Symfony - невозможно добавить изображение в электронное письмо
Я работаю над заданием cron и пытаюсь отправить электронное письмо с помощью SwiftMailer
Внутри хрон Action я использую foreach цикл для перебора цикла и отправки электронных писем пользователю.
foreach($hostDinners as $key => $hostDinner) {
//generate email
$message = \Swift_Message::newInstance()
->setSubject("This is a demo subject")
->setFrom($this->container->getParameter('mailer_user'))
->setTo($key)
->setBody(
$this->renderView(
'AppBundle:emails:cron-job-request-and-invitations.html.twig',
array(
'dinners' => $hostDinner
)
)
)
->setContentType('text/html');
$this->get('mailer')->send($message);
}
Затем я передаю массив в шаблон электронной почты, а внутри электронной почты снова использую цикл для отображения содержимого электронной почты. Все работает нормально, за исключением того, что я не могу отобразить изображения.
{% for dinner in dinners %}
<img style="display: block;" src="{{ absolute_url(asset('uploads/' ~ dinner.guest_profile_image)) }}" alt="image1" class="section-img" height="auto" width="128">
{% endfor %}
Обновить
Когда я дам дамп переменной изображения dinner.guest_profile_image это то, что я получаю http://127.0.0.1:8000/uploads/42c5681b253c4dc6a1d145f744e6c3cd.jpeg и если я получаю к нему доступ непосредственно в браузере, я могу видеть изображение, которое мне нужно для отображения электронной почты.
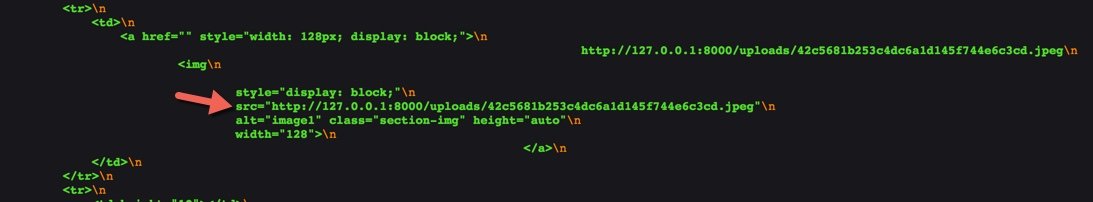
$message Дамп довольно большой, так как в нем много CSS и HTML, так что я здесь - скриншот дампа, где тег изображения
Что мне здесь не хватает? Что мне нужно сделать, чтобы получить изображения для отображения.
1 ответ
Попробуй с asset_url
<img style="display: block;" src="{{ asset_url('uploads/' ~ dinner.guest_profile_image) }}" alt="...">
или вы можете попробовать встроить ваши изображения в base64 как это:
<img style="display: block;" src="data:image/png;base64,iVBORw0KG....(this represent the base64 of your image)..." alt="..."/>
ОБНОВЛЕНИЕ 1
foreach($hostDinners as $key => $hostDinner) {
//Encode img in base64
foreach ($hostDinner as &$item) {
$path = $item['guest_profile_image']; //use symfony2 functions to get the abs upload path
$type = pathinfo($path, PATHINFO_EXTENSION);
$data = file_get_contents($path);
$item["guest_profile_image"] = 'data:image/' . $type . ';base64,' . base64_encode($data);
}
unset($item); // break the reference with the last element
//generate email
$message = \Swift_Message::newInstance()
->setSubject("This is a demo subject")
->setFrom($this->container->getParameter('mailer_user'))
->setTo($key)
->setBody(
$this->renderView(
'AppBundle:emails:cron-job-request-and-invitations.html.twig',
array(
'dinners' => $hostDinner
)
)
)
->setContentType('text/html');
$this->get('mailer')->send($message);
}
и в представлении:
{% for dinner in dinners %}
<img style="display: block;" src="{{ dinner.guest_profile_image }}" alt="image..." class="section-img" height="auto" width="128"/>
{% endfor %}
ОБНОВЛЕНИЕ 2
В этой строке $item["guest_profile_image"] = 'data:image/' . $type . ';base64,' . base64_encode($data); у вас есть все, что нужно в атрибут src из img тег (вы можете увидеть в представлении, я только распечатать распечатать содержимое массива src="{{ dinner.guest_profile_image }}"). alt Атрибут используется для хороших практик html, но не является обязательным атрибутом alt.
Официальная PHP-документация &: для того, чтобы иметь возможность напрямую изменять элементы массива внутри цикла $value с &, В этом случае значение будет присвоено по ссылке.
Итак, в цикле я заменяю пути изображения из вашего массива на каждый base64 кодификация. Таким образом, вам не нужно ничего менять в вашем коде, ваш массив имеет тот же размер, что и раньше, но вместо того, чтобы иметь пути к изображениям в массиве... у вас есть изображения, декодированные в base64 в этих позициях массива, Более подробная информация о & в официальной документации PHP
Взгляните (base64 по тегу img) [ https://en.wikipedia.org/wiki/Data_URI_scheme]
Я хотел бы, чтобы это объяснение могло помочь вам.