Откройте URL в новой вкладке (а не в новом окне), используя JavaScript
Я пытаюсь открыть URL в новой вкладке, в отличие от всплывающего окна. Я видел похожие вопросы, где ответы будут выглядеть примерно так:
window.open(url,'_blank');
window.open(url);
Но ни один из них не работал для меня, браузер все еще пытался открыть всплывающее окно.
36 ответов
Ничто из того, что может сделать автор, не может открыть в новой вкладке вместо нового окна. Это предпочтение пользователя.
CSS3 предложил target-new, но спецификация была заброшена.
Обратное неверно; указав размеры для окна в третьем аргументе window.open, вы можете вызвать новое окно, когда предпочтение для вкладок.
Это трюк,
function openInNewTab(url) {
var win = window.open(url, '_blank');
win.focus();
}
В большинстве случаев это должно происходить непосредственно в onclick обработчик для ссылки, чтобы предотвратить блокировку всплывающих окон, и поведение "нового окна" по умолчанию. Вы можете сделать это таким образом, или добавив прослушиватель событий в ваш DOM объект.
<div onclick="openInNewTab('www.test.com');">Something To Click On</div>
http://www.tutsplanet.com/open-url-new-tab-using-javascript-196/
window.open() не будет открываться в новой вкладке, если это не происходит в фактическом событии клика. В приведенном примере URL открывается по фактическому событию клика. Это будет работать при условии, что у пользователя есть соответствующие настройки в браузере.
<a class="link">Link</a>
<script type="text/javascript">
$("a.link").on("click",function(){
window.open('www.yourdomain.com','_blank');
});
</script>
Точно так же, если вы пытаетесь выполнить Ajax-вызов внутри функции click и хотите открыть окно в случае успеха, убедитесь, что вы выполняете Ajax-вызов с async : false опция установлена.
Один лайнер:
Object.assign(document.createElement('a'), { target: '_blank', href: 'URL_HERE'}).click();
или же
С jQuery я использую это:
var url = "http://google.com";
$("<a>").attr("href", url).attr("target", "_blank")[0].click();
Создает виртуальный a элемент, дает это target="_blank" поэтому он открывается в новой вкладке, дает правильное urlhref и затем щелкает это.
И если вы хотите, на основании этого вы можете создать некоторую функцию:
function openInNewTab(url) {
$("<a>").attr("href", url).attr("target", "_blank")[0].click();
}
и тогда вы можете использовать его как:
openInNewTab("http://google.com");
Для сценария, отличного от jQuery, функция будет выглядеть следующим образом:
function openInNewTab(url) {
var a = document.createElement("a");
a.target = "_blank";
a.href = url;
a.click();
}
// And then
openInNewTab("http://google.com");
window.open Не удается надежно открыть всплывающие окна на новой вкладке во всех браузерах
Различные браузеры реализуют поведение window.open по-разному, особенно в отношении предпочтений браузера пользователя. Вы не можете ожидать того же поведения для window.open чтобы быть правдой во всех Internet Explorer, Firefox и Chrome, из-за различных способов, которыми они обрабатывают настройки браузера пользователя.
Например, пользователи Internet Explorer (11) могут открывать всплывающие окна в новом окне или новой вкладке, вы не можете заставить пользователей Internet Explorer 11 открывать всплывающие окна определенным образом через window.open, как упоминалось в ответе Квентина.
Что касается пользователей Firefox (29), использующих window.open(url, '_blank') зависит от предпочтений вкладок их браузера, хотя вы все равно можете заставить их открывать всплывающие окна в новом окне, указав ширину и высоту (см. раздел "Как насчет Chrome?" ниже).
демонстрация
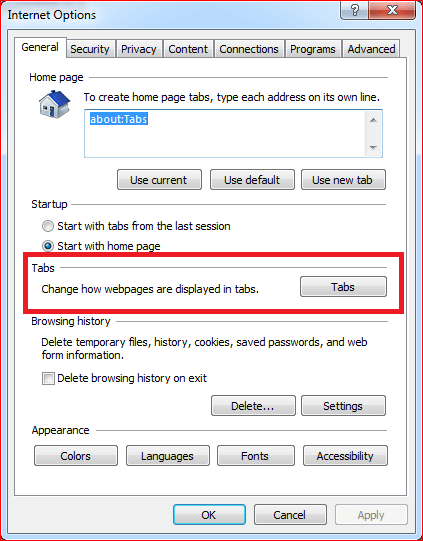
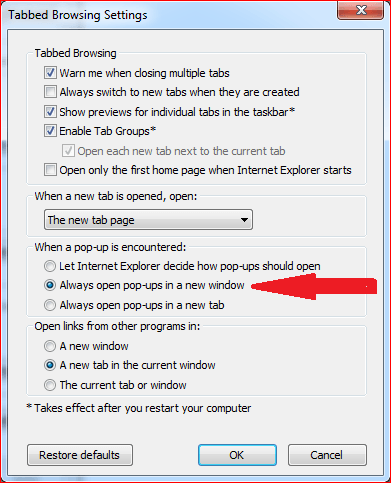
Зайдите в настройки вашего браузера и настройте его для открытия всплывающих окон в новом окне.
Internet Explorer (11)


Тестовая страница
После настройки Internet Explorer (11) для открытия всплывающих окон в новом окне, как показано выше, используйте следующую тестовую страницу для проверки window.open:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<button onclick="window.open('https://stackru.com/q/4907843/456814');">
<code>window.open(url)</code>
</button>
<button onclick="window.open('https://stackru.com/q/4907843/456814', '_blank');">
<code>window.open(url, '_blank')</code>
</button>
</body>
</html>
Обратите внимание, что всплывающие окна открываются в новом окне, а не в новой вкладке.
Вы также можете протестировать эти фрагменты выше в Firefox (29) с его предпочтением вкладки, установленным для новых окон, и увидеть те же результаты.
Как насчет Chrome? Это реализует window.open В отличие от Internet Explorer (11) и Firefox (29).
Я не уверен на 100%, но похоже на Chrome (версия 34.0.1847.131 m) не имеет никаких настроек, которые пользователь может использовать, чтобы выбрать, открывать ли всплывающие окна в новом окне или на новой вкладке (как в Firefox и Internet Explorer). Я проверил документацию Chrome для управления всплывающими окнами, но там ничего не упоминалось о подобных вещах.
Также, опять же, разные браузеры, похоже, реализуют поведение window.open по-другому. В Chrome и Firefox указание ширины и высоты вызовет всплывающее окно, даже если пользователь установил Firefox (29) для открытия новых окон на новой вкладке (как упоминалось в ответах на JavaScript, которые открываются в новом окне, а не на вкладке):
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<button onclick="window.open('https://stackru.com/q/4907843/456814', 'test', 'width=400, height=400');">
<code>window.open(url)</code>
</button>
</body>
</html>
Однако тот же фрагмент кода, приведенный выше , всегда будет открывать новую вкладку в Internet Explorer 11, если пользователи устанавливают вкладки в качестве настроек браузера, даже если не указать ширину и высоту, для них появится новое всплывающее окно.
Так что поведение window.open в Chrome, кажется, чтобы открыть всплывающие окна в новой вкладке при использовании в onclick событие, чтобы открыть их в новых окнах при использовании из консоли браузера ( как это было отмечено другими людьми), и открыть их в новых окнах, когда указано с шириной и высотой.
Резюме
Различные браузеры реализуют поведение window.open по-разному в отношении пользовательских настроек браузера. Вы не можете ожидать того же поведения для window.open чтобы быть правдой во всех Internet Explorer, Firefox и Chrome, из-за различных способов, которыми они обрабатывают настройки браузера пользователя.
Дополнительное Чтение
window.openдокументация
Если вы используете window.open(url, '_blank'), он будет заблокирован (блокировщик всплывающих окон) в Chrome.
Попробуй это:
$('#myButton').click(function () {
var redirectWindow = window.open('http://google.com', '_blank');
redirectWindow.location;
});
Чтобы разработать ответ Стивена Спилберга, я сделал это в таком случае:
$('a').click(function() {
$(this).attr('target', '_blank');
});
Таким образом, непосредственно перед тем, как браузер перейдет по ссылке, я задаю атрибут target, поэтому он откроет ссылку в новой вкладке или окне (зависит от настроек пользователя).
Я использую следующее, и это работает очень хорошо!
window.open(url, '_blank').focus();
Я думаю, что вы не можете контролировать это. Если пользователь настроил свой браузер на открытие ссылок в новом окне, вы не можете заставить его открывать ссылки на новой вкладке.
Интересным фактом является то, что новая вкладка не может быть открыта, если действие не вызывается пользователем (нажатием кнопки или чего-то еще) или, например, если оно асинхронное, это НЕ откроется в новой вкладке:
$.ajax({
url: "url",
type: "POST",
success: function() {
window.open('url', '_blank');
}
});
Но это может открыться в новой вкладке, в зависимости от настроек браузера:
$.ajax({
url: "url",
type: "POST",
async: false,
success: function() {
window.open('url', '_blank');
}
});
Открывать ли URL-адрес в новой вкладке или в новом окне фактически контролируется настройками браузера пользователя. Невозможно переопределить его в JavaScript.
window.open()ведет себя по-разному в зависимости от того, как его используют. Если он вызывается как прямой результат действия пользователя, скажем, нажатие кнопки, он должен работать нормально и открывать новую вкладку (или окно):
const button = document.querySelector('#openTab');
// add click event listener
button.addEventListener('click', () => {
// open a new tab
const tab = window.open('https://attacomsian.com', '_blank');
});
Однако, если вы попытаетесь открыть новую вкладку из обратного вызова AJAX-запроса, браузер заблокирует ее, поскольку это было прямое действие пользователя.
Чтобы обойти блокировку всплывающих окон и открыть новую вкладку с помощью обратного вызова, вот небольшой прием:
const button = document.querySelector('#openTab');
// add click event listener
button.addEventListener('click', () => {
// open an empty window
const tab = window.open('about:blank');
// make an API call
fetch('/api/validate')
.then(res => res.json())
.then(json => {
// TODO: do something with JSON response
// update the actual URL
tab.location = 'https://attacomsian.com';
tab.focus();
})
.catch(err => {
// close the empty window
tab.close();
});
});
Просто опуская параметры [strWindowFeatures], вы откроете новую вкладку, ЕСЛИ БЕЗ переопределения настроек браузера (настройка браузера превосходит JavaScript).
Новое окно
var myWin = window.open(strUrl, strWindowName, [strWindowFeatures]);
Новая вкладка
var myWin = window.open(strUrl, strWindowName);
-- или же --
var myWin = window.open(strUrl);
Это не имеет ничего общего с настройками браузера, если вы пытаетесь открыть новую вкладку из пользовательской функции.
На этой странице откройте консоль JavaScript и введите:
document.getElementById("nav-questions").setAttribute("target", "_blank");
document.getElementById("nav-questions").click();
И он будет пытаться открыть всплывающее окно независимо от ваших настроек, потому что "щелчок" происходит от пользовательского действия.
Чтобы вести себя как настоящий "щелчок мышью" по ссылке, вам нужно следовать совету @ spirinvladimir и действительно создать его:
document.getElementById("nav-questions").setAttribute("target", "_blank");
document.getElementById("nav-questions").dispatchEvent((function(e){
e.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0,
false, false, false, false, 0, null);
return e
}(document.createEvent('MouseEvents'))));
Вот полный пример (не пробуйте его на jsFiddle или аналогичных онлайн-редакторах, так как он не позволит вам перенаправлять на внешние страницы оттуда):
<!DOCTYPE html>
<html>
<head>
<style>
#firing_div {
margin-top: 15px;
width: 250px;
border: 1px solid blue;
text-align: center;
}
</style>
</head>
<body>
<a id="my_link" href="http://www.google.com"> Go to Google </a>
<div id="firing_div"> Click me to trigger custom click </div>
</body>
<script>
function fire_custom_click() {
alert("firing click!");
document.getElementById("my_link").dispatchEvent((function(e){
e.initMouseEvent("click", true, true, window, /* type, canBubble, cancelable, view */
0, 0, 0, 0, 0, /* detail, screenX, screenY, clientX, clientY */
false, false, false, false, /* ctrlKey, altKey, shiftKey, metaKey */
0, null); /* button, relatedTarget */
return e
}(document.createEvent('MouseEvents'))));
}
document.getElementById("firing_div").onclick = fire_custom_click;
</script>
</html>
function openTab(url) {
const link = document.createElement('a');
link.href = url;
link.target = '_blank';
document.body.appendChild(link);
link.click();
link.remove();
}
(function(a){
document.body.appendChild(a);
a.setAttribute('href', location.href);
a.dispatchEvent((function(e){
e.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, true, false, false, false, 0, null);
return e
}(document.createEvent('MouseEvents'))))}(document.createElement('a')))
Вы можете использовать трюк с form:
$(function () {
$('#btn').click(function () {
openNewTab("http://stackru.com")
return false;
});
});
function openNewTab(link) {
var frm = $('<form method="get" action="' + link + '" target="_blank"></form>')
$("body").append(frm);
frm.submit().remove();
}
Не используйте target="_blank"
В моем случае всегда используйте конкретное имя для этого окна meaningfulName, в этом случае вы экономите ресурс процессора:
button.addEventListener('click', () => {
window.open('https://google.com', 'meaningfulName')
})
Таким образом, когда вы нажимаете, например, 10 раз кнопку, браузер всегда будет повторно отображать ее на одной новой вкладке, вместо того, чтобы открывать ее на 10 разных вкладках, что потребляет гораздо больше ресурсов.
Вы можете прочитать об этом подробнее на MDN.
JQuery
$('<a />',{'href': url, 'target': '_blank'}).get(0).click();
JS
Object.assign(document.createElement('a'), { target: '_blank', href: 'URL_HERE'}).click();
Я изучил много информации о том, как открывать новую вкладку и оставаться на той же вкладке. Я нашел одну маленькую уловку, чтобы это сделать. Предположим, у вас есть URL-адрес, который вам нужно открыть - newUrl и старый URL-адрес - currentUrl, который вам нужно оставить после открытия новой вкладки. Код JS будет выглядеть примерно так:
// init urls
let newUrl = 'http://example.com';
let currentUrl = window.location.href;
// open window with url of current page, you will be automatically moved
// by browser to a new opened tab. It will look like your page is reloaded
// and you will stay on same page but with new page opened
window.open(currentUrl , '_blank');
// on your current tab will be opened new url
location.href = newUrl;
Или вы можете просто создать элемент ссылки и щелкнуть по нему...
var evLink = document.createElement('a');
evLink.href = 'http://' + strUrl;
evLink.target = '_blank';
document.body.appendChild(evLink);
evLink.click();
// Now delete it
evLink.parentNode.removeChild(evLink);
Это не должно быть заблокировано никакими блокировщиками всплывающих окон... Надеюсь.
На этот вопрос есть ответ, и его нет.
Я нашел легкую работу вокруг:
Шаг 1: Создайте невидимую ссылку:
<a id="yourId" href="yourlink.html" target="_blank" style="display: none;"></a>
Шаг 2: Нажмите на эту ссылку программно:
document.getElementById("yourId").click();
Ну вот! Работает на меня шармом.
Если это то, что вы просто пытаетесь загрузить в элемент, попробуйте использовать это. При загрузке страницы он добавит ваше целевое свойство с правильным атрибутом.
$ (your_element_here).prop ('target', '_blank');
Вот пример того, как мы можем поместить его в HTML-тег.
<button onClick="window.open('https://stackoverflow.com/','_blank')">Stackoverflow</button>
Как насчет создания <a> с _blank как target значение атрибута и url как href, со стилем отображения: скрытый с дочерним элементом? Затем добавьте его в DOM и запустите событие click для дочернего элемента.
ОБНОВИТЬ
Это не работает Браузер предотвращает поведение по умолчанию. Он может быть запущен программно, но не соответствует поведению по умолчанию.
Проверьте и убедитесь сами: http://jsfiddle.net/4S4ET/
Это может быть взломом, но в Firefox, если вы укажете третий параметр 'fullscreen=yes', откроется новое новое окно.
Например,
<a href="#" onclick="window.open('MyPDF.pdf', '_blank', 'fullscreen=yes'); return false;">MyPDF</a>
Кажется, на самом деле переопределить настройки браузера.
Открытие новой вкладки из расширения Firefox (Mozilla) выглядит следующим образом:
gBrowser.selectedTab = gBrowser.addTab("http://example.com");
Это работа для меня, просто предотвратить событие, добавить URL к <a>tag затем вызвать событие клика на этом tag,
Js
$('.myBtn').on('click', function(event) {
event.preventDefault();
$(this).attr('href',"http://someurl.com");
$(this).trigger('click');
});
HTML
<a href="#" class="myBtn" target="_blank">Go</a>
В window.open(url)откроет URL-адрес в новой вкладке браузера. Ниже JS альтернатива ему
let a= document.createElement('a');
a.target= '_blank';
a.href= 'https://support.wwf.org.uk/';
a.click(); // we don't need to remove 'a' from DOM because we not add it
вот рабочий пример (фрагменты stackru не позволяют открывать новую вкладку)
Есть много копий ответов, предлагающих использовать "_blank" в качестве цели, однако я обнаружил, что это не сработало. Как отмечает Пракаш, все зависит от браузера. Однако вы можете сделать определенные предложения браузеру, например, должно ли окно иметь адресную строку.
Если вы предложите достаточно "вкладок", вы можете получить вкладку в соответствии с ответом Нико на этот более конкретный вопрос для Chrome:
window.open('http://www.stackru.com', '_blank', 'toolbar=yes, location=yes, status=yes, menubar=yes, scrollbars=yes');
Отказ от ответственности: это не панацея. Это все еще зависит от пользователя и браузера. Теперь, по крайней мере, вы указали еще одно предпочтение относительно того, как должно выглядеть ваше окно.
Этот способ аналогичен приведенному выше решению, но реализован по-другому.
.social_icon -> некоторый класс с CSS
<div class="social_icon" id="SOME_ID" data-url="SOME_URL"></div>
$('.social_icon').click(function(){
var url = $(this).attr('data-url');
var win = window.open(url, '_blank'); ///similar to above solution
win.focus();
});
