Как я могу "взломать" расширение Thunderbird Lightning для полноцветных категорий
(Примечание: хотя я не совсем уверен, лучше ли спрашивать об этом в SuperUser, я думаю, тот факт, что вам, вероятно, придется возиться в файле xpi/jar с настройками css, должен сделать его подходящим для SO.)
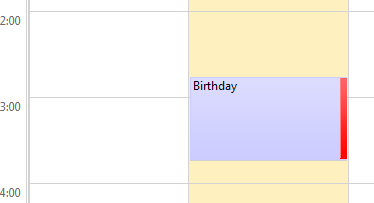
Расширение календаря Mozilla Thunderbird, Lightning, будет использовать разные цвета для разных календарей и просто использовать узкую вертикальную полосу для цвета категории: (светло-синий как цвет календаря и красный как цвет категории)

Я хотел бы узнать, как я могу изменить /"взломать" стили CSS, которые, безусловно, должны быть связаны с этим, похоронены где-то в каталоге плагинов, чтобы в приведенном выше примере событие было полностью окрашен в красный цвет
Кто-нибудь знает, как этого добиться?
8 ответов
Изображение category-overlay.png - это просто наложение градиента для придания панели категорий правильного вида.
Два варианта здесь. Один проще, но не так надежен, другой немного сложнее:
Вариант А: Легко
Создайте userChrome.css в вашем каталоге $profile/chrome/. Он должен содержать следующее:
.calendar цвета ящика [категории ~="моя_категория"],
.calendar-event-box-container[category ~="mycategory"] {
цвет фона: #abc123! важный;
}Это необходимо сделать для каждой категории, для которой вы хотите изменить цвет. Обратите внимание, что изменение цвета категории в параметрах "Молния" не изменит цвет категории, заданный здесь.
Вариант Б: более полный
Вам нужно будет изменить некоторые файлы внутри lightning.xpi здесь. Это решение просто требует, чтобы вы установили цвета категорий в Lightning, а также будет работать для вновь добавленных категорий. Обратите внимание, что таким образом события без категории прозрачны, если вы хотите больше, вам придется делать это самостоятельно.
- Откройте lightning.xpi с помощью программы zip
- Введите каталог Chrome /
- Откройте содержащий calendar.jar с помощью программы zip
- Сходи в контент / календарь /
- Откройте calendar-multiday-view.xml
- найдите "calendar-color-box" и удалите его из атрибута класса
- несколько строк выше есть тег
, добавьте к нему class="category-color-box"
- Откройте calendar-month-view.xml и calendar-view-core.xml и сделайте то же самое
- Сохраните файлы обратно в calendar.jar
- Сохранить calendar.jar обратно на lightning.xpi
- Установите модифицированный lightning.xpi
Если вы предпочитаете патч, это относится к последнему источнику комм-центра:
diff --git a/calendar/base/content/calendar-month-view.xml b/calendar/base/content/calendar-month-view.xml
--- a/calendar/base/content/calendar-month-view.xml
+++ b/calendar/base/content/calendar-month-view.xml
@@ -52,21 +52,20 @@
<bindings id="calendar-month-view-bindings"
xmlns="http://www.mozilla.org/xbl"
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:xbl="http://www.mozilla.org/xbl">
<binding id="calendar-month-day-box-item" extends="chrome://calendar/content/calendar-view-core.xml#calendar-editable-item">
- <content mousethrough="never" tooltip="itemTooltip">
+ <content mousethrough="never" tooltip="itemTooltip" class="category-color-box">
<xul:vbox flex="1">
<xul:hbox>
<xul:box anonid="event-container"
- class="calendar-color-box"
xbl:inherits="calendar-uri,calendar-id"
flex="1">
<xul:box class="calendar-event-selection" orient="horizontal" flex="1">
<xul:stack anonid="eventbox"
class="calendar-event-box-container"
xbl:inherits="readonly,flashing,alarm,allday,priority,progress,status,calendar,categories"
flex="1">
<xul:hbox class="calendar-event-details">
diff --git a/calendar/base/content/calendar-multiday-view.xml b/calendar/base/content/calendar-multiday-view.xml
--- a/calendar/base/content/calendar-multiday-view.xml
+++ b/calendar/base/content/calendar-multiday-view.xml
@@ -2119,20 +2119,19 @@
]]></handler>
</handlers>
</binding>
<!--
- An individual event box, to be inserted into a column.
-->
<binding id="calendar-event-box" extends="chrome://calendar/content/calendar-view-core.xml#calendar-editable-item">
- <content mousethrough="never" tooltip="itemTooltip">
+ <content mousethrough="never" tooltip="itemTooltip" class="category-color-box">
<xul:box xbl:inherits="orient,width,height" flex="1">
<xul:box anonid="event-container"
- class="calendar-color-box"
xbl:inherits="orient,readonly,flashing,alarm,allday,priority,progress,status,calendar,categories,calendar-uri,calendar-id"
flex="1">
<xul:box class="calendar-event-selection" orient="horizontal" flex="1">
<xul:stack anonid="eventbox"
align="stretch"
class="calendar-event-box-container"
flex="1"
xbl:inherits="context,parentorient=orient,readonly,flashing,alarm,allday,priority,progress,status,calendar,categories">
diff --git a/calendar/base/content/calendar-view-core.xml b/calendar/base/content/calendar-view-core.xml
--- a/calendar/base/content/calendar-view-core.xml
+++ b/calendar/base/content/calendar-view-core.xml
@@ -46,21 +46,21 @@
xmlns="http://www.mozilla.org/xbl"
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:xbl="http://www.mozilla.org/xbl">
<binding id="calendar-editable-item">
<content mousethrough="never"
tooltip="itemTooltip"
- tabindex="-1">
+ tabindex="-1"
+ class="category-color-box">
<xul:vbox flex="1">
<xul:hbox>
<xul:box anonid="event-container"
- class="calendar-color-box"
xbl:inherits="calendar-uri,calendar-id"
flex="1">
<xul:box class="calendar-event-selection" orient="horizontal" flex="1">
<xul:stack anonid="eventbox"
class="calendar-event-box-container"
flex="1"
xbl:inherits="readonly,flashing,alarm,allday,priority,progress,status,calendar,categories">
<xul:hbox class="calendar-event-details">
Вариант C: изменить Javascript
Это был бы лучший рабочий хак, хотя он требует изменений javascript. Откройте calendar.jar, как описано в Варианте B, и проверьте calendar-views.js, есть две функции: updateStyleSheetForViews() а также updateStyleSheetForCategory(), Я оставлю это людям, которые хотят повозиться с этим самим, но идея состоит в том, чтобы добавить правило для .calendar-color-box[categories~=...] это переопределяет правило по умолчанию, если есть категории. Таким образом, если категория не установлена, используется цвет календаря, в противном случае - желаемый цвет категории.
Повеселись:)
Это расширение выглядит идеально для желаемой функциональности.
https://addons.mozilla.org/en-us/thunderbird/addon/calendar-tweaks/
Чтобы иметь только это, снимите все опции и отметьте это:
- применить цвет категории к фоновым событиям
- использовать цвет календаря, если нет цвета категории
Десять лет спустя все предыдущие ответы либо устарели, либо слишком сложны.
Этот ответ предназначен для последней версии Thunderbird (v102.6.0), поддерживает собственные цвета категорий и содержит только 3 строки пользовательского CSS.
Пожалуйста, выполните следующие действия:
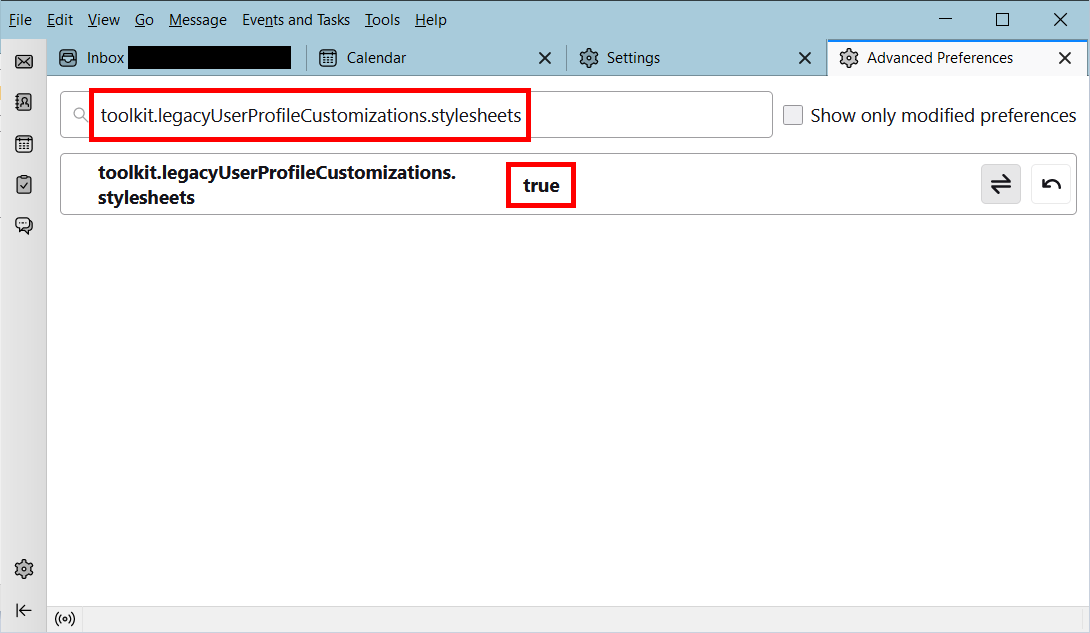
Разблокируйте пользовательский CSS, как указано в этом посте :
Идти к
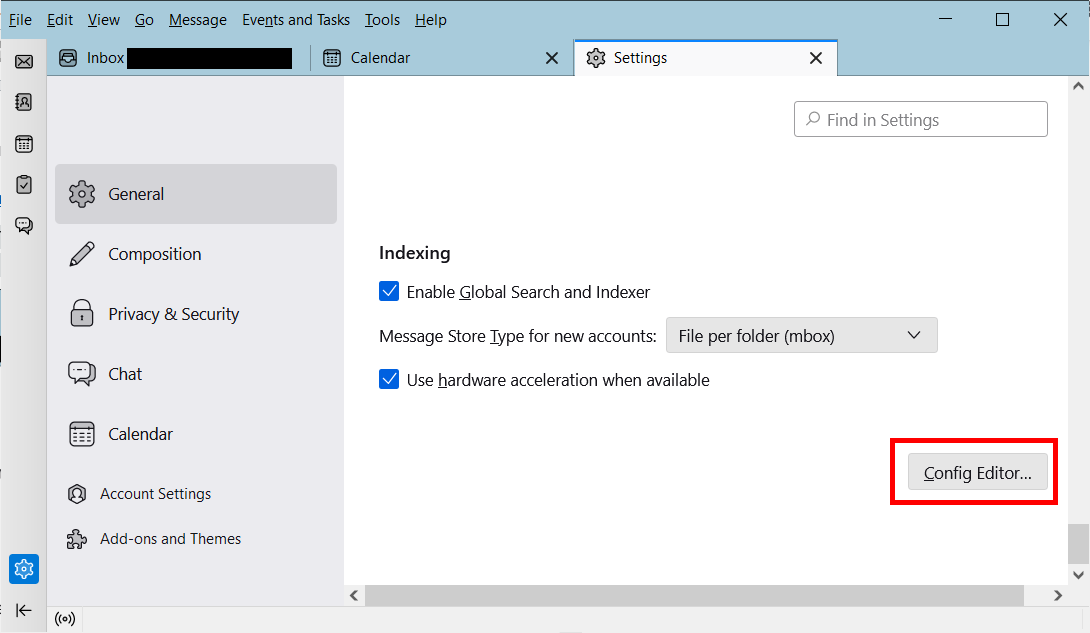
Tools > Settings > General > Config Editor..., и установитеtoolkit.legacyUserProfileCustomizations.stylesheetsкtrue.Найдите папку своего профиля, как указано в этом посте :
- Окна:
%APPDATA%\Thunderbird\Profiles\xxxxxxxx.default\ - Линукс:
~/.thunderbird/profiles/xxxxxxxx.default/ - Мак:
~/Library/Thunderbird/Profiles/xxxxxxxx.default/
Создайте под профилем папку. Например, полный путь для Windows будет выглядеть так:
%APPDATA%\Thunderbird\Profiles\xxxxxxxx.default\chrome\userChrome.cssИзменить
chrome/userChrome.cssсодержать следующий CSS:.calendar-category-box { width: 100% !important; }- Окна:
Перезапустите Тандерберд
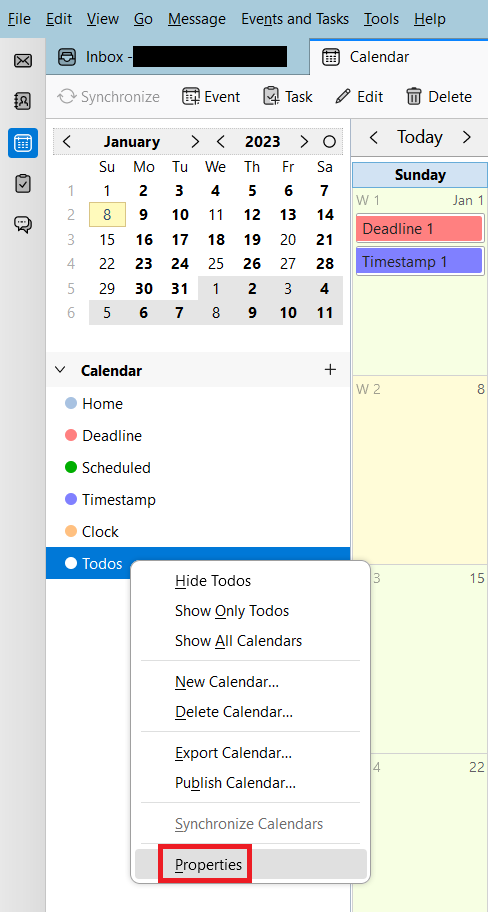
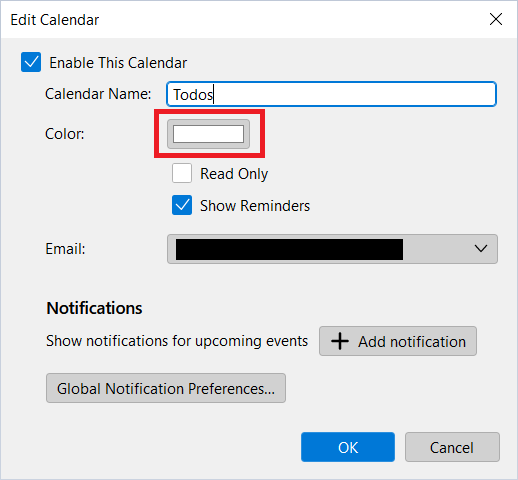
Измените цвет календаря на белый для лучшей визуализации:
(Необязательно) Настройте цвета категорий:
Идти к
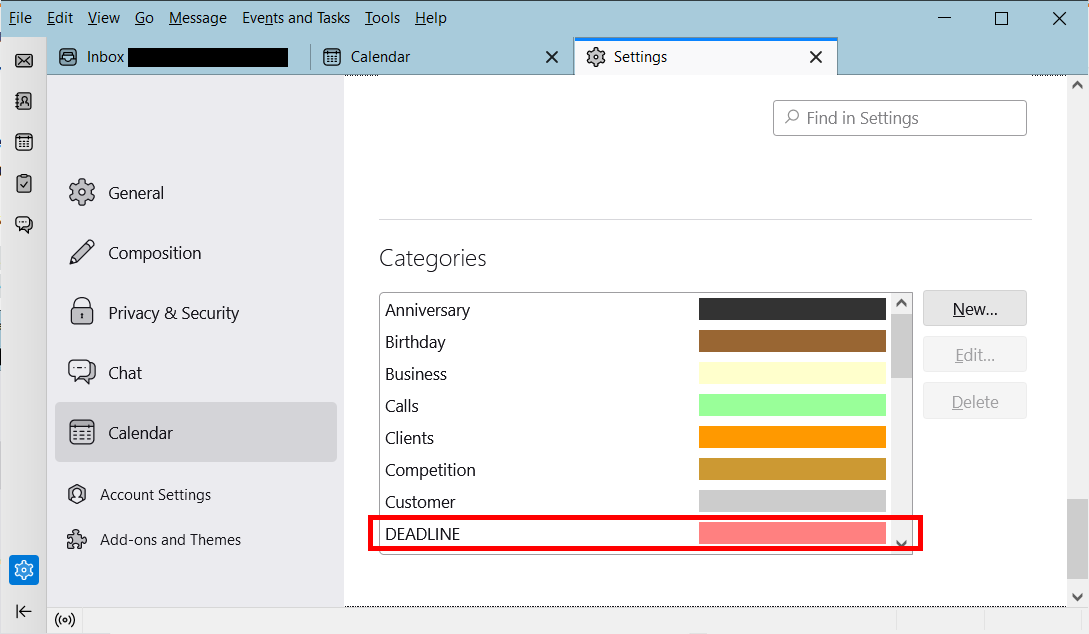
Tools > Settings > Calendar > Categoriesи установить пользовательские цвета категорий.Все сделано!
В будущем, если Thunderbird внесет критические изменения, вам может потребоваться немного изменить CSS на основе результатов проверки вTools > Developer Tools > Developer Toolbox.
Вы должны установить дополнение DOM Inspector, чтобы понять структуру XUL события. Вместе с userChrome.css вы должны иметь возможность стилизовать его так, как вам хочется.
Просто обновил способ, которым я делал вещи с различными идеями на этой странице... Я был автором "французского поста", и мне просто нужен был другой способ инвертировать цвета...
Так что это для вашего удовольствия (и моих пользователей тоже!!)
Это унифицированный диффузор модификаций, сделанных на Lightning XPI (точнее, пакет calendar.jar внутри него)
Вы можете найти всю информацию в исходном сообщении: http://www.geckozone.org/forum/viewtopic.php?f=22&t=89384&start=15.
Для не говорящих по-французски, вот перевод: Привет всем,
Вот более правильная версия изменений. Большой плюс по сравнению с моим предыдущим предложением заключается в том, что нам больше не нужно определять цвета категорий / календарей в файле userChrome.css, который также вообще не используется!
В общем и целом:
Примените изменения к файлам XML, чтобы разрешить использование "ID-календаря" и "категорий" в различных элементах DOM.
Обновите файл "calendar-views.js", чтобы применять параметризованные цветовые категории и календари, но инвертировать их.
Наконец, некоторые изменения CSS в "calendar-views.css" для:
- Всегда показывайте границу и отступ в 1 пиксель (думаю, лучше рендеринг...)
- Серый цвет (# ACACAC ") для некатегоризованных событий
- Измените только цвет календаря (т.е. правую границу) при выборе элемента (добавив свойство ".calendar-event-box-container")
Кроме того, изображение /skin/calendar/category-overlay.png было расширено, чтобы увеличить размер границы...
Примечание: Осталось только поставить все эти вещи в качестве опции, но у меня не было времени посмотреть туда в данный момент... Но если кто-то из вас может дать мне некоторые направления исследований, я попробую!
Всего наилучшего:)
Винсент
Изображение ежедневного календаря
Изображение еженедельного календаря
ВСЕ КОД: TOUT SÉLECTIONNER
Это несколько этапов процесса, который я перевел с французского сайта. Я просто отмечаю, что сработало для меня. Это для Thunderbird 3.1.9. для плагина lightning-1-1.0b2-tb-macosx.xpi. Эти инструкции были написаны 8 апреля 2011 года. Эти инструкции предназначены специально для пользователей Mac, хотя, вероятно, их можно использовать и для окон.
Что-либо в ALL CAPS означает, что вам нужно обменяться собственной информацией. Пример: YOUREMAIL@gmail.com
Часть 1:
- Найдите папку вашего профиля. Что-то похожее на: MachintoshHD/ Пользователи /YOURUSERNAME/ Библиотека /Thunderbird/ Профили /RANDOMLETTERS.default
- Создайте папку здесь под названием "Chrome"
- Создайте файл с именем userChrome.css и сохраните его в папке chrome. Вы можете создать файл.css с помощью обычного текстового редактора, если он имеет расширение.css. Я использовал Dreamweaver, бесплатную программу под названием JEdit и редактирование текста - все работало нормально для меня.
- Внутри CSS-файла вы вставите приведенный ниже код. (Обратите внимание на любой текст, окруженный
/* */Thunderbird не распознает как код (или что-либо, что читает.css). Он существует только в виде записи человеком (-ами), который его кодировал. пример/*TEXT*/
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
.calendar-event-box-container[categories] { margin: 1px !important;} /* add margin to the category-box */
.calendar-color-box:not([categories]) { color: black !important; background-color: #A6A6A6 !important;} /* events without category will appear grey */
calendar-category-box:not([categories]) { display: block !important; } /* category-box always displayed even if event doesn't have a category */
/* 2- using the calendar uri (much better) */
.category-color-box[calendar-uri="http://my.caldav.server/path/to/file"]{ background-color: #FF0000 !important; display:block !important; float:right;}
/* display the category-box with the specified color (forced color of the calendar) */
/* for each category, assign a forced color
each category must be spelled lowercase in the css, spaces replaced with '_'
I didn't make any test with accents... but they may work (lowercase, spaces -> _) eg: "Appel Téléphonique" -> "appel_téléphonique"
*/
.calendar-color-box[categories="CATEGORY_NAME1"] { color: black !important; background-color: #CCCCFF !important;}
.calendar-color-box[categories="CATEGORY_NAME2"] { color: black !important; background-color: #FF99FF !important;}
.calendar-color-box[categories="CATEGORY_NAME3"] { color: black !important; background-color: #FF0000 !important;}
.calendar-color-box[categories="CATEGORY_NAME4"] { color: black !important; background-color: #CC33CC !important;}
.calendar-color-box[categories="CATEGORY_NAME5"] { color: black !important; background-color: #0000FF !important;}
Часть 2: Теперь начинается сложная часть - разбираем плагин для осветления, шаг за шагом, собираем его обратно и загружаем как модифицированный плагин в Thunderbird.
- Загрузите плагин молнии для Thunderbird (lightning-1-1.0b2-tb-macosx.xpi). У него будет расширение.xpi.
- Файл.xip - это то же самое, что и файл zip. Щелкните правой кнопкой мыши файл, выберите "получить информацию" и измените расширение на.zip вместо.xpi. Он должен выглядеть следующим образом: lightning-1-1.0b2-tb-macosx.zip. Или вы можете переименовать его. Пример: ORIGINALPLUGIN.zip
- Распакуйте файл, дважды щелкнув по нему. Если это не работает, вам может понадобиться загрузить разархивирующее программное обеспечение (например, stuffit expander для Mac).
- Внутри папки найдите файл calendar.jar. Вы можете найти его здесь: ORIGINALPLUGIN FOLDER/chrome/calendar.jar
- Переименуйте calendar.jar в calendar.zip, распакуйте этот файл.
- Теперь вам нужно найти еще три файла (скопировать их в новую область.)
/content/calendar/calendar-month-view.xml
/content/calendar/calendar-multiday-view.xml
/content/calendar/calendar-view-core.xml - Внесите следующие изменения в эти файлы, используя такую программу, как JEdit.
Символ "<" означает удалить эту строку
Символ ">" означает добавить эту строку на свое место
CODE BY: TOUT SÉLECTIONNER
-> календарь / контент / календарь / calendar-month-view.xml
Line 64
< xbl:inherits="calendar-uri,calendar-id"
> xbl:inherits="calendar-uri,calendar-id,categories"
Line 95
< <xul:calendar-category-box anonid="category-box" xbl:inherits="categories" pack="end"/>
> <xul:calendar-category-box anonid="category-box" xbl:inherits="categories,calendar-uri" pack="end"/>
-> calendar / content / calendar / calendar-multiday-view.xml
Line 2135
< <xul:calendar-category-box anonid="category-box" xbl:inherits="categories" pack="end" />
> <xul:calendar-category-box anonid="category-box" xbl:inherits="categories,calendar-uri" pack="end" />
-> календарь / контент / календарь / calendar-view-core.xml
Line 59
< xbl:inherits="calendar-uri,calendar-id"
> xbl:inherits="calendar-uri,calendar-id,categories"
Line 84
< xbl:inherits="categories"
> xbl:inherits="categories,calendar-uri"
Line 394
< xbl:inherits="categories">
> xbl:inherits="categories,calendar-uri">
Часть 3:
- После внесения изменений сохраните каждый файл.
- Замените оригинальные файлы в распакованной папке календаря.
- Выберите папки "skin" и "content". Щелкните правой кнопкой мыши и выберите "Сжать 2 элемента". Если вы заархивируете папку, а не отдельные файлы, это может не сработать.
- Переименуйте этот файл calendar.jar
- Замените оригинальный файл calendar.jar новым, который вы только что создали. (см. Часть 2, шаг 4) ORIGINALPLUGIN FOLDER/chrome/calendar.jar
Выберите содержимое папки ORIGINALPLUGIN.
Календарно-JS
хром
chrome.manifest
компоненты
по умолчанию
install.rdf
модули
timezones.sqliteЩелкните правой кнопкой мыши выбранные элементы и выберите "Сжать 8 элементов".
- Переименуйте файл zip в ANYNAMEYOUWANT.xpi. Например, вы можете назвать его модифицированным LightningPlug.xpi.
- Загрузите плагин: Откройте thunderbird> Инструменты> Дополнения> Плагины> Установить
- Найдите файл ANYNAMEYOUWANT.xpi, дайте ему загрузиться и перезапустите Thunderbird.
,,, и это должно быть так. Это сработало для меня. Я проверю, чтобы узнать, повезло ли кому-то еще с этим, если нет, я дважды проверю свои заметки. Спасибо TOUT SÉLECTIONNER за написание кода oringial.
Я не программист, поэтому я нашел способ изменить коды.
Вы можете обойти это путем создания нескольких отдельных календарей (например, что вы можете назвать работу, личные, дни рождения и т. Д.). Вы можете выбрать цвет фона каждого календаря. Если вы сделаете все календари видимыми одновременно (установив флажки в календарях с левой стороны), то, что вы вводите в каждый календарь, будет иметь другой цвет фона, а не только полосу справа.
Когда вы создаете новое событие, вместо выбора категории оставьте "none" для категории, но выберите календарь в раскрывающемся меню календаря и назначьте ваше событие определенному календарю (каждый из которых имеет разные цвета фона).
Единственным недостатком этого является то, что вам нужно экспортировать все отдельные календари, если вы хотите экспортировать свои календари в какой-то момент. Но в остальном это работает.
Благодаря ответу Speedballs я смог найти файл, который управляет наложением категории: в PNG-файле есть:
....\extensions\{e2fda1a4-762b-4020-b5ad-a41df1933103}\chrome\calendar.jar\
skin\calendar\category-overlay.png
Ширина этого файла составляет 7 пикселей, и увеличение его ширины увеличит цветовой оверлей категории в представлении календаря. (Я просто использовал GIMP, чтобы масштабировать его по горизонтали.)
Таким образом, может показаться, что невозможно использовать категорию, чтобы полностью раскрасить все событие, так как его цвет отображается только через "зашитую" ширину пикселя оверлея png.