Jigsaw Puzzle Pieces изменение формы
Я пытаюсь сделать игру-головоломку, которая выглядит следующим образом. То, что я пробовал, выглядит так. https://jsfiddle.net/uccfb46z/
Теперь, если я хочу изменить форму частей, мне нужно изменить эту часть -
outside: function(ctx, s, cx, cy) {
ctx.lineTo(cx + s * .34, cy);
ctx.bezierCurveTo(cx + s * .5, cy, cx + s * .4, cy + s * -.15, cx + s * .4, cy + s * -.15);
ctx.bezierCurveTo(cx + s * .3, cy + s * -.3, cx + s * .5, cy + s * -.3, cx + s * .5, cy + s * -.3);
ctx.bezierCurveTo(cx + s * .7, cy + s * -.3, cx + s * .6, cy + s * -.15, cx + s * .6, cy + s * -.15);
ctx.bezierCurveTo(cx + s * .5, cy, cx + s * .65, cy, cx + s * .65, cy);
ctx.lineTo(cx + s, cy)
},
inside: function(ctx, s, cx, cy) {
ctx.lineTo(cx + s * .35, cy);
ctx.bezierCurveTo(cx + s * .505, cy + .05, cx + s * .405, cy + s * .155, cx + s * .405, cy + s * .1505);
ctx.bezierCurveTo(cx + s * .3, cy + s * .3, cx + s * .5, cy + s * .3, cx + s * .5, cy + s * .3);
ctx.bezierCurveTo(cx + s * .7, cy + s * .29, cx + s * .6, cy + s * .15, cx + s * .6, cy + s * .15);
ctx.bezierCurveTo(cx + s * .5, cy, cx + s * .65, cy, cx + s * .65, cy);
ctx.lineTo(cx + s, cy)
},
Но я новичок в этой BezierCurve, так что кто-нибудь может подсказать мне, какова должна быть ценность для создания такого рода формы.

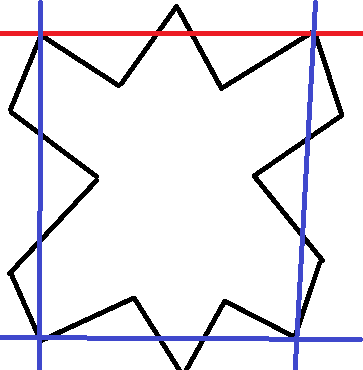
Теперь форма выглядит так..

Я пробовал следующий код, но не достиг желаемой формы:
outside: function(ctx, s, cx, cy) {
ctx.lineTo(cx + s * .34, cy);
ctx.bezierCurveTo(cx + s * .86, cy, cx + s * .4, cy + s * -.15, cx + s * .4, cy + s * -.15);
ctx.bezierCurveTo(cx + s * .3, cy + s * -.3, cx + s * .5, cy + s * -.3, cx + s * .5, cy + s * -.3);
ctx.bezierCurveTo(cx + s * .7, cy + s * -.3, cx + s * .6, cy + s * -.15, cx + s * .6, cy + s * -.15);
ctx.bezierCurveTo(cx + s * .5, cy, cx + s * .65, cy, cx + s * .65, cy);
ctx.lineTo(cx + s, cy)
},
inside: function(ctx, s, cx, cy) {
ctx.lineTo(cx + s * .35, cy);
ctx.bezierCurveTo(cx + s * .505, cy + .05, cx + s * .405, cy + s * .155, cx + s * .405, cy + s * .1505);
ctx.bezierCurveTo(cx + s * .80, cy + s * .80, cx + s * .5, cy + s * .3, cx + s * .5, cy + s * .3);
ctx.bezierCurveTo(cx + s * .7, cy + s * .29, cx + s * .6, cy + s * .15, cx + s * .6, cy + s * .15);
ctx.bezierCurveTo(cx + s * .5, cy, cx + s * .65, cy, cx + s * .65, cy);
ctx.lineTo(cx + s, cy)
},
1 ответ
bezierCurveTo создает кривую Безье. для желаемой формы вам не нужны безье, только прямые.
немного подправив, я получил следующий код для создания вашей фигуры:
outside: function (ctx, s, cx, cy) {
ctx.lineTo(cx, cy)
ctx.lineTo(cx+s*.3, cy+s*.1)
ctx.lineTo(cx+s*.5, cy+s*-.2)
ctx.lineTo(cx+s*.7, cy+s*.1)
ctx.lineTo(cx+s, cy)
},
inside: function (ctx, s, cx, cy) {
ctx.lineTo(cx, cy)
ctx.lineTo(cx+s*.3, cy+s*-.1)
ctx.lineTo(cx+s*.5, cy+s*+.2)
ctx.lineTo(cx+s*.7, cy+s*-.1)
ctx.lineTo(cx+s, cy)
},
ОБЪЯСНЕНИЕ:
Используемый вами сценарий мозаики рисует квадратные фрагменты по оси x, y, где верхний левый угол (cx, cy), а размер фрагмента представлен s

каждая часть имеет 4 стороны, каждая из которых нарисована одним из 2-х кодов, которые вы используете:
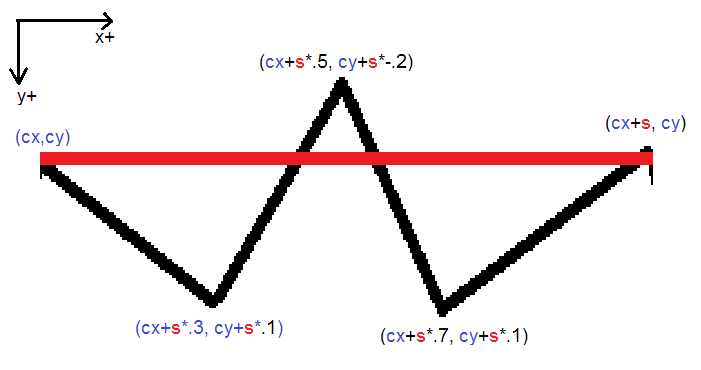
- внутри для отверстий:
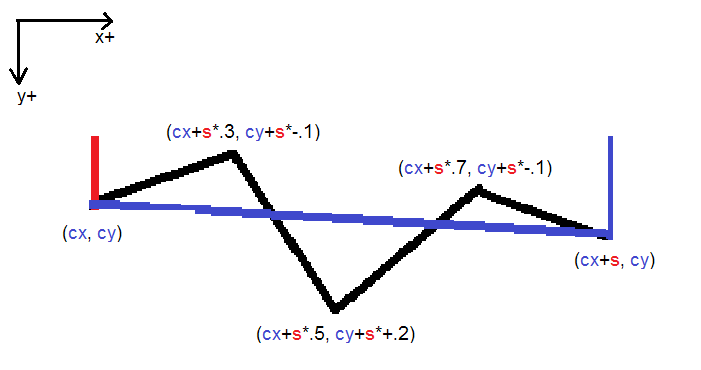
- снаружи для частей, которые торчат:

Все, что вам нужно сделать, это нарисовать прямые линии, чтобы создать желаемую форму.
для наружных частей:

и для внутренних частей: