Как создавать адаптивные игры через Phaser
Я создаю простую игру через Phaser.io. Как мне заставить ее правильно отображаться на разных экранах?
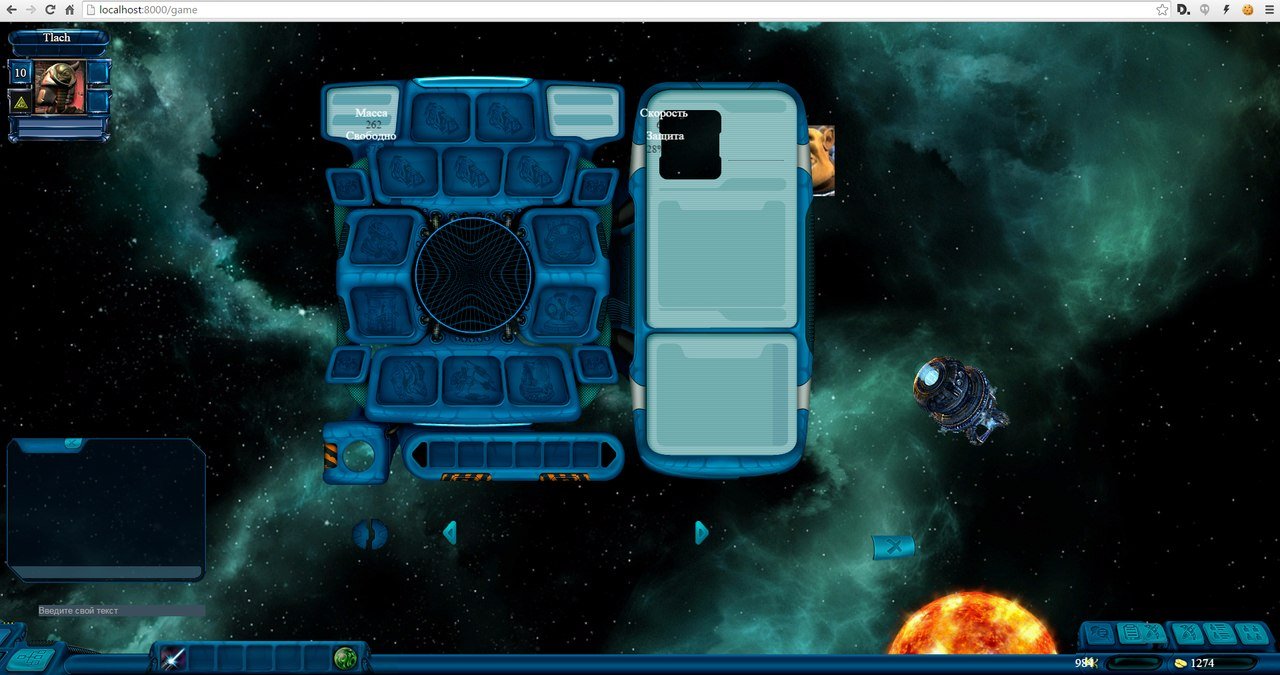
Когда я использую это:
var w = window.innerWidth * window.devicePixelRatio,
h = window.innerHeight * window.devicePixelRatio;
var avaProfile = game.add.image(w/1.66, h/6.3, 'avaProfile');
avaProfile.fixedToCamera = true;
как то так происходит

И я даже не представляю, как сделать все элементы адаптивными
1 ответ
Во-первых, если вы хотите расположить свою кнопку в соответствии с размером игры, вам, вероятно, следует использовать game.width / game.height, которые являются более надежными.
Теперь, если вы хотите адаптировать положение вашей кнопки в соответствии с размером экрана, волшебного решения не существует. Вот общая статья о теме, например. Вы должны решить, из какого источника вы будете располагать каждый элемент пользовательского интерфейса, будь то угол экрана, центр экрана, объект игрового процесса и т. Д., И предугадать, как все изменится в случае изменения разрешения.
Например, если вы хотите иметь всплывающее окно в центре экрана, вы сделаете что-то вроде:
var popup = game.add.sprite(game.width/2, game.height/2, 'popup');
popup.width = 400;
popup.height = 400;
popup.anchor.set(0.5, 0.5);
Теперь, чтобы дать ему название, вы, вероятно, захотите расположить его в соответствии с самим всплывающим окном:
var text = game.add.sprite(popup.x, popup.y + 10, 'Hello world');
text.anchor.set(0.5, 0);
и т.д. Нет единого решения, которое подходит всем, но проясните, что использует то, что является источником, и, надеюсь, у вас не будет сюрпризов при изменении размера экрана.