Показать 2 раза из разных часовых поясов в недельном и дневном обзоре в Thunderbird Lightning Extension
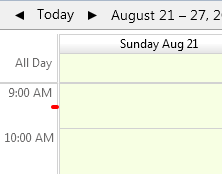
Расширение Thunderbird Lightning показывает время на левой стороне Week а также Day виды, как показано здесь...
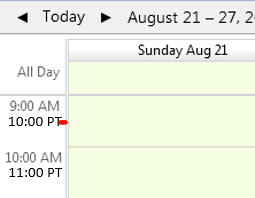
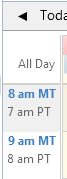
Я хотел бы, чтобы время показывало 2 разных часовых пояса (например, местное время и тихоокеанское время), как показано здесь...
Есть ли параметр конфигурации для этого? Есть другое расширение, которое может настроить это? Если нет, то как мне взломать расширение Thunderbird, чтобы сделать это?
Для справки, Outlook имеет эту функцию. Также этот ответ показывает, как взломать расширение Lightning.
2 ответа
Я не решил проблему для общего случая. Я просто вызвал отображение времени в текущем часовом поясе и отображение предыдущего часа. В моем случае текущим часовым поясом является время США в горах, а предыдущий час заканчивается по тихоокеанскому времени США.
Файл calendar-multiday-view.xml в следующем файле jar необходимо редактировать, когда Thunderbird не запущен.
C: \ Users \ nreynold.ORADEV \ AppData \ Roaming \ Thunderbird \ Profiles \profile\ extensions \ {e2fda1a4-762b-4020-b5ad-a41df1933103} \ chrome.jar
Метод makeTimeBox() должны быть изменены, как указано в комментариях:
function makeTimeBox(timestr, time2str, size) { // Add time2str parameter
var box = createXULElement("box");
box.setAttribute("orient", orient);
box.setAttribute("align", "left"); // Add
if (orient == "horizontal") {
box.setAttribute("width", size);
} else {
box.setAttribute("height", size);
}
var label = createXULElement("label");
label.setAttribute("class", "calendar-time-bar-label");
label.setAttribute("value", timestr);
label.setAttribute("style", "color: #4080C0; font-weight: bold;"); // Replace "align"
box.appendChild(label);
var label = createXULElement("label"); // Add
label.setAttribute("class", "calendar-time-bar-label"); // Add
label.setAttribute("value", time2str); // Add
box.appendChild(label); // Add
return box;
}
Добавьте следующий метод после makeTimeBox(),
function makeTime(hour) {
var h = hour % 12;
if (h == 0)
h = 12;
var s = hour >= 12 ? " pm" : " am";
var result = h + s;
return result;
}
Удалите следующую строку, которая появляется несколько строк ниже makeTimeBox()
var formatter = Components.classes["@mozilla.org/intl/scriptabledateformat;1"].
getService(Components.interfaces.nsIScriptableDateFormat);
Измените следующую строку...
var timeString;
... быть...
var timeString, time2String;
Около 25 строк ниже, замените следующие строки...
timeString = formatter.FormatTime("",
Components.interfaces.nsIScriptableDateFormat.timeFormatNoSeconds,
theHour, 0, 0);
box = makeTimeBox(timeString, durPix);
... быть...
timeString = makeTime(theHour) + " MT";
ptHour = theHour - 1;
ptHour += 23;
ptHour %= 24;
ptHour += 1;
time2String = makeTime(ptHour) + " PT";
box = makeTimeBox(timeString, time2String, durPix);
Я не знаю ни о каких существующих надстройках, которые делают это, но я могу рассказать вам, как это делается. Прежде всего, создайте типичное расширение Thunderbird для скелета, в мире Firefox это называется "устаревшим" расширением на случай, если вы ищете документы. Он должен содержать install.rdf и chrome.manifest. Я предполагаю, что вы выбираете view-zones в качестве идентификатора в chrome.manifest.
Далее вам нужно создать файл CSS, который позволит вам переопределить calendar-time-bar связывание. Обратите внимание, что с помощью этого метода может быть только одно расширение, которое переопределяет привязку. Содержимое будет выглядеть так:
calendar-time-bar {
-moz-binding: url(chrome://view-zones/content/bindings.xml#calendar-time-bar) !important;
}
Это заменит временной интервал с вашей привязкой, которую вы создадите в bindings.xml файл. Это расширяет встроенную временную шкалу, но добавляет некоторый код после ретрансляции, чтобы добавить эти дополнительные метки. На файл CSS нужно ссылаться в файле chrome.manifest с style директива и может продлить chrome://calendar/skin/calendar-views.css, Затем вам нужно будет создать XML-файл для chrome://view-zones/content/bindings.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!-- This Source Code Form is subject to the terms of the Mozilla Public
- License, v. 2.0. If a copy of the MPL was not distributed with this
- file, You can obtain one at http://mozilla.org/MPL/2.0/. -->
<bindings id="calendar-multiday-view-bindings"
xmlns="http://www.mozilla.org/xbl"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:xbl="http://www.mozilla.org/xbl">
<binding id="calendar-time-bar"
extends="chrome://calendar/content/calendar-multiday-view.xml#calendar-time-bar">
<implementation>
<method name="relayout">
<body><![CDATA[
this.__proto__.__proto__.relayout.call(this);
let XUL_NS = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
let topbox = document.getAnonymousElementByAttribute(this, "anonid", "topbox");
for (let box of topbox.childNodes) {
let timelabel = box.appendChild(document.createElementNS(XUL_NS, "label"));
timelabel.setAttribute("value", "10:00 PT");
}
]]></body>
</method>
</implementation>
</binding>
</bindings>
На данный момент я оставил метку статичной, но вы можете подумать о некоторой логике, которая изменит "10:00 PT" к фактическому времени на основе другой метки или того же алгоритма, который использовался в реальном методе. Вы также можете добавить классы и стили, чтобы они выглядели по-другому.
Тем не менее, может быть, вам будет интересно добавить эту функцию в ядро Lightning вместо этого? Я думаю, что это было бы хорошим дополнением. Я почти уверен, что у нас есть открытая ошибка для этого, но я не могу найти ее в данный момент, поэтому, если вы заинтересованы, возможно, вы могли бы подать ошибку, и я могу дать вам больше информации о том, как ее настроить. В этом случае необходимо изменить привязку, чтобы она отображала более одной метки, и добавить видимые для пользователя предпочтения, чтобы можно было выбирать часовой пояс.