JavaScript открывается в новом окне, а не во вкладке
У меня есть поле выбора, которое вызывает window.open(url) когда элемент выбран. Firefox откроет страницу в новой вкладке по умолчанию. Однако мне бы хотелось, чтобы страница открывалась в новом окне, а не в новой вкладке.
Как я могу сделать это?
15 ответов
Дайте окну параметр "specs" с шириной / высотой. Смотрите здесь для всех возможных вариантов.
window.open(url, windowName, "height=200,width=200");
Когда вы указываете ширину / высоту, он открывает его в новом окне вместо вкладки.
Вам не нужно использовать высоту, просто убедитесь, что вы используете _blankБез него открывается новая вкладка.
Для пустого окна:
window.open('', '_blank', 'toolbar=0,location=0,menubar=0');
Для конкретного URL:
window.open('http://www.google.com', '_blank', 'toolbar=0,location=0,menubar=0');
Я могу ошибаться, но из того, что я понимаю, это контролируется настройками браузера пользователя, и я не верю, что это можно переопределить.
Пытаться:
window.open("", [window name], "height=XXX,width=XXX,modal=yes,alwaysRaised=yes");
У меня есть код, который делает то, что вы говорите, но в нем много параметров. Я думаю, что это минимум, дайте мне знать, если это не сработает, я опубликую остальные.
Хорошо, после многих испытаний, вот мой вывод:
Когда вы выполняете:
window.open('www.yourdomain.tld','_blank');
window.open('www.yourdomain.tld','myWindow');
или что бы вы ни указали в поле назначения, это ничего не изменит: новая страница будет открыта в новой вкладке (поэтому зависит от предпочтений пользователя)
Если вы хотите, чтобы страница открывалась в новом "реальном" окне, вы должны указать дополнительный параметр. Подобно:
window.open('www.yourdomain.tld', 'mywindow','location=1,status=1,scrollbars=1, resizable=1, directories=1, toolbar=1, titlebar=1');
После тестирования кажется, что дополнительный параметр, который вы используете, не имеет значения: дело не в том, что вы вводите "этот параметр" или "этот другой", которые создают новое "реальное окно", а в том, что есть новый параметр (ы).).
Но что-то запутано и может объяснить много неправильных ответов:
Это:
win1 = window.open('myurl1', 'ID_WIN');
win2 = window.open('myurl2', 'ID_WIN', 'location=1,status=1,scrollbars=1');
И это:
win2 = window.open('myurl2', 'ID_WIN', 'location=1,status=1,scrollbars=1');
win1 = window.open('myurl1', 'ID_WIN');
НЕ даст тот же результат.
В первом случае, когда вы впервые откроете страницу без дополнительных параметров, она откроется в новой вкладке. И в этом случае второй вызов также будет открыт на этой вкладке из-за имени, которое вы дадите.
Во втором случае, когда ваш первый вызов сделан с дополнительным параметром, страница откроется в новом "реальном окне". И в этом случае, даже если второй вызов будет выполнен без дополнительного параметра, он также будет открыт в этом новом "реальном окне"... но на той же вкладке!
Это означает, что первый звонок важен, так как он решил, где разместить страницу.
Вы можете попробовать следующую функцию:
<script type="text/javascript">
function open(url)
{
var popup = window.open(url, "_blank", "width=200, height=200") ;
popup.location = URL;
}
</script>
HTML-код для исполнения:
<a href="#" onclick="open('http://www.google.com')">google search</a>
Тебе не нужно это делать. Разрешить пользователю иметь любые предпочтения.
Firefox делает это по умолчанию, потому что открытие страницы в новом окне раздражает, и никогда нельзя позволять странице делать это, если пользователь этого не желает. (Firefox позволяет открывать вкладки в новом окне, если вы установите его таким образом).
Для меня решение было иметь
"location=0"
в 3-м параметре. Протестировано на последней версии FF/Chrome и старой версии IE11
Полный вызов метода, который я использую ниже (как я люблю использовать переменную ширину):
window.open(url, "window" + id, 'toolbar=0,location=0,scrollbars=1,statusbar=1,menubar=0,resizable=1,width=' + width + ',height=800,left=100,top=50');
Я только что попробовал это с IE (11) и Chrome (54.0.2794.1 канарейка SyzyASan):
window.open(url, "_blank", "x=y")
... и он открылся в новом окне.
Это означает, что Clint Pachl правильно Clint Pachl, когда сказал, что предоставление какого-либо одного параметра приведет к открытию нового окна.
- и, видимо, это не должно быть законным параметром!
(YMMV - как я уже сказал, я тестировал его только в двух местах... и следующее обновление может аннулировать результаты в любом случае)
ETA: Я только что заметил - в IE окно не имеет декораций.
Ключом являются параметры:
Если вы укажете Параметры [Высота ="", Ширина ="" ], то он откроется в новых окнах.
Если вы не предоставите параметры, то он откроется в новой вкладке.
Протестировано в Chrome и Firefox
Интересно, что я обнаружил, что если вы передадите пустую строку (в отличие от пустой строки или списка свойств) для третьего атрибута window.open, он откроется в новой вкладке для Chrome, Firefox и IE. Если отсутствовал, поведение было другим.
Итак, это мой новый звонок:
window.open(url, windowName, '');
Попробуйте этот метод.....
function popitup(url) {
//alert(url);
newwindow=window.open("http://www.zeeshanakhter.com","_blank","toolbar=yes,scrollbars=yes, resizable=yes, top=500, left=500, width=400, height=400");
newwindow.moveTo(350,150);
if (window.focus)
{
newwindow.focus()
}
return false;
}
У меня был тот же вопрос, но я нашел относительно простое решение.
В JavaScript я проверял window.opener !=null; чтобы определить, было ли окно всплывающим. Если вы используете какой-то подобный код обнаружения, чтобы определить, является ли окно, в котором вы отображаете сайт, всплывающим, вы можете легко его "отключить", если вы хотите открыть "новое" окно с помощью нового окна JavaScript.
Просто поместите это в верхней части вашей страницы, чтобы вы всегда были "новым" окном.
<script type="text/javascript">
window.opener=null;
</script>
Я использую это на странице входа в систему моего сайта, чтобы пользователи не получали всплывающее окно, если они используют всплывающее окно для перехода на мой сайт.
Вы могли бы даже создать простую страницу перенаправления, которая делает это, а затем переходит на URL, который вы ей дали. Что-то вроде,
JavaScript на родительской странице:
window.open("MyRedirect.html?URL="+URL, "_blank");
И затем с помощью небольшого javascript отсюда вы можете получить URL и перенаправить на него.
JavaScript на странице перенаправления:
<script type="text/javascript">
window.opener=null;
function getSearchParameters() {
var prmstr = window.location.search.substr(1);
return prmstr != null && prmstr != "" ? transformToAssocArray(prmstr) : {};
}
function transformToAssocArray( prmstr ) {
var params = {};
var prmarr = prmstr.split("&");
for ( var i = 0; i < prmarr.length; i++) {
var tmparr = prmarr[i].split("=");
params[tmparr[0]] = tmparr[1];
}
return params;
}
var params = getSearchParameters();
window.location = params.URL;
</script>
Ответили здесь. Но разместив его снова для справки.
window.open() не будет открываться в новой вкладке, если это не происходит при фактическом событии клика. В приведенном примере URL открывается при фактическом событии клика. Это будет работать при условии, что у пользователя есть соответствующие настройки в браузере.
<a class="link">Link</a>
<script type="text/javascript">
$("a.link").on("click",function(){
window.open('www.yourdomain.com','_blank');
});
</script>
Точно так же, если вы пытаетесь выполнить ajax-вызов внутри функции click и хотите открыть окно в случае успеха, убедитесь, что вы выполняете ajax-вызов с async : false опция установлена.
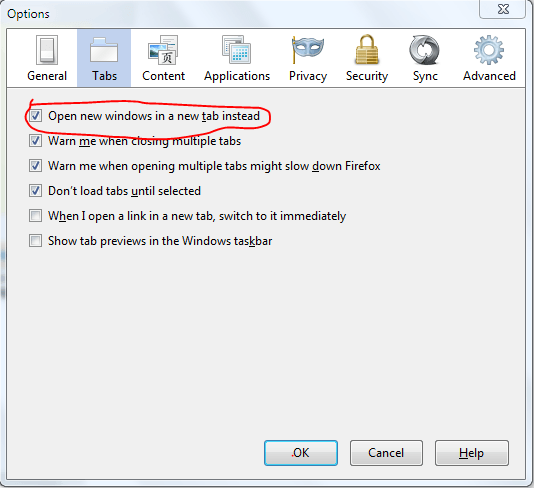
Я думаю, что это не проблема целевых свойств html, но вы сняли галочку с опции "открывать новые окна на новой вкладке вместо" на вкладке "вкладка" в меню "Параметры" Firefox. проверьте это и попробуйте снова.