Смещение сплайна в three.js
Я должен сделать 3d-текст из шрифтов. Да, я знаю, что могу использовать TextGeometry, но мне нужно нарисовать это вручную, потому что мне нужно сделать смещение на сплайнах шрифтов.
На данный момент у меня есть сплайны с их точками, и я могу рисовать буквы.
Из точек, которые я знаю: previousPoint, currentPoint а также nextPoint и мне нужно вычислить биссектрису между предыдущим и следующим пунктами, и я понятия не имею, чтобы сделать это.
Или if - это другой способ перемещения точек сплайна за пределы начальной позиции для выполнения смещения.
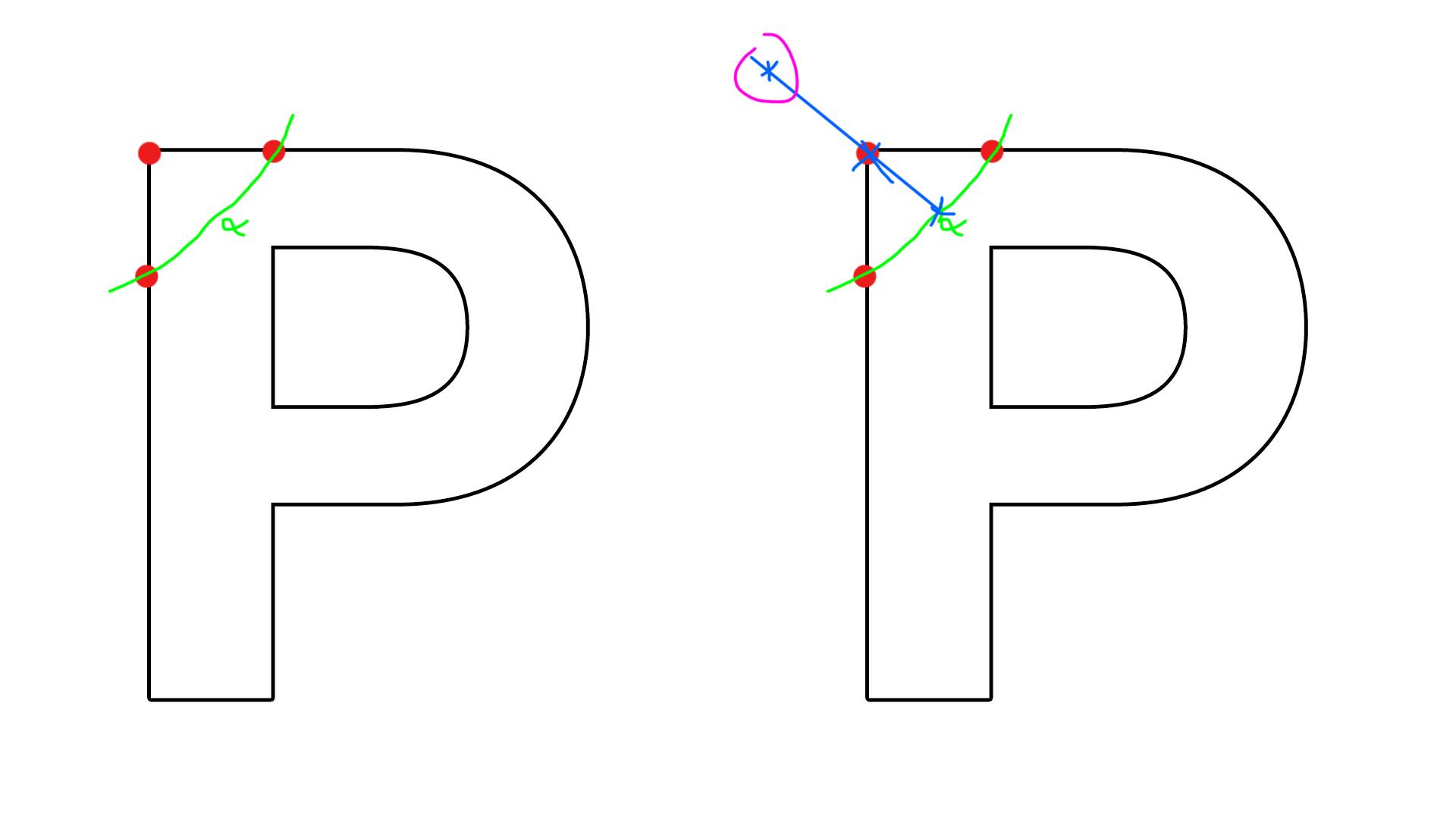
Моя идея:

Спасибо!
РЕДАКТИРОВАТЬ:
С вашими ответами я получил правильные значения для каждого сплайна из шрифта, но только при 'o' и '0' у меня проблема. Этот метод рисует странную касательную внизу буквы, и я не знаю, как решить эту проблему.. вот результат
Кто-нибудь знает, как решить эту проблему?
РЕДАКТИРОВАТЬ 2:
Наконец я закончил свой проект. И это конечный продукт (экспортер.stl)
Спасибо за ваши ответы!
2 ответа
Какие сплайны описывают ваши глифы?
Я знаю, что шрифты TTF используют квадратичные кривые Безье. Для вектора направления Безье в начальной и конечной точках есть направление на контрольную точку. Так разница
S = ControlPoint[1] - ControlPoint[0]
представляет направление в начальной точке, разница
E = ControlPoint[1] - ControlPoint[2]
представляет направление в конечной точке.
Нормализуйте эти векторы для двух соседних кривых и добавьте их - теперь у вас есть биссекторный вектор.
Bisector = E(i).Normalized + S(i+1).Normalized
Есть результат от: x = (prev_x + next_x) / 2 and y = (prev_y + next_y) / 2 неправильный результат
Вот мой код где let points это все точки с пути:
getPathPoints(path) {
let points = path.getPoints();
console.log(points)
for (let i = 0; i < points.length; i++) {
let A = points.extended(i - 1); // previousPoint => where extends is a custom array prototype
let B = points.extended(i); // currentPoint
let C = points.extended(i + 1); // nextPoint
let x = (A.x + C.x) / 2;
let y = (A.y + C.y) / 2;
let bisector = new THREE.Vector2(x,y);
console.log(bisector);
}
}