req]
distinguished_name = req_distinguished_name
x509_extensions = v3_req
prompt = no
[req_distinguished_name]
C = UK
ST = State
L = Location
O = Organization Name
OU = Organizational Unit
CN = www.localhost.com
[v3_req]
keyUsage = critical, digitalSignature, keyAgreement
extendedKeyUsage = serverAuth
subjectAltName = @alt_names
[alt_names]
DNS.1 = www.localhost.com
DNS.2 = localhost.com
DNS.3 = localhost
в моем случае
.certвсегда меняйте значение по умолчанию (это означает отказ), все, что у нас есть, меняется на всегда доверенное. мое устройство macOS.
- команда + пробел, введите
keychain accessи откройте его. - поэтому нам нужно
drag and drop intoСистемные связки ключей -> Система для файла .cert и дважды щелкните файл -> получить информацию -> сделать его всегда надежным - поэтому мой хром для локального хоста или 127.0.0.1 небезопасный процесс гиперссылки виден до того, как он исчезнет.
openssl genrsa -out server.key 2048
openssl req -new -x509 -key server.key -out server.cert -days 365